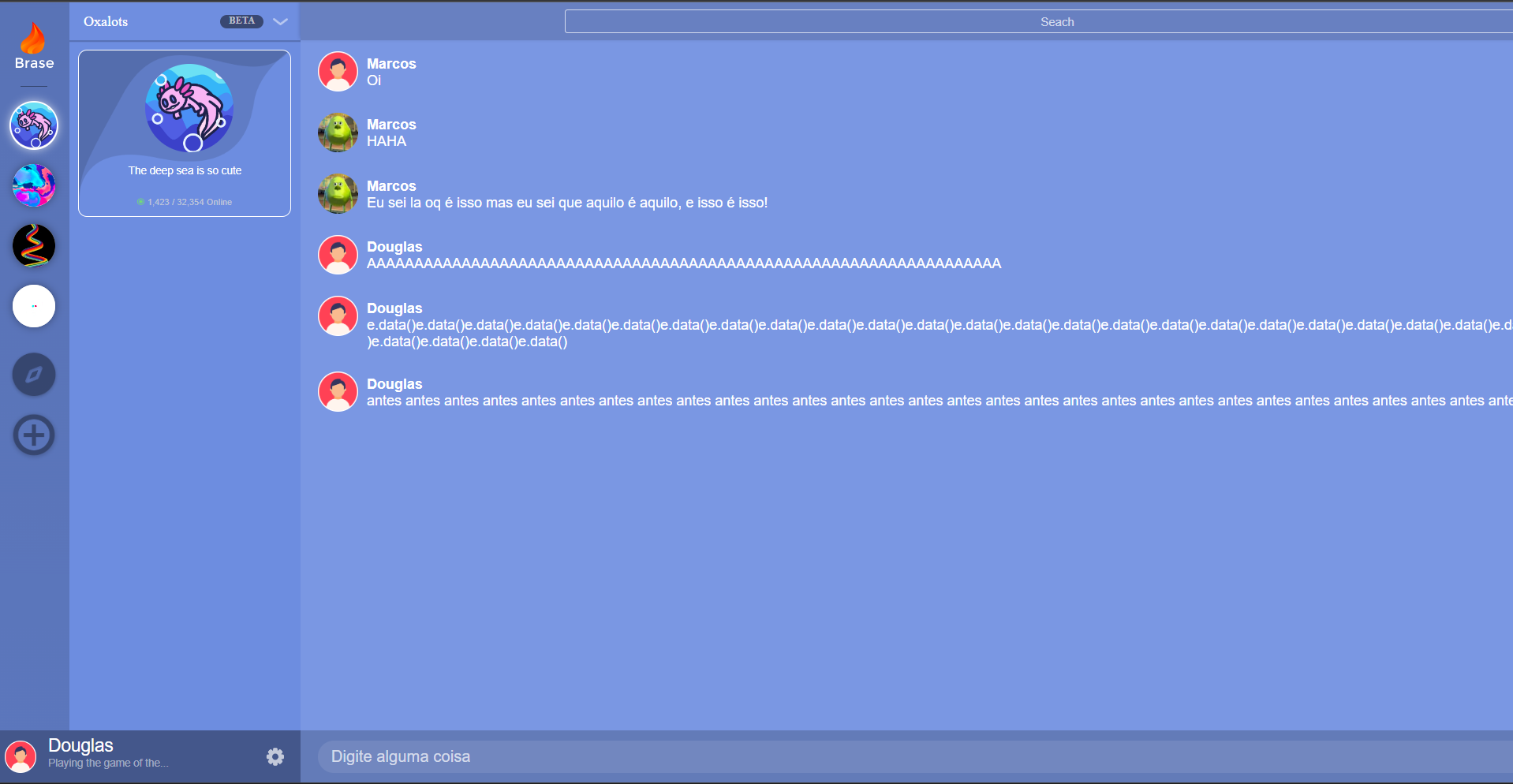
I have a main app div on the website, and I divided it into two columns, one with 340px, and the other to use 100% of the available space, but instead of using the remaining space, this second div occupies the equivalent of the entire screen, as if the first part did not exist.
