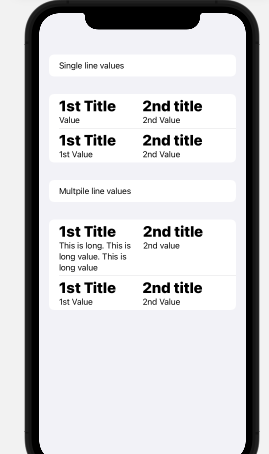
I'm facing an alignment issue when text input is multiple lines. In this example, the first section shows the left and right side text properly shown in the image. the second section, it shows text in 3 to 4 lines which disturb the alignment right side
I want to make the left make independently size during multiple lines. The right side remains as it is(no gap between 2nd title and 2nd Value ).
Code of my view :
struct ContentView: View {
var body: some View {
Form {
Section {
Text("single line")
}
TwoLineView(firstTitle: "1st Title", fistValue: "Value",
secondTitle: "2nd Title", secondValue: "2nd Value")
TwoLineView(firstTitle: "1st Title", fistValue: "test",
secondTitle: "2nd Title", secondValue: "2nd Value")
Section {
Text("mutiple lines")
}
TwoLineView(firstTitle: "1st Title", fistValue: "This is long. This is long value. This is long value",
secondTitle: "2nd Title", secondValue: "2nd Value")
TwoLineView(firstTitle: "1st Title", fistValue: "test",
secondTitle: "2nd Title", secondValue: "2nd Value")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
}
struct TwoLineView: View{
var firstTitle: String
var fistValue: String
var secondTitle: String
var secondValue: String
var body: some View {
HStack(alignment: VerticalAlignment.center, spacing: 0) {
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text(firstTitle).lineLimit(1)
.font(.system(size: 30, weight: .heavy, design: .default))
Text(fistValue)
.frame(maxHeight: .infinity)
}
Spacer()
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text(secondTitle).lineLimit(1)
.font(.system(size: 30, weight: .heavy, design: .default))
Text(secondValue).lineLimit(1)
Spacer()
}
Spacer(minLength: 45)
}
}
}
Expected:
Single or multiple line values. I don't want to display a gap between the title and value. (2nd section in the image has a gap between 2nd title and 2nd Value which is a bad UX experience)
CodePudding user response:
Just remove the frame and add spacer in VStack.
HStack(alignment: VerticalAlignment.center, spacing: 0) {
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text("1st Title ").lineLimit(1)
.font(.system(size: 30, weight: .heavy, design: .default))
Text("This is long value. This is long value. This is long value")
.frame(maxHeight: .infinity)
}
Spacer()
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text("2nd title").lineLimit(1)
.font(.system(size: 30, weight: .heavy, design: .default))
Text("2nd Value").lineLimit(1)
Spacer() //here
//.frame(maxHeight: .infinity)
}
Spacer(minLength: 45)
}
CodePudding user response:
struct ContentView: View {
var body: some View {
Form {
Section {
Text("single line")
}
TwoLineView(firstTitle: "1st Title", fistValue: "Value",
secondTitle: "2nd Title", secondValue: "2nd Value")
TwoLineView(firstTitle: "1st Title", fistValue: "Test",
secondTitle: "2nd Title", secondValue: "2nd Value")
Section {
Text("mutiple lines")
}
TwoLineView(firstTitle: "1st Title", fistValue: "This is long. This is long value. This is long value",
secondTitle: "2nd Title", secondValue: "2nd Value")
TwoLineView(firstTitle: "1st Title", fistValue: "Test",
secondTitle: "2nd Title", secondValue: "2nd Value")
}
}
}
struct TwoLineView: View{
var firstTitle: String
var fistValue: String
var secondTitle: String
var secondValue: String
var body: some View {
HStack(alignment: VerticalAlignment.center, spacing: 0) {
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text(firstTitle).lineLimit(1)
.font(.system(size: 30, weight: .heavy, design: .default))
Text(fistValue)
Spacer() // add
}
Spacer()
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text(secondTitle).lineLimit(1)
.font(.system(size: 30, weight: .heavy, design: .default))
Text(secondValue).lineLimit(1)
Spacer()
}
Spacer(minLength: 45)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
CodePudding user response:
Just remove the frame and add spacer in VStack.
This solves issues and display what I need. But, one problem is it breaks alignment in the Bottom right box
[![enter image description here][1]][1]