Practicing my HTML by doing some frontendmentor.io challenges and have run into a weird snag that I cant seem to find the answer to.
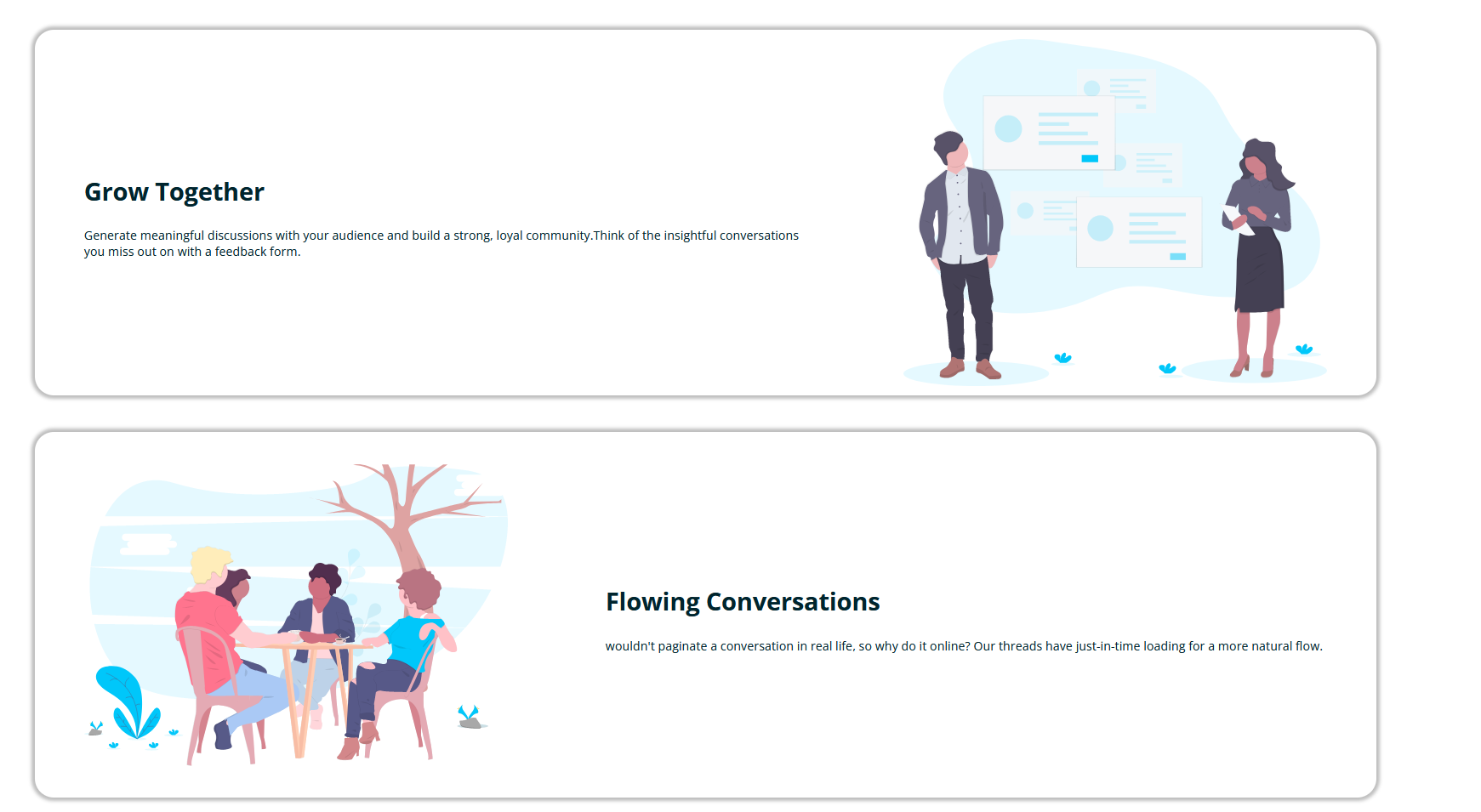
This is how a section on the page i'm making currently looks on firefox, note that this is my desired result
Below is the code I wrote to achieve it.
HTML
<main >
<section >
<section >
<article>
<h2>Grow Together</h2>
<p>
Generate meaningful discussions with your audience and build a strong, loyal community.Think of the insightful conversations you miss out on with a feedback form.
</p>
</article>
<img src="./images/illustration-grow-together.svg" alt="Customers using app">
</section>
<section >
<img src="./images/illustration-flowing-conversation.svg" alt="Conversation by a tree">
<article>
<h2>Flowing Conversations</h2>
<p>
wouldn't paginate a conversation in real life, so why do it online? Our threads have just-in-time loading for a more natural flow.