I'm pretty sure part of that is because the text within that second one is too big and doesn't wrap. but I wanted it to break and the second part was only on the screen, not off it.
you may need to resize the window to a smaller size to be able to see the error.
* {
margin: 0;
padding: 0;
font-family: sans-serif;
-webkit-user-select: none;
-o-user-select: none;
user-select: none;
}
img::selection {
background: transparent;
}
body {
background: #6D8DE0;
overflow: hidden;
}
.app-window {
display: flex;
flex-direction: row;
width: 100vw;
height: 100vh;
}
.col1 {
width: 340px;
}
.col2 {
width: 100%;
position: relative;
}
.messagesContent {
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
background: rgba(255, 255, 255, 0.09);
}
.bottomOptions {
background-color: #00000030;
height: 60px;
width: 100%;
display: flex;
align-items: center;
}
.bottomOptions-text {
overflow: hidden;
width: 100%;
height: 36px;
border-radius: 18px;
margin: 12px 0px 12px 20px;
background-color: #ffffff18;
}
.bottomOptions-text input {
color: white;
width: calc(100% - 30px);
height: 100%;
border: none;
outline: none;
background-color: transparent;
padding: 0px 1px 0px 15px;
box-sizing: content-box;
font-size: 18px;
text-rendering: optimizeLegibility;
}
.bottomOptions-text input::placeholder {
color: #ffffffB0;
}
.bottomOptions-text input::-moz-placeholder {
color: #ffffffB0;
}
.bottomOptions-text input::-webkit-input-placeholder {
color: #ffffffB0;
}
.bottomOptions-send {
height: 30px;
margin-left: 15px;
margin-right: 20px;
cursor: pointer;
}
.bottomOptions-send span {
font-variation-settings: 'FILL' 1, 'wght' 700, 'GRAD' 200, 'opsz' 48;
color: #ffffffB0;
font-size: 30px;
}
.search {
height: 43px;
background: rgba(0, 0, 0, 0.15);
box-shadow: 0px -2px 5px rgba(0, 0, 0, 0.25);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.search .input {
display: flex;
justify-content: center;
width: 65%;
border-color: #fff;
padding: 6px 22x 6px 22px;
background: rgba(0, 0, 0, 0);
border: 0.7px solid rgba(255, 255, 255, 0.7);
border-radius: 3px;
transition: 500ms;
}
.search .input:hover {
width: 95%;
}
.search .input input {
width: 100px;
height: 15px;
padding: 5px;
background: #00000000;
text-decoration: none;
border: none;
color: white;
outline: 0;
border-radius: 2px;
transition: 500ms;
text-align: center;
}
.search .input:hover input {
width: 100%;
background: #0000000e;
}
.search .input input::placeholder {
color: rgba(255, 255, 255, 0.7);
}
.boxAllMessages {
height: 100%;
width: 100%;
overflow-y: auto;
overflow-x: hidden;
}
.boxAllMessages::-webkit-scrollbar {
width: 0px;
}
.allMessages {
height: 100%;
width: 100%;
overflow: hidden;
}
.message:is(.my, .other) {
max-width: 100%;
height: min-content;
border-radius: 5px;
display: block;
background-color: #00000000;
color: white;
}
.message:is(.my, .other) p {
width: 100%;
-webkit-hyphens: auto;
hyphens: auto;
word-wrap: break-word;
word-break: keep-all;
overflow: hidden;
}
.message.content {
padding: 5px 40px 0 10px;
width: 100%;
}
.message.content span {
color: white;
}
.messageBox {
box-sizing: border-box;
width: 100%;
padding: 12px 0px;
display: flex;
flex-direction: row;
justify-content: start;
}
.senderPhoto {
height: 45px;
width: 45px;
border-radius: 50%;
margin-left: 20px;
align-self: flex-start;
justify-self: start;
transition: ease 200ms;
}
.senderPhoto:hover {
width: 150px;
height: 150px;
transition: ease 200ms;
}<div >
<div >
<div style="width: 340px;"></div>
</div>
<div >
<div >
