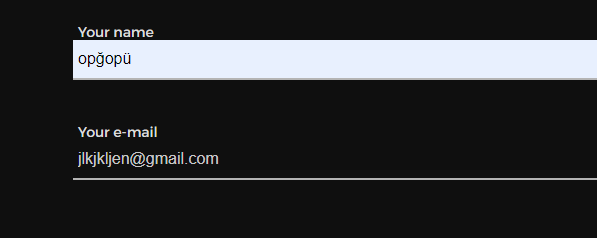
As you can see in the picture, the background becomes white when the browser autofills. What I want is like the input below, so the background is transparent.
CodePudding user response:
Set the following properties with a box-shadow, just like this. Your desired background color should be there, in the box shadow. Using transparent won't work, but you can try setting an alpha value for rgba
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active{
-webkit-box-shadow: 0 0 0 30px #0F0F0F inset !important;
}
You might have to use -moz-autofill and ms-autofill too if the autocomplete in Firefox and Internet Explorer also changes the background. Otherwise, the above code should work well
CodePudding user response:
You can edit the autofill style by using :-webkit-autofill
:-webkit-autofill {
-webkit-text-fill-color: #fff;
-webkit-box-shadow: 0 0 0px 1000px #000 inset;
}