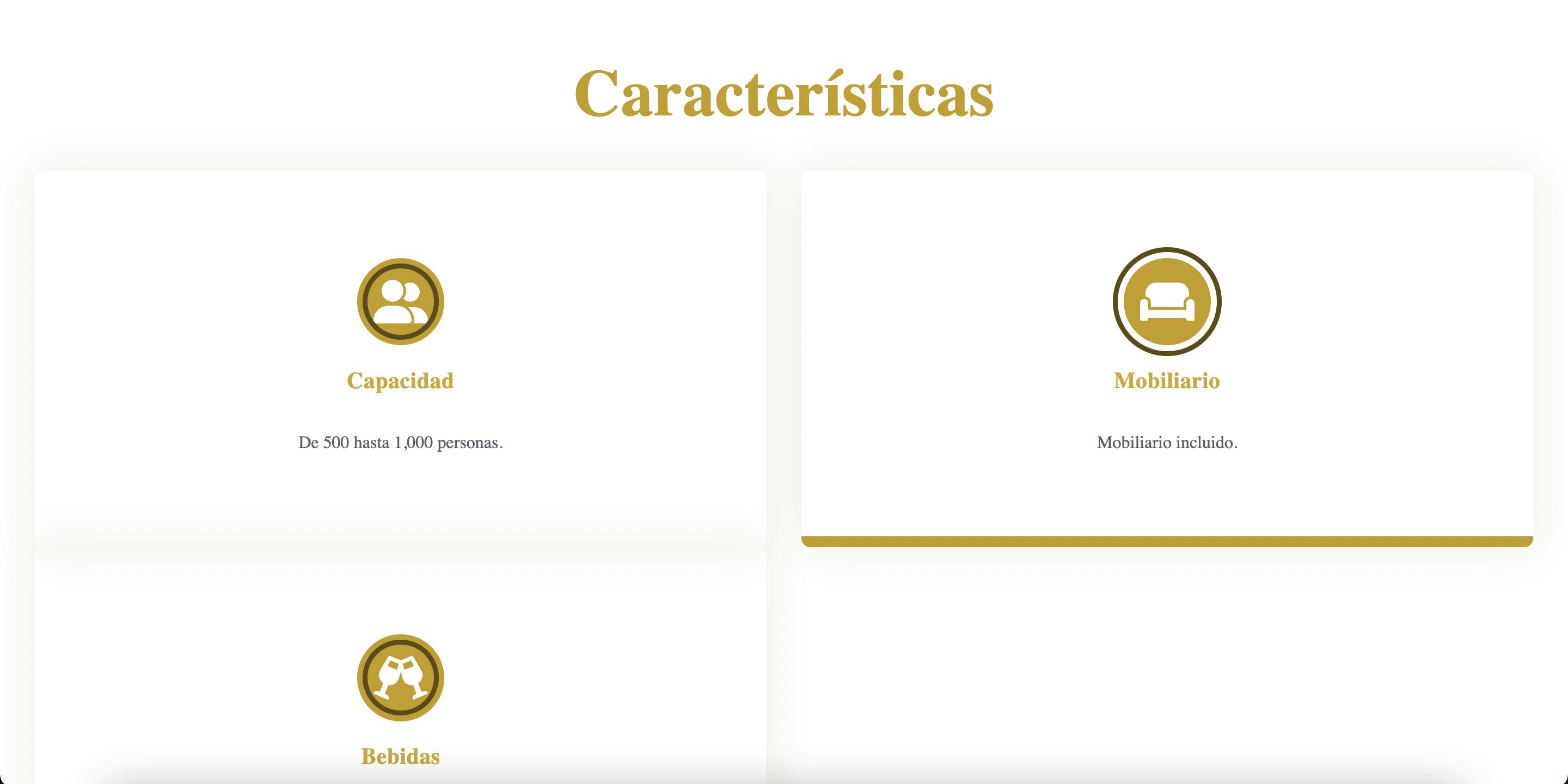
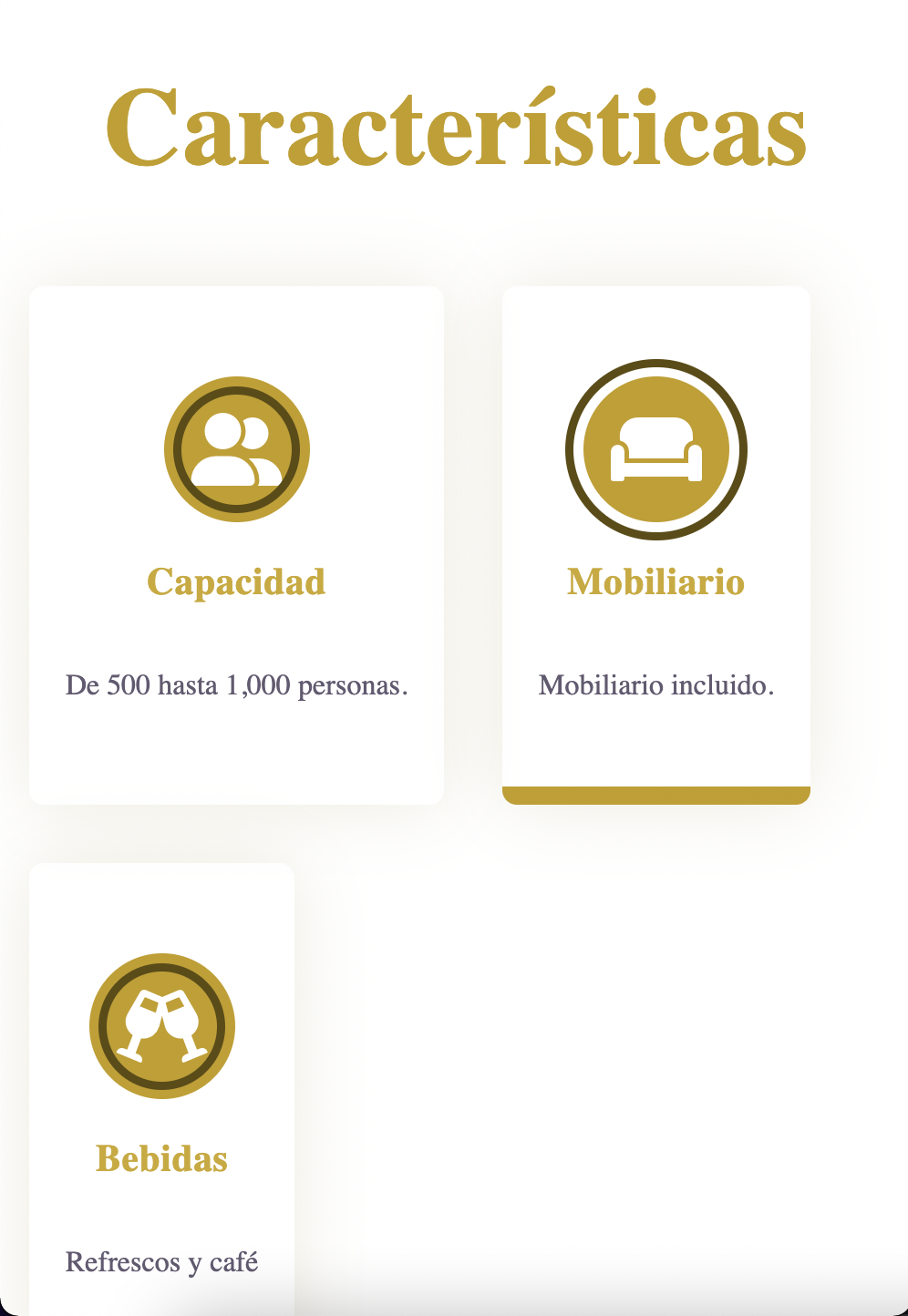
I'm making a design of information cards for a website but when viewing it on a mobile device, some cards look bigger than others. How could I solve it? At the beginning of the code, there is the CSS, then the html code
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.row h1 {
width: 100%;
text-align: center;
font-size: 3.75em;
margin: 0.6em 0;
font-weight: 600;
color: #c49d12;
}
.column {
padding: 1em;
}
.card {
padding: 3.1em 1.25em;
text-align: center;
background: linear-gradient(0deg, #c49d12 10px, transparent 10px);
background-repeat: no-repeat;
background-position: 0 0.62em;
box-shadow: 0 0 2.5em rgba(139, 118, 32, 0.15);
border-radius: 0.5em;
transition: 0.5s;
cursor: pointer;
}
.card .icon {
font-size: 2.5em;
height: 2em;
width: 2em;
margin: auto;
background-color: #c49d12;
display: grid;
place-items: center;
border-radius: 50%;
color: #ffffff;
}
.icon:before {
position: absolute;
content: "";
height: 1.5em;
width: 1.5em;
border: 0.12em solid #5d4b0b;
border-radius: 50%;
transition: 0.5s;
}
.card h3 {
font-size: 1.3em;
margin: 1em 0 1.4em 0;
font-weight: 600;
letter-spacing: 0.3px;
color: #cda928;
}
.card p {
line-height: 2em;
color: #625a71;
}
.card:hover {
background-position: 0;
}
.card:hover .icon:before {
height: 2.25em;
width: 2.25em;
}
@media screen and (min-width: 768px) {
section {
padding: 1em 7em;
}
}
@media screen and (min-width: 992px) {
section {
padding: 1em;
}
.card {
padding: 5em 2em;
}
.column {
flex: 0 0 50%;
max-width: 50%;
padding: 0 1em;
}
}
</style>
<!-- Font Awesome CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet">
<section>
<div >
<h1>Características</h1>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Capacidad</h3>
<p>
De 500 hasta 1,000 personas.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Mobiliario</h3>
<p>
Mobiliario incluido.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Bebidas</h3>
<p>
Refrescos y café
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Apartado</h3>
<p>
Apartado con $15,000.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Mantelería</h3>
<p>
Mantelería, cubertería y vajilla.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Alcohol</h3>
<p>
Descorche libre.
