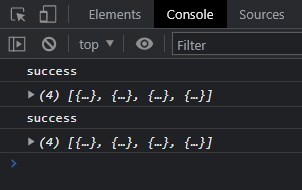
Whenever the component renders there are two success messages are shown in the console. Shouldn't it call only once?
useEffect(() => {
const fetchWorkouts = async () => {
const response = await fetch("http://localhost:4000/api/workouts");
const json = await response.json();
if (response.ok) {
console.log("success");
console.log(json);
setWorkouts(json);
}
};
fetchWorkouts();
}, []);
CodePudding user response:
You might have
<React.StrictMode>
<App />
</React.StrictMode>
Or
<StrictMode>
<App />
</StrictMode>
in your index.js in the root folder, just removing it will fix the issue.
You can read more about the StrictMode in react.js here