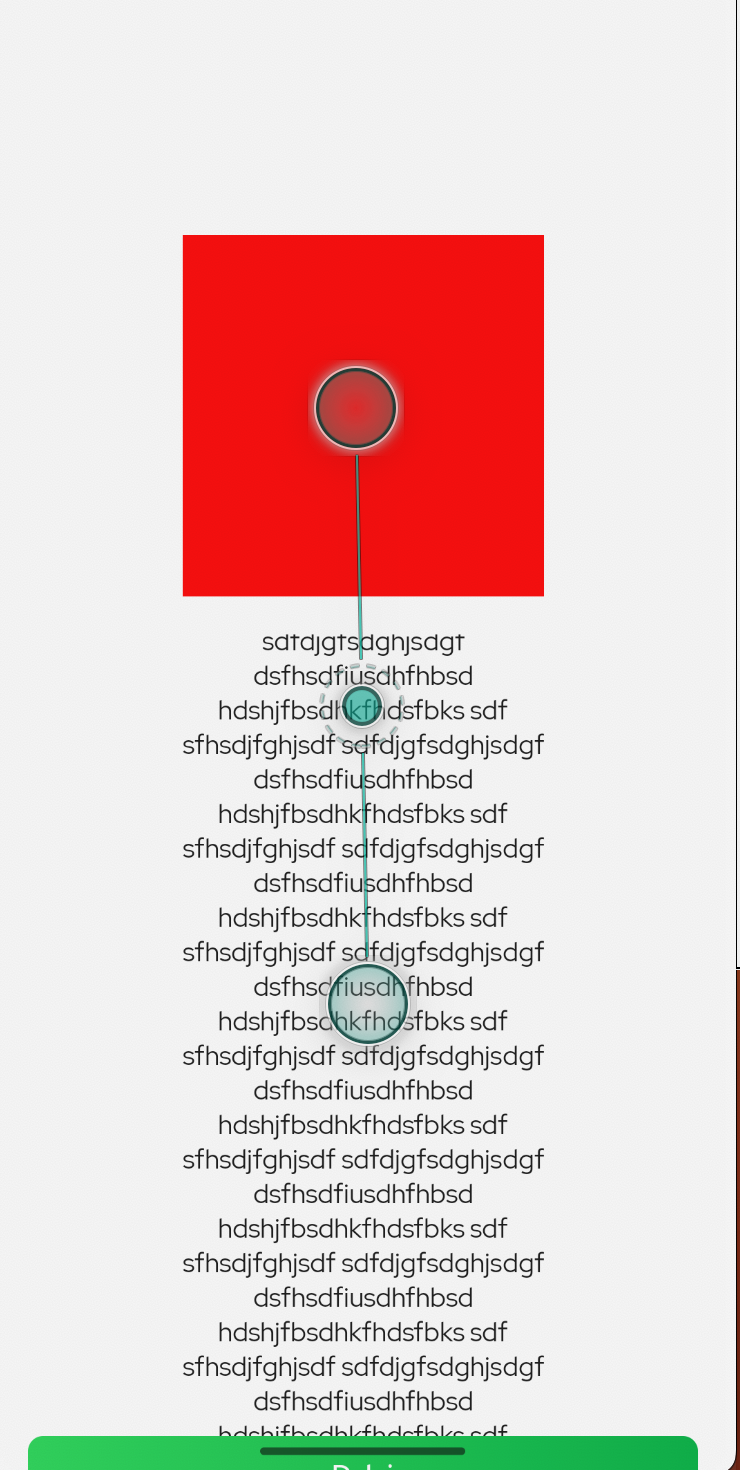
My scrollable column moves button if text is too long. I want to keep my green button at the bottom of the screen.
Column(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceBetween
) {
Column {
Spacer(modifier = Modifier.height(Padding.contentBig))
Column(modifier = Modifier.verticalScroll(rememberScrollState()).fillMaxSize().padding(bottom = 60.dp)) {
title.Widget()
Spacer(modifier = Modifier.height(Padding.contentBig))
description.Widget()
}
}
Row(modifier = Modifier.weight(1f, false)) {
button.Widget(
onClick = { onClickListener?.invoke(it) }
)
}
}
CodePudding user response:
You can apply the weight modifier to the 1st nested Column:
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceBetween
) {
Column(modifier = Modifier.weight(1f, true)) {
Column(
modifier = Modifier
.fillMaxSize()
.verticalScroll(rememberScrollState())
){
//....
}
}
Row() {
Button(
onClick = { }
){}
}
}
CodePudding user response:
You can use a Scaffold with a bottomBar:
val scaffoldState = rememberScaffoldState()
val scrollState = rememberScrollState()
Scaffold(
backgroundColor = Color.White,
scaffoldState = scaffoldState,
modifier = Modifier.fillMaxSize(),
bottomBar = {
Button(onClick = onClickListener) { // <-- your button
}
},
content = { paddingValues ->
val padding = paddingValues
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceBetween
) {
Column {
Spacer(modifier = Modifier.height(Padding.contentBig))
Column(modifier = Modifier.verticalScroll(rememberScrollState()).fillMaxSize().padding(bottom = 60.dp)) {
title.Widget()
Spacer(modifier = Modifier.height(Padding.contentBig))
description.Widget()
}
}
}
}
)
