I am trying to filter through an Array and inside the main array are other arrays.
I have used computed and made a function called filteredEgg() I am not sure what I am missing, I am returning the main array and filtering egg that is in the array and then creating a short function to return the name of the egg array
HTML
<p v-for="egg in filterEgg(digilist)">{{ egg }}</p>
JS
const app = Vue.createApp({
data(){
return{
digilist:[{
egg:[
{
id:"blue",
eggtype:"blue",
name:"Punimon",
},
{
id:"green",
eggtype:"green",
name:"Botamon",
},
{
id:"orange",
eggtype:"orange",
name:"Poyomon",
},
{
id:"pink",
eggtype:"pink",
name:"Yuramon",
},
],
baby:[
{
id:"botamon",
name:"Botamon",
stage:"Baby",
type:"Data",
preDigivolution:["green"],
digivolution:["Koromon"],
image: "https://www.grindosaur.com/img/games/digimon-world/digimon/12-botamon.jpg"
},
{
id:"poyomon",
name:"Poyomon",
stage:"Baby",
type:"Data",
preDigivolution:["orange"],
digivolution:["tokomon"],
image: "https://www.grindosaur.com/img/games/digimon-world/digimon/86-poyomon.jpg"
},
{
id:"punimon",
name:"Punimon",
stage:"Baby",
type:"Data",
preDigivolution:["blue"],
digivolution:["tsunomon"],
image: "https://www.grindosaur.com/img/games/digimon-world/digimon/88-punimon.jpg"
},
{
id:"yuramon",
name:"Yuramon",
stage:"Baby",
type:"Data",
preDigivolution:["pink"],
digivolution:["tanemon"],
image: "https://www.grindosaur.com/img/games/digimon-world/digimon/123-yuramon.jpg"
},
],
}]
}
},
computed:{
filteredEgg(digilist){
return this.digilist.filter((egg) => {
return egg.name
})
}
},
})
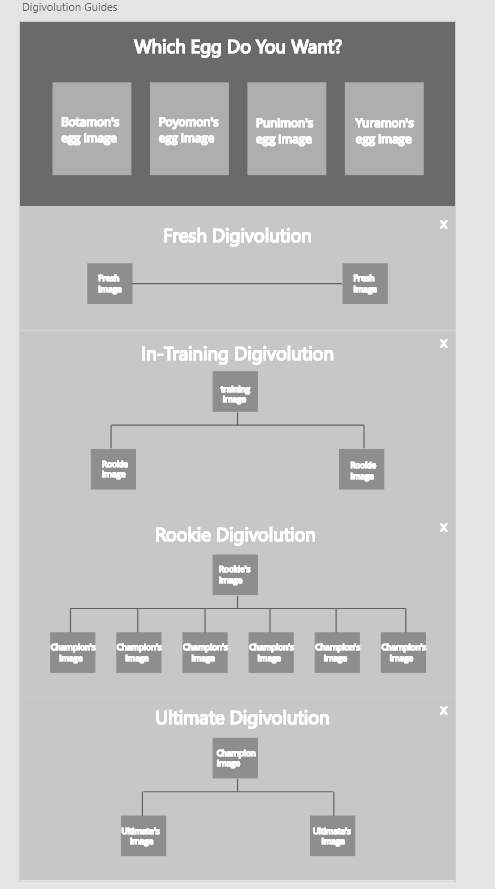
I have attached a screenshot on what I am trying to achieve, every creature has an evolutionary stage and the filter function is to filter all evolutions that match up to certain creatures example eggtype:"blue" is linekd to name:"Punimon", this is just a simple explination as there are a bunch of evolutions and i want to to filtereach egg that links up to each digivolution.
The Data base I created is too big to add here, but you can see it by following this link - 
CodePudding user response:
First of all, you can't pass params to a computed property. There are ways but then the computed lost its reactivity. If you want to work with params, use a function instead. Read more here.
Second thing, a computed is used like a property, not a function, so use filterEgg instead of filterEgg().
Last and important, you don't need to pass anything at all. You already have access to the digilist property using this instance then why pass it again?
Here is the working demo-
<!DOCTYPE html>
<html>
<head>
<link
href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css"
rel="stylesheet"
/>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css"
rel="stylesheet"
/>
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.js"></script>
<script type="text/x-template" id="app-template">
<v-app>
<p v-for="egg in filteredEgg">{{ egg }}</p>
</v-app>
</script>
<script>
const { createApp } = Vue;
const { createVuetify } = Vuetify;
const vuetify = createVuetify();
const app = createApp({
template: "#app-template",
data() {
return {
digilist: [{
egg: [{
id: "blue",
eggtype: "blue",
name: "Punimon",
},
{
id: "green",
eggtype: "green",
name: "Botamon",
},
{
id: "orange",
eggtype: "orange",
name: "Poyomon",
},
{
id: "pink",
eggtype: "pink",
name: "Yuramon",
},
],
}, ],
};
},
computed: {
filteredEgg() {
return this.digilist[0].egg.map((egg) => {
return egg.eggtype;
});
},
},
})
.use(vuetify)
.mount("#app");
</script>
</body>
</html>