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Sharp:opsz,wght,FILL,[email protected],100..700,0..1,-50..200">
<div>
<div >
<div ><input placeholder="Seach"></div>
</div>
</div>
<div >
<div>
<div >
<div >
<img src="https://firebasestorage.googleapis.com/v0/b/brase-indev.appspot.com/o/profilePictures/default.jpeg?alt=media&token=74a37c10-c39d-483b-a129-9084e2e255e7">
<div >
<span><strong>Douglas</strong></span>
<div >
<p>AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</p>
</div>
</div>
</div>
<div >
<img src="https://firebasestorage.googleapis.com/v0/b/brase-indev.appspot.com/o/profilePictures/default.jpeg?alt=media&token=74a37c10-c39d-483b-a129-9084e2e255e7">
<div >
<span><strong>Douglas</strong></span>
<div >
<p>break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break
break break break break </p>
</div>
</div>
</div>
<div >
<img src="https://firebasestorage.googleapis.com/v0/b/brase-indev.appspot.com/o/profilePictures/default.jpeg?alt=media&token=74a37c10-c39d-483b-a129-9084e2e255e7">
<div >
<span><strong>Douglas</strong></span>
<div >
<p>break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break break
break break break break break break break break break break break break break break </p>
</div>
</div>
</div>
</div>
</div>
</div>
<div >
<div ><input id="inputTextToSend" type="text" autocomplete="off" placeholder="Type something"></div>
<div ><span > send </span></div>
</div>
</div>
</div>
</div>CodePudding user response:
Your code is fine except you've forgotten that browser's put default margin sizes onto some elements.
This snippet uses your code plus makes all margins 0.
* {
margin: 0;
}
.app-window {
display: flex;
width: 100vw;
height: 100vh;
}
.col1 {
width: 340px;
background: cyan;
}
.col2 {
width: 100%;
background: pink;
}<div >
<div >
</div>
<div >
</div>
</div>CodePudding user response:
I think I got what is your problem. Change the flex-direction property to row . This way div will be side by side and when the content inside exceeds the length of the div it will simply take new line. Run the code snippet. If it is something different please comment down below what the issue is.
body{
margin:0;
}
.app-window{
display: flex;
flex-direction:row;
width: 100vw;
height: 100vh;
}
.col1 {
background-color:red;
flex-direction:row;
width: 340px;
}
.col2 {
background-color:blue;
flex-direction:row;
width: 100%;
}<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>demo</title>
</head>
<body>
<div >
<div >
</div>
<div >
<p>
jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
</div>
</div>
</body>
</html>CodePudding user response:
width: 100% defines the width as a percentage of the containing block's width.
The containing block .app-window is 100vw wide. So .col2 would be the same (which is not what you want).
Instead, use flex to tell each col whether it can grow or shrink, and what it's flex-basis should be.
body {
margin: 0;
color: white;
}
.app-window {
display: flex;
width: 100vw;
height: 100vh;
}
.col1 {
flex: 0 0 340px;
background: #6D8DE0;
}
.col2 {
flex: 1 1 auto;
background: #7A97E3;
}<div >
<div class='col1'>
</div>
<div class='col2'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas non aliquet justo. Vivamus gravida pulvinar ornare. Cras elementum euismod mauris, vitae lobortis tellus ultrices non. Cras aliquam luctus quam non hendrerit. Maecenas odio arcu, molestie id tristique sed, malesuada non nulla. Sed eget dui velit. Sed id condimentum orci. Phasellus.
</div>
</div>