import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Main {
public static void main(String[] args) {
new Main();
}
public Main() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
JFrame frame = new JFrame();
frame.add(new BackgroundPane());
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
} catch (IOException ex) {
Logger.getLogger(Main.class.getName()).log(Level.SEVERE, null, ex);
}
}
});
}
public class BackgroundPane extends JPanel {
private BufferedImage backgroundImage;
public BackgroundPane() throws IOException {
backgroundImage = ImageIO.read(getClass().getResource("/images/Mando01.jpeg"));
}
@Override
public Dimension getPreferredSize() {
if (backgroundImage == null) {
return new Dimension(400, 400);
}
return new Dimension(backgroundImage.getWidth(), backgroundImage.getHeight());
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
if (backgroundImage == null) {
return;
}
Graphics2D g2d = (Graphics2D) g.create();
g2d.drawImage(backgroundImage, 0, 0, getWidth(), getHeight(), this);
g2d.dispose();
}
}
}
CodePudding user response:
Instead of using JPanel.setSize(), set the LayoutManager of the JFrame to null. Every time the window size is changed, resize the JPanel with the method JPanel.setBounds(0,0,windowWidth,windowHeight). You may have to call the repaint() method to redraw the components on the screen.
// Create a window with a size of 300x200
JFrame frame = new JFrame("Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setLocationRelativeTo(null);
frame.setSize(300, 200);
frame.setLayout(null);
JPanel panel = new JPanel();
panel.setBounds(0, 0, 300, 200);
panel.setBackground(Color.BLACK);
frame.add(panel);
frame.setVisible(true);
// Resize the window to 600x400
frame.setSize(600, 400);
panel.setBounds(0, 0, 600, 400); // Update panel size
panel.repaint(); // Repaint the components
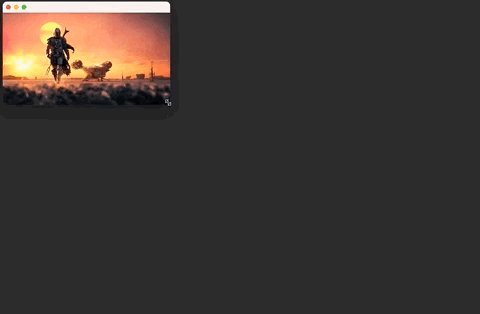
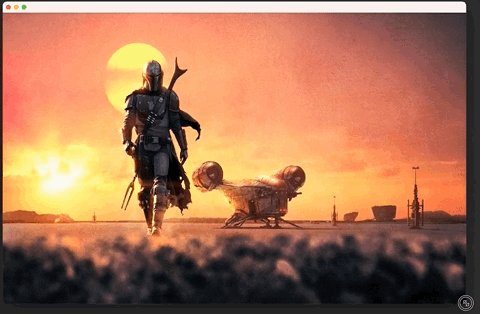
The result of the code is this:

If you remove the last two lines of the code, you'll notice that the size does not change.