project/urls.py
from django.contrib import admin
from django.urls import path, include
from django.http import HttpResponse
urlpatterns = [
path("admin/", admin.site.urls),
path("", include('todo.urls')),
]
setting.py
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [os.path.join(BASE_DIR, "templates")],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
todo/ulrs.py
from django.urls import path
from . import views
urlpatterns = [
path("login", views.home),
]
todo/views.py
from django.http import HttpResponse
from django.shortcuts import render
def home(request):
return render(request, 'index.html')
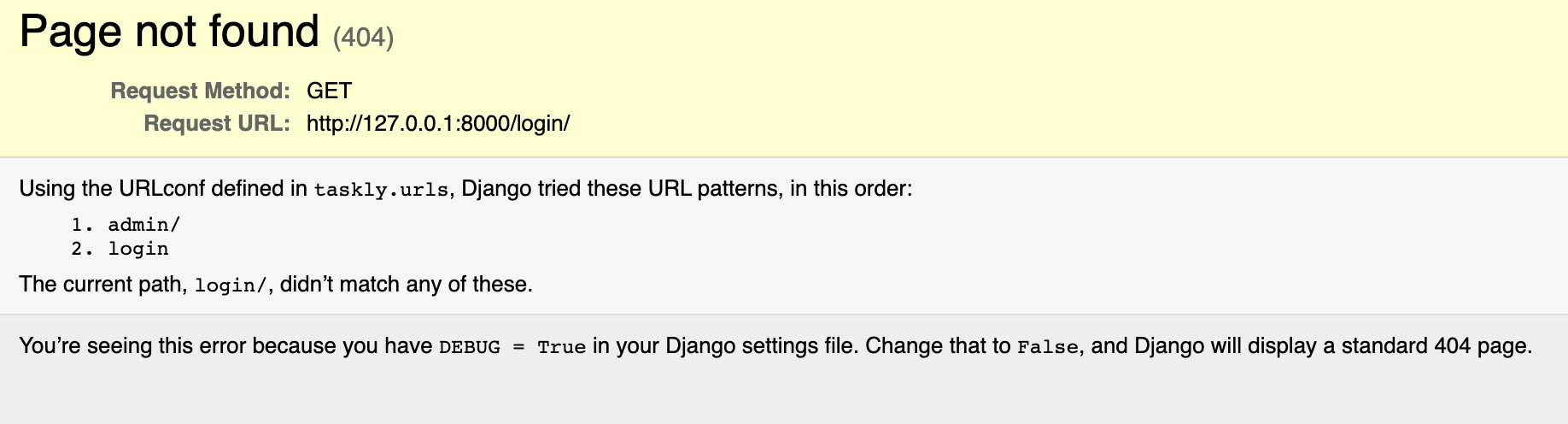
I don't know why it is not showing my page... I have created django project called taskly. And in that project I have only 1 app called todo. I have referred templates folder as well as you can see above. In that template folder there is only 1 page index.html
CodePudding user response:
yout should add '/' after login and path name,
urlpatterns = [
path("login/", views.home, name="login"),
]
if it doesn't work add the HTML link tag in question to let me check
CodePudding user response:
Instead of this:
path("login", views.home),
Try this:
path("login/", views.home), #added forward slash here