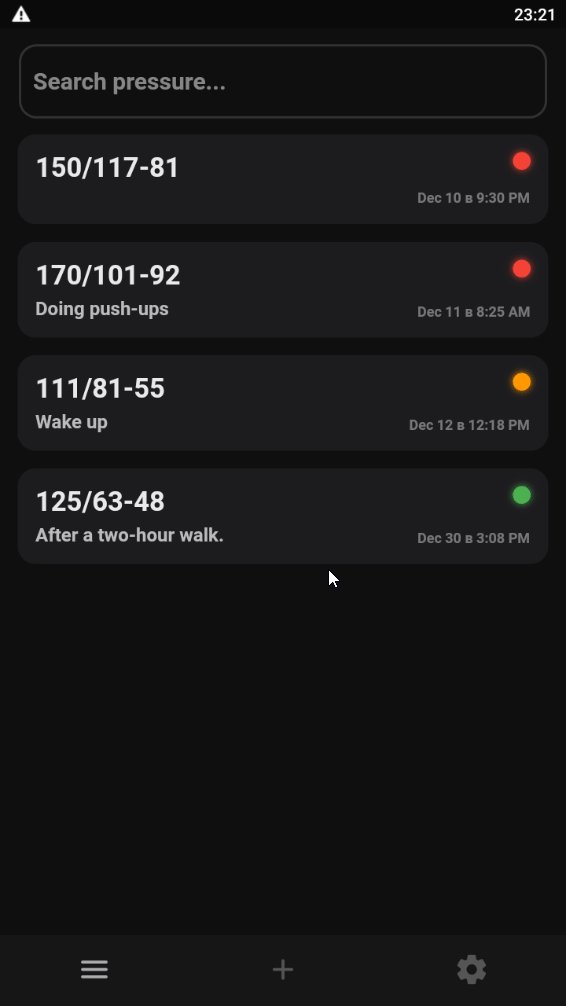
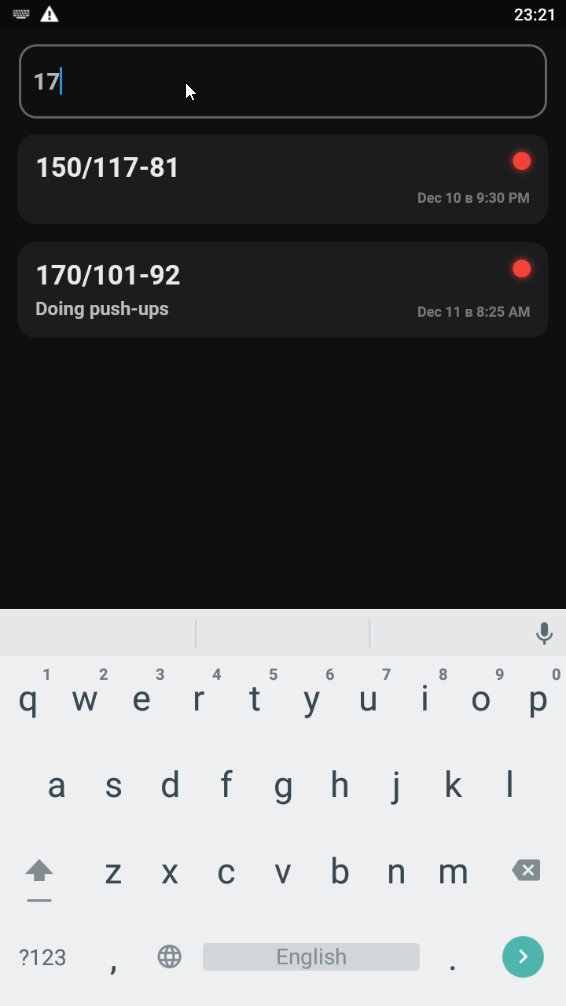
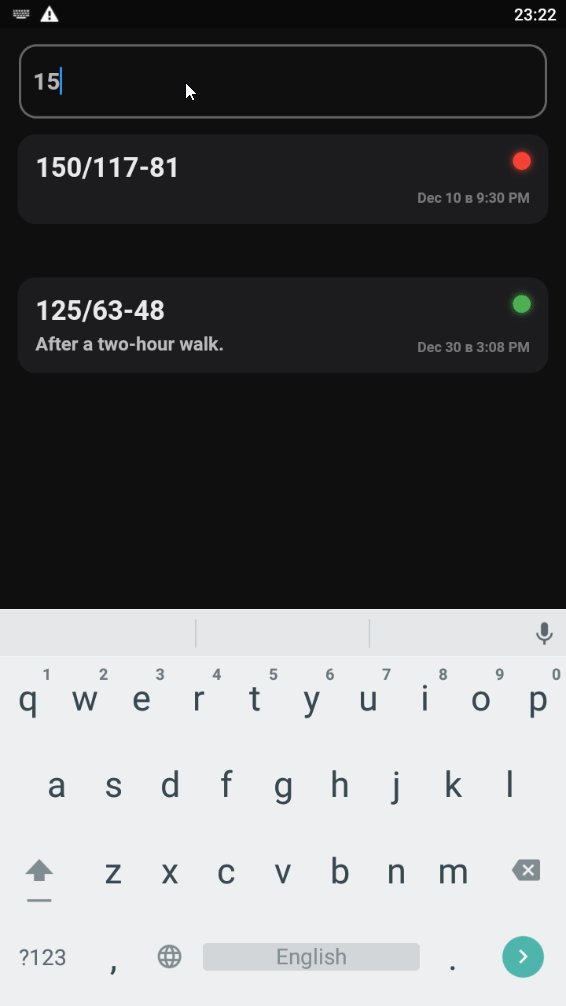
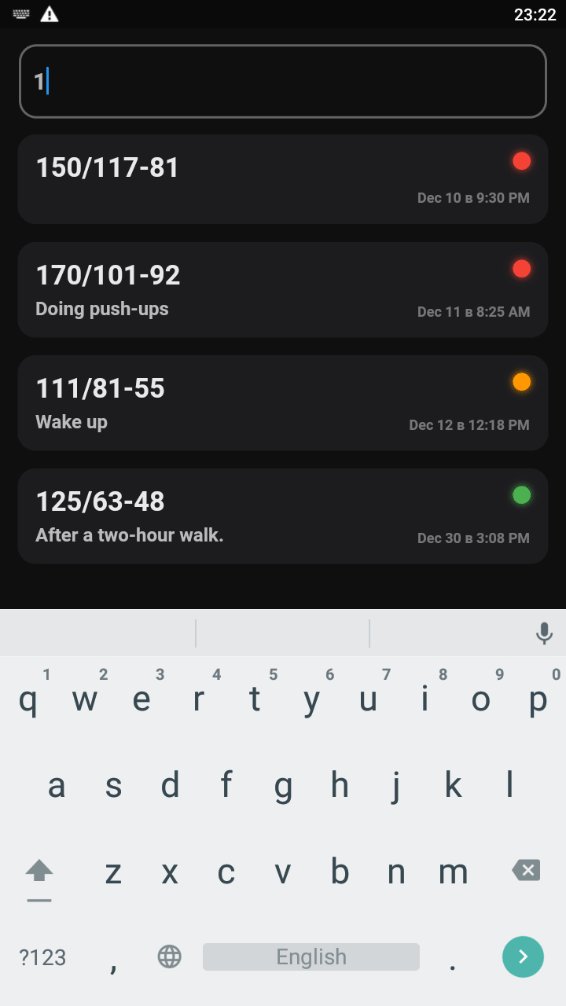
When I look for the pressure I need, for some reason it is not created at the beginning, but with some gaps, how do I fix this?
