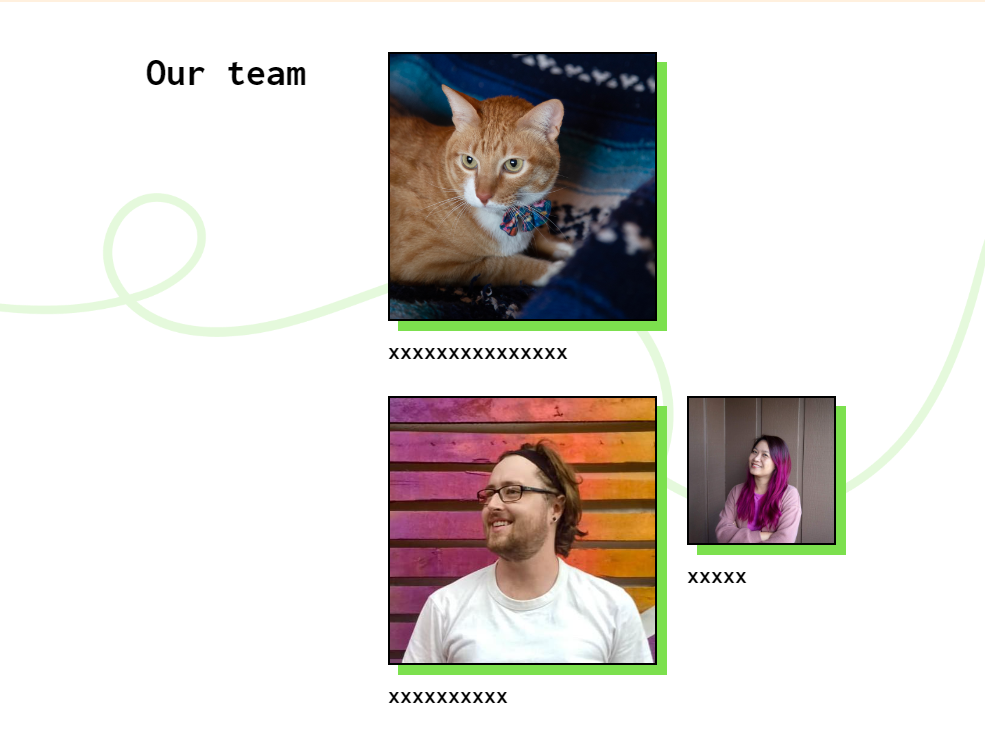
I'm a bit new to front end and doing my best to figure things out. I have been building a relatively simple landing page and all looking great except when I try to use a css grid. The text (people's names) is changing the size of the images so that none of them are the same size (see the attached image). It seems that the images directly above and below each other grow together if the text is changed for one. While the images next to each other left and right change inversely. Removing all text makes them the same size.

I would really like to set the grid to take up a percentage of the container it's in if it's possible. For the life of me I can't find what I am missing. Is there some way that I can set all images to stay the same size as one another?
I will try to include the relevant pieces of CSS.
.team {
padding: 66px 0 80px 0;
background-image: url("assets/pattern-team.png");
background-repeat: no-repeat;
background-size: contain;
background-position: center center;
width: 100%;
}
.team .container {
display: flex;
}
.team-heading {
width: 30%;
margin-right: 80px;
}
.team-heading p {
margin-top: 17px;
}
.team-members {
width: 70%;
display: grid;
grid-template-areas: "name1." "name2 name3";
gap: 30px;
row-gap: 30px;
}
.name1 {
grid-area: name1;
}
.name2 {
grid-area: name2;
}
.name3 {
grid-area: name3;
}
enter code here .team-member {
cursor: pointer;
}
.team-member .team-img {
box-shadow: 10px 10px #7CE04E;
border: 2px solid black;
}
.team-member h4 {
margin: 15px 0 5px 0;
}
.team img {
display: block;
}<!-- Our team -->
<section >
<div >
<div >
<h2>Our team</h2>
<p>Meet the cats behind the magic.</p>
</div>
<div >
<!-- Griff -->
<div >
<div>
<img src="https://upload.wikimedia.org/wikipedia/commons/6/62/Solid_red.svg" />
</div>
<h4>Griff</h4>
<p>description</p>
</div>
<!-- Brenden -->
<div >
<div>
<img src="https://upload.wikimedia.org/wikipedia/commons/6/62/Solid_red.svg" />
</div>
<h4>Brenden</h4>
<p>description</p>
</div>
<!-- Thu -->
<div >
<div>
<img src="https://upload.wikimedia.org/wikipedia/commons/6/62/Solid_red.svg" />
</div>
<h4>Thu</h4>
<p>description</p>
</div>
</div>
</div>
</section>Thanks in advance for any pointers or even a suggestion of where to start searching!
CodePudding user response:
Simply add column templates:
grid-template-columns: 1fr 1fr;
h4 {
font-size: 33px;
line-height: 43px;
}
.team {
padding: 66px 0 80px 0;
background-image: url("assets/pattern-team.png");
background-repeat: no-repeat;
background-size: contain;
background-position: center center;
width: 100%;
}
.team .container {
display: flex;
}
.team-heading {
width: 30%;
margin-right: 80px;
}
.team-heading p {
margin-top: 17px;
}
.team-members {
width: 70%;
display: grid;
/*Set 2 eqaul columns*/
grid-template-columns: 1fr 1fr;
grid-template-areas: "griff ." "brenden thu";
gap: 30px;
row-gap: 30px;
}
.griff {
grid-area: griff;
}
.brenden {
grid-area: brenden;
}
.thu {
grid-area: thu;
}
.team-member .team-img {
box-shadow: 10px 10px #7CE04E;
border: 2px solid black;
}
.team-member h4 {
margin: 15px 0 5px 0;
}
.team img {
display: block;
}<!-- Our team -->
<section >
<div >
<div >
<h2>Our team</h2>
<p>Meet the cats behind the magic.</p>
</div>
<div >
<!-- Griff -->
<div >
<div>
<img
src="https://upload.wikimedia.org/wikipedia/commons/6/62/Solid_red.svg"
/>
</div>
<h4>Griff</h4>
<p>description</p>
</div>
<!-- Brenden -->
<div >
<div>
<img
src="https://upload.wikimedia.org/wikipedia/commons/6/62/Solid_red.svg"
/>
</div>
<h4>Brenden</h4>
<p>description</p>
</div>
<!-- Thu -->
<div >
<div>
<img src="https://upload.wikimedia.org/wikipedia/commons/6/62/Solid_red.svg"/>
</div>
<h4>Thu</h4>
<p>description</p>
</div>
</div>
</div>
</section>