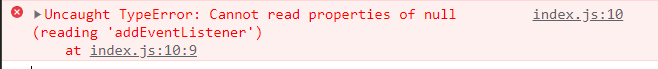
I am working on a project in which at the forms in input I need to take the input value of email id and console log it so while taking the input value it shows Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')
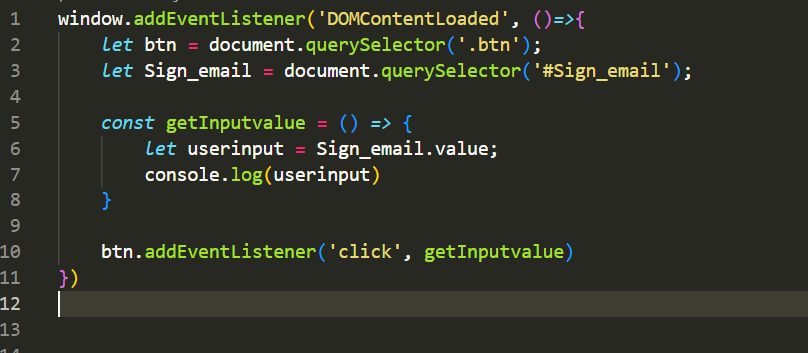
These two images shows the js code to get input value and another images the error in page


I am expecting that I need to solve this and I need to get the input value
window.addEventListener('DOMContentLoaded', () => {
let btn = document.querySelector('.btn');
let Sign_email = document.querySelector('#Sign_email');
const getInputvalue = () => {
let userinput = Sign_email.value;
console.log(userinput)
}
btn.addEventListener('click', getInputvalue)
})<form method="POST" action="/sign" >
<h2 >Sign in</h2>
<div >
<i ></i>
<input name="Sign_email" id="Sign_email" type="email" placeholder="Email Id" />
</div>
<div >
<i ></i>
<input name="Sign_password" id="Sign_password" type="password" placeholder="Password" />
<p id="error">Login again</p>
</div>
<input type="submit" value="Login" />
</form>CodePudding user response:
Your code working good on my end. It would be better if you share line where the error occur
CodePudding user response:
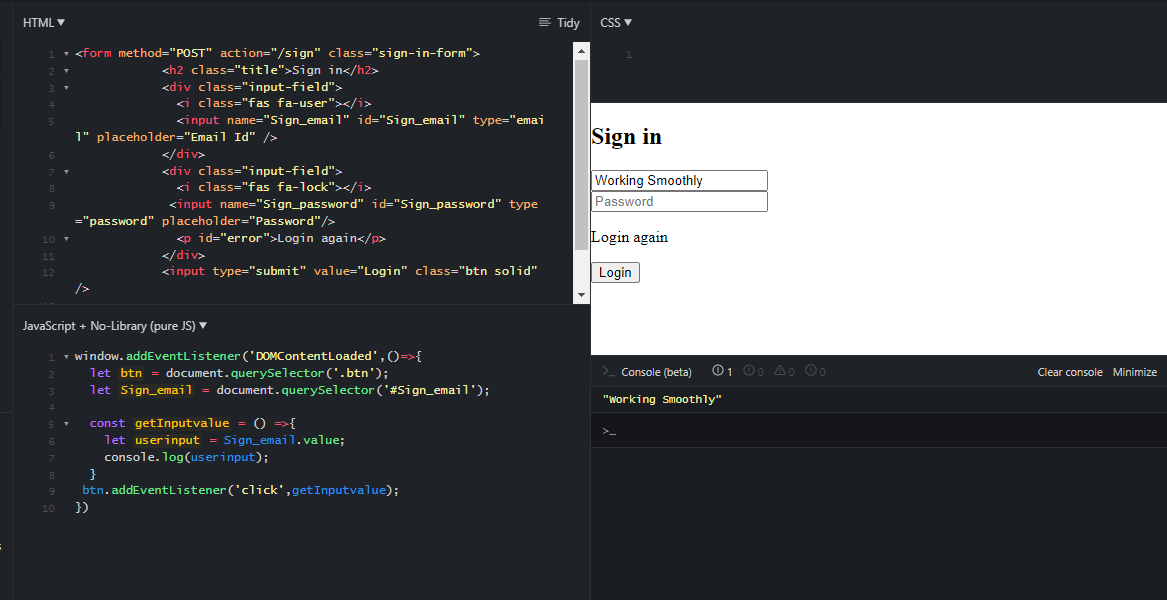
image of JS fiddle compiler for your question

I tried your js code with your HTML template in JS Fiddle (a javascript, HTML, CSS online compiler). But it is giving the desired output. I have attached a picture of it.
Generally, if an element is not found in the document then the querySelector returns null. So, maybe querySelector is not able to find your button element with class.
Please try something like :
const btn = document.querySelector('input[type=submit]');
or some other way like giving an 'id' attribute to your button and then trying to get the button with an id.
Hope this helps!