Here's the code:
Widget pressureItem(int index) {
return Padding(
padding: const EdgeInsets.only(left: 15.0, right: 15.0),
child: Material(
clipBehavior: Clip.antiAlias,
borderRadius: BorderRadius.circular(15.0),
color: const Color.fromARGB(255, 28, 28, 31),
child: InkWell(
onTap: () {},
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
pressures[index].pressure,
style: GoogleFonts.roboto(
fontSize: 23,
color: Colors.white.withOpacity(0.9),
fontWeight: FontWeight.w700,
),
),
Container(
width: 15.0,
height: 15.0,
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: getPressureColor(
double.parse(pressures[index]
.pressure
.toString()
.split('/')[0]),
double.parse(pressures[index]
.pressure
.toString()
.split('/')[1]
.split('-')[0])),
blurRadius: 5.0)
],
borderRadius: BorderRadius.circular(100.0),
color: getPressureColor(
double.parse(pressures[index]
.pressure
.toString()
.split('/')[0]),
double.parse(pressures[index]
.pressure
.toString()
.split('/')[1]
.split('-')[0]))),
),
],
),
const SizedBox(height: 5.0),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
pressures[index].action.isEmpty
? Container()
: Text(
pressures[index].action,
style: GoogleFonts.roboto(
fontSize: 16,
color: Colors.white.withOpacity(0.7),
fontWeight: FontWeight.w700,
),
),
Text(
'${DateFormat.MMMd('en_US').format(pressures[index].date)} в ${DateFormat.jm('en_US').format(pressures[index].date)}',
style: GoogleFonts.roboto(
fontSize: 12,
color: Colors.white.withOpacity(0.4),
fontWeight: FontWeight.w700,
),
),
],
)
],
),
),
),
),
);
}
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus) {
currentFocus.unfocus();
}
},
child: MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
resizeToAvoidBottomInset: false,
backgroundColor: const Color.fromARGB(255, 15, 15, 15),
appBar: AppBar(
elevation: 0,
toolbarHeight: 90,
backgroundColor: Colors.transparent,
title: customTextField(
hintText: 'Search pressure...',
controller: findPressureController),
),
body: Padding(
padding: const EdgeInsets.only(bottom: 15.0),
child: ListView.separated(
itemCount: pressures.length,
itemBuilder: (context, index) {
return Obx(
() => textInput.value.isNotEmpty
? pressures[index].pressure.contains(textInput.value) ||
pressures[index]
.date
.toString()
.contains(textInput.value)
? pressureItem(index)
: Container()
: pressureItem(index),
);
},
separatorBuilder: (context, index) =>
const SizedBox(height: 15.0),
),
),
),
),
);
}
List pressures = [
PressureModel(
pressure: '111/81-55',
action: 'Wake up',
date: DateTime(2022, 12, 12, 12, 18)),
PressureModel(
pressure: '125/63-48',
action: 'After a two-hour walk.',
date: DateTime(2022, 12, 30, 15, 08)),
PressureModel(
pressure: '150/117-81', date: DateTime(2022, 12, 10, 21, 30)),
PressureModel(
pressure: '170/101-92',
action: 'Doing push-ups',
date: DateTime(2022, 12, 11, 08, 25)),
];
Ignore this text, it's for StackOverflow, it tells me that my text consists mostly of code Ignore this text, it's for StackOverflow, it tells me that my text consists mostly of code Ignore this text, it's for StackOverflow, it tells me that my text consists mostly of code Ignore this text, it's for StackOverflow, it tells me that my text consists mostly of code
CodePudding user response:
You need to filter your pressures, because when you try to return empty container in your listview's builder, it builds a separator for it and that cause your issue, so change it to this:
{
....
List newList;
Obx(
() => newList = textInput.value.isNotEmpty
? pressures.where((element) =>
element.pressure.contains(textInput.value) ||
element.date.toString().contains(textInput.value))
: pressures,
);
return GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus) {
currentFocus.unfocus();
}
},
child: MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
resizeToAvoidBottomInset: false,
backgroundColor: const Color.fromARGB(255, 15, 15, 15),
appBar: AppBar(
elevation: 0,
toolbarHeight: 90,
backgroundColor: Colors.transparent,
title: customTextField(
hintText: 'Search pressure...',
controller: findPressureController),
),
body: Padding(
padding: const EdgeInsets.only(bottom: 15.0),
child: ListView.separated(
itemCount: newList.length,
itemBuilder: (context, index) {
return pressureItem(index);
},
separatorBuilder: (context, index) =>
const SizedBox(height: 15.0),
),
),
),
),
);
}