I'm trying to display data from local storage to 2 HTML elements that getting created after getting a click on the button function.
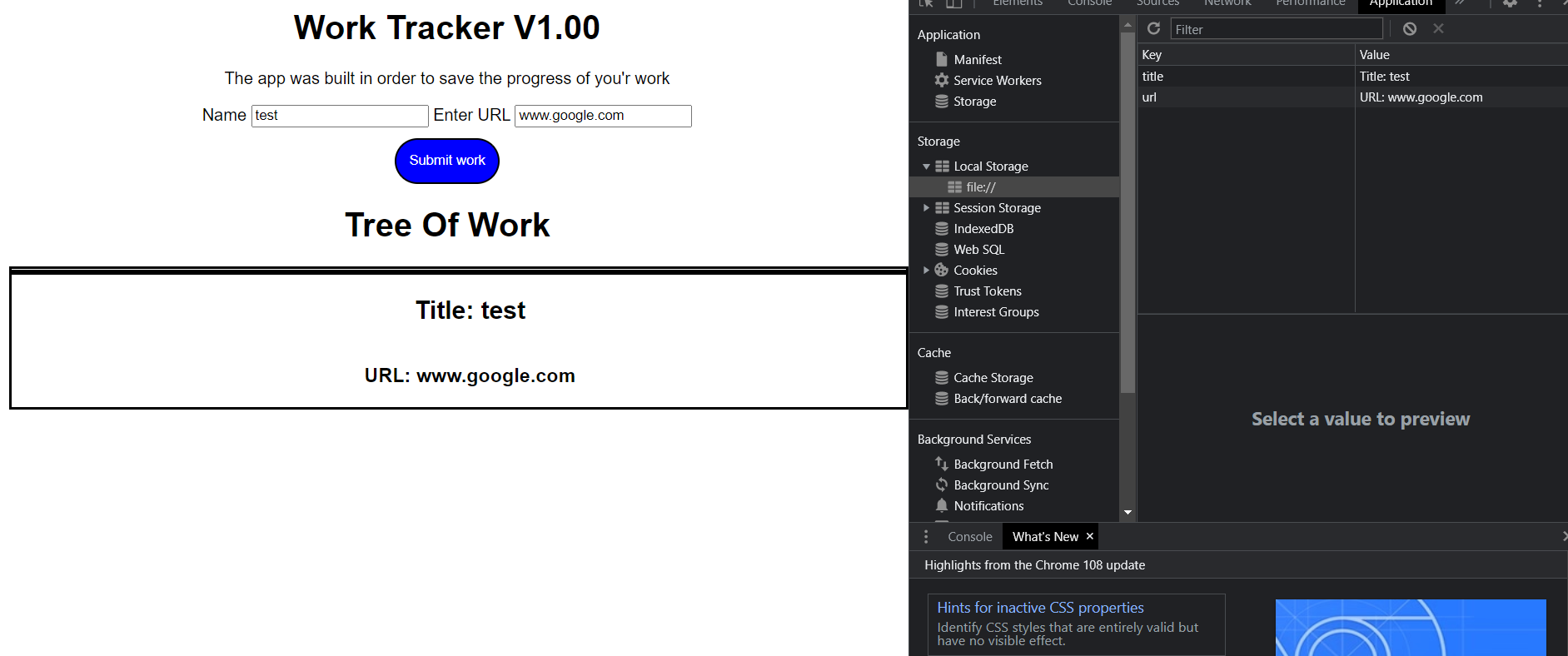
I can see in the "Application" tab "Local Storage" that the data is getting saved, as you can see in the picture.
image here

I want to keep the HTML title and url getting saved even after I refresh the page.
Here is the HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Work tracker</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div >
<h1 >Work Tracker V1.00</h1>
<p>The app was built in order to save the progress of you'r work</p>
<label for="">Name</label>
<input type="text" >
<label for="">Enter URL</label>
<input type="text" > </br>
<button onclick="createWork()">Submit work</button>
</div>
</div>
<div >
<h1>Tree Of Work</h1>
<div >
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Here JavaScript Code
function createWork() {
let inputTitle = document.querySelector(".input-title").value;
let inputUrl = document.querySelector(".input-url").value;
let div = document.createElement('div');
let newTitle = document.createElement("h2");
let newUrl = document.createElement("h3");
div.className = "div-work";
document.body.appendChild(div);
div.appendChild(newTitle);
div.appendChild(newUrl);
newTitle.innerText = "Title: " inputTitle;
newUrl.innerText = "URL: " inputUrl;
// save data to local storage
localStorage.setItem('title', newTitle.innerText);
localStorage.setItem('url', newUrl.innerText);
if (localStorage["title"] && localStorage["url"]) {
let storedTitle = localStorage.getItem('title');
let storedUrl = localStorage.getItem('url');
console.log(storedTitle);
console.log(storedUrl);
}
};
CodePudding user response:
You were almost there
https://jsfiddle.net/mplungjan/e74fcon8/
Note I changed the inline click to an eventListener
window.addEventListener("DOMContentLoaded", () => {
const titleField = document.querySelector(".input-title");
const urlField = document.querySelector(".input-url")
const createWork = () => {
let inputTitle = titleField.value;
let inputUrl = urlField.value;
let div = document.createElement('div');
let newTitle = document.createElement("h2");
let newUrl = document.createElement("h3");
div.className = "div-work";
document.body.appendChild(div);
div.appendChild(newTitle);
div.appendChild(newUrl);
// save data to local storage
localStorage.setItem('title', inputTitle);
localStorage.setItem('url', inputUrl);
newTitle.innerText = "Title: " inputTitle;
newUrl.innerText = "URL: " inputUrl;
}
document.querySelector(".btn-submit").addEventListener("click",createWork)
if (localStorage.title && localStorage.url) {
let storedTitle = localStorage.getItem('title');
let storedUrl = localStorage.getItem('url');
titleField.value = storedTitle;
urlField.value = storedUrl;
createWork();
}
});
CodePudding user response:
You should run localStorage.getItem code snippet out of the createWork function.
if (localStorage["title"] && localStorage["url"]) {
let storedTitle = localStorage.getItem('title');
let storedUrl = localStorage.getItem('url');
console.log(storedTitle);
console.log(storedUrl);
let div = document.createElement('div');
let newTitle = document.createElement("h2");
let newUrl = document.createElement("h3");
div.className = "div-work";
document.body.appendChild(div);
div.appendChild(newTitle);
div.appendChild(newUrl);
newTitle.innerText = "Title: " storedTitle;
newUrl.innerText = "URL: " storedUrl;
}
function createWork() {
let inputTitle = document.querySelector(".input-title").value;
let inputUrl = document.querySelector(".input-url").value;
let div = document.createElement('div');
let newTitle = document.createElement("h2");
let newUrl = document.createElement("h3");
div.className = "div-work";
document.body.appendChild(div);
div.appendChild(newTitle);
div.appendChild(newUrl);
newTitle.innerText = "Title: " inputTitle;
newUrl.innerText = "URL: " inputUrl;
// save data to local storage
localStorage.setItem('title', newTitle.innerText);
localStorage.setItem('url', newUrl.innerText);
};