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Liquidación</h3>
<p>
Liquidar 20 días antes del evento
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Iluminación</h3>
<p>
Videos musicales,iluminación y robótica.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Personal</h3>
<p>
Mesero, personal y maestro de ceremonias.
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Mensualidades.</h3>
<p>
Manejamos los mejores precios a mensualidades.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Entretenimiento</h3>
<p>
DJ y batucada.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Florería</h3>
<p>
Centro de flores
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Servicio.</h3>
<p>
Servicio hasta por 5hrs.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Menú</h3>
<p>
Menú a 3 tiempos
</p>
</div>
</div>
</div>
</section>
I tried to edit certain values of the media query but I don't see any significant change.
CodePudding user response:
In such scenarios, you have have also define a min-height, max-height or min-width, max-width depending upon the dimension that you're trying to control. Because the content is dynamic & the same goes for any images you might have in the content. Try it via using above styles, you'll get what you need.
CodePudding user response:
Card 'Entretenimiento' has the widest title (h3) making its card the widest in the bunch. Actually its .columns container is stretched wider than the other ones. As does card 'Mensualidades.'.
I added the following code to your CSS:
.column {
flex: 1; /* allow to fill parent width */
min-width: min(15.25rem, 100%); /* at least 15.25rem, 100% when less space available*/
}
.card { height: 100% } /* Stretch to fill parent height */
- Changed
h3temporary towidth: max-contentto find widesth3with DevTools. - Minimum card width = 15.25rem = (~172px of widest
h3) plus (2 x 1.25em card padding) plus (2 x 1rem column padding) =(172px 40px 32px) / 16 = 15.25rem.
You don't change the h3 { font-size: 1.3em } anywhere for either mobile/desktop, which means that the above 15.25rem is the minimum required space for a card to keep all cards equally sized on all devices.
Depending on the number of cards in a single row you want on a device, you will have to fiddle with the h3 font size per device type and modify the above 15.25rem to your requirements.
snippet
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.row h1 {
width: 100%; width: 100%;
text-align: center;
font-size: 3.75em;
margin: 0.6em 0;
font-weight: 600;
color: #c49d12;
}
/* ADDED */
.column {
flex: 1; /* allow to fill parent width */
min-width: min(15.25rem, 100%); /* at least 17rem, 100% when less space available*/
}
.card { height: 100% } /* Stretch to fill parent height */
/**/
.column {
padding: 1em;
}
.card {
padding: 3.1em 1.25em;
text-align: center;
background: linear-gradient(0deg, #c49d12 10px, transparent 10px);
background-repeat: no-repeat;
background-position: 0 0.62em;
box-shadow: 0 0 2.5em rgba(139, 118, 32, 0.15);
border-radius: 0.5em;
transition: 0.5s;
cursor: pointer;
}
.card .icon {
font-size: 2.5em;
height: 2em;
width: 2em;
margin: auto;
background-color: #c49d12;
display: grid;
place-items: center;
border-radius: 50%;
color: #ffffff;
}
.icon:before {
position: absolute;
content: "";
height: 1.5em;
width: 1.5em;
border: 0.12em solid #5d4b0b;
border-radius: 50%;
transition: 0.5s;
}
.card h3 {
font-size: 1.3em;
margin: 1em 0 1.4em 0;
font-weight: 600;
letter-spacing: 0.3px;
color: #cda928;
}
.card p {
line-height: 2em;
color: #625a71;
}
.card:hover {
background-position: 0;
}
.card:hover .icon:before {
height: 2.25em;
width: 2.25em;
}
@media screen and (min-width: 768px) {
section {
padding: 1em 7em;
}
}
@media screen and (min-width: 992px) {
section {
padding: 1em;
}
.card {
padding: 5em 2em;
}
.column {
flex: 1 1 50%;
max-width: 50%;
padding: 0 1em;
}
}<!-- Font Awesome CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet">
<section>
<div >
<h1>Características</h1>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Capacidad</h3>
<p>
De 500 hasta 1,000 personas.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Mobiliario</h3>
<p>
Mobiliario incluido.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Bebidas</h3>
<p>
Refrescos y café
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Apartado</h3>
<p>
Apartado con $15,000.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Mantelería</h3>
<p>
Mantelería, cubertería y vajilla.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Alcohol</h3>
<p>
Descorche libre.
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Liquidación</h3>
<p>
Liquidar 20 días antes del evento
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Iluminación</h3>
<p>
Videos musicales,iluminación y robótica.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Personal</h3>
<p>
Mesero, personal y maestro de ceremonias.
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Mensualidades.</h3>
<p>
Manejamos los mejores precios a mensualidades.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Entretenimiento</h3>
<p>
DJ y batucada.
</p>
</div>
</div>
<!-- Column Three -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Florería</h3>
<p>
Centro de flores
</p>
</div>
</div>
</div>
<div >
<!-- Column One -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Servicio.</h3>
<p>
Servicio hasta por 5hrs.
</p>
</div>
</div>
<!-- Column Two -->
<div >
<div >
<div >
<i ></i>
</div>
<h3>Menú</h3>
<p>
Menú a 3 tiempos
</p>
</div>
</div>
</div>
</section>