After defining a <symbol> in an SVG <defs> section upon <use> it doesn't get placed or scaled properly in Safari but does in Firefox and Chrome.
The following code displays two small filled circles over each other centered in a box using Firefox and Chrome. The circle from the <use> is large and misplaced with Safari.
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="mark" width="8" height="8" viewBox="0 0 8 8">
<circle cx="4" cy="4" r="4"/>
</symbol>
</defs>
<g>
<use href="#mark" x="46" y="46" fill="black"/>
<circle href="#mark" cx="50" cy="50" r="2" stroke="none" fill="red"/>
<rect x="0" y="0" width="100" height="100" stroke="red" fill="none"/>
</g>
</svg>
What part of the viewbox and sizing am I missing?
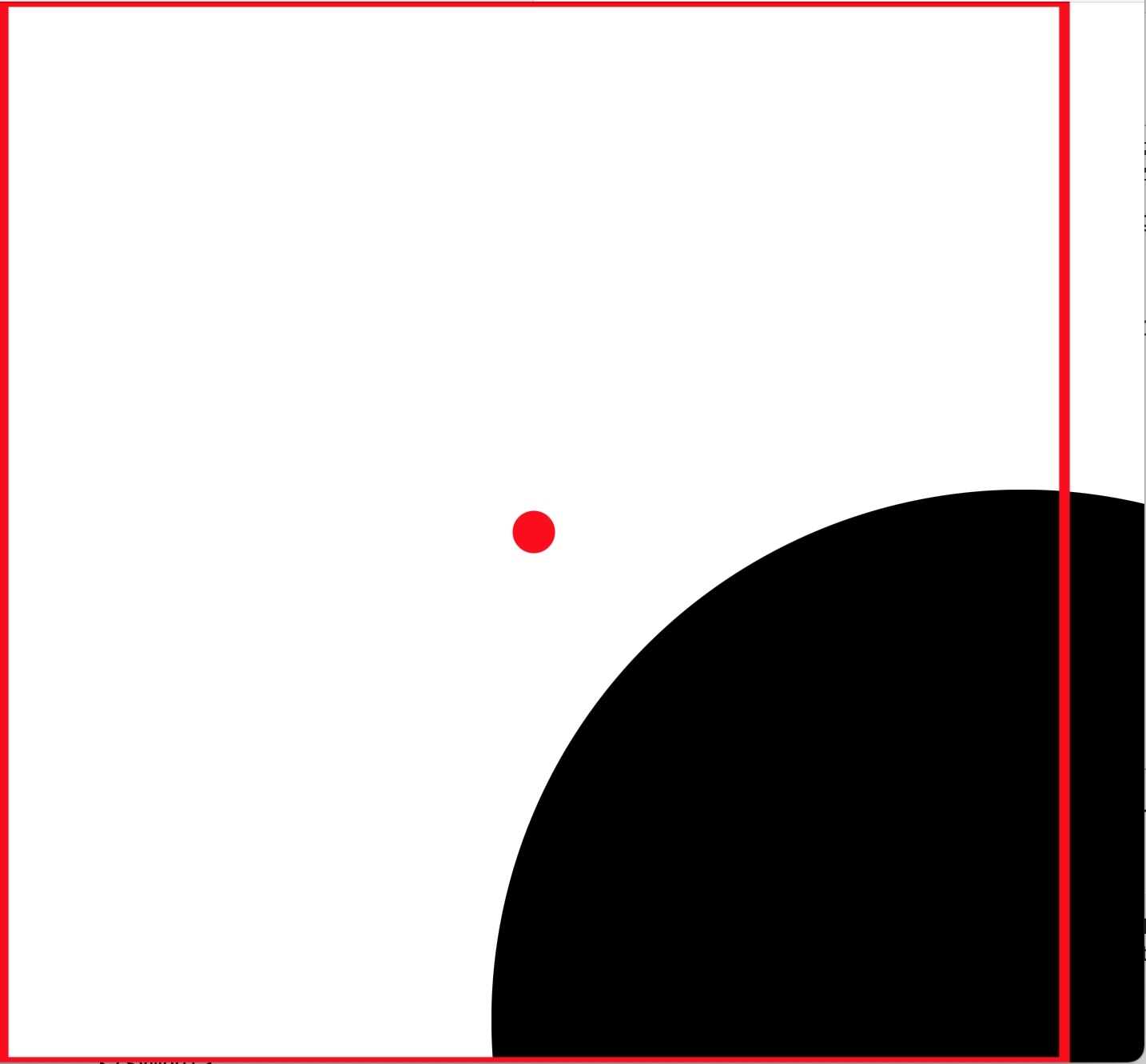
Safari output:

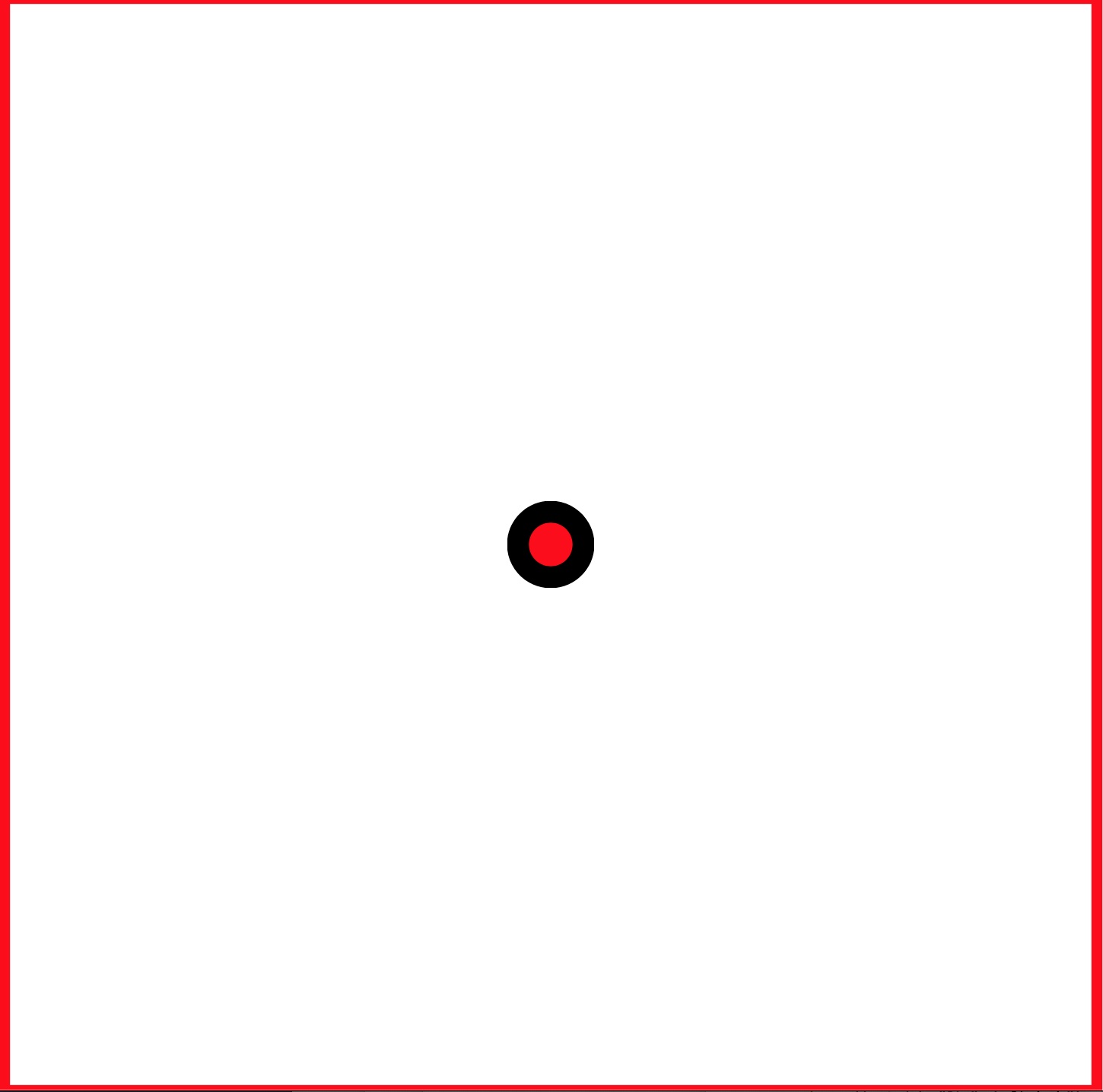
Firefox output:

CodePudding user response:
As @ccprog said, size needs to be defined in the <use> element. This code works across all three browsers:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="mark" viewBox="0 0 8 8">
<circle cx="4" cy="4" r="4"/>
</symbol>
</defs>
<g>
<use href="#mark" width="8" height="8" x="46" y="46" fill="black"/>
<circle href="#mark" cx="50" cy="50" r="2" stroke="none" fill="red"/>
<rect x="0" y="0" width="100" height="100" stroke="red" fill="none"/>
</g>
</svg>