</p>
</article>
</section>
CSS
.cards-container{
margin-top: 10rem;
margin-bottom: 10rem;
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 3rem;
}
.cards{
display:flex;
justify-content: space-between;
align-items: center;
border-radius: 25px;
box-shadow: 0px 0px 5px 4px rgba(0,0,0,0.26);
max-height: 30rem;
}
.cards article{
padding: 4rem;
width: 80%;
}
.cards article h2{
font-size: 2em;
}
.svg-body{
padding: 4rem;
max-width: 50%;
height: auto;
}
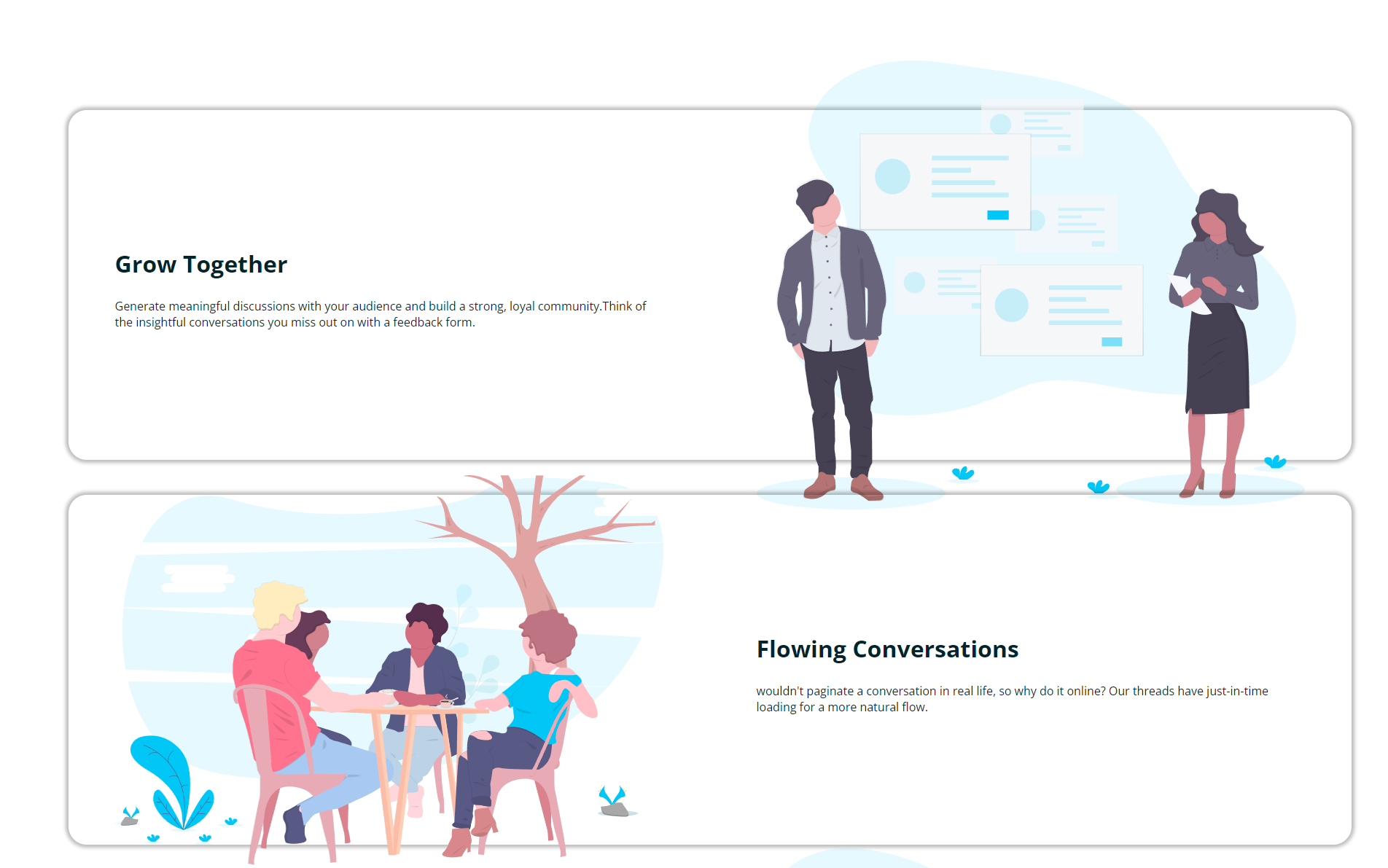
However when i opened up chrome and brave to check and see how it was working on other browsers and it looks like my SVGs are overflowing outside their sections. (picture below)

What needs to change in my CSS to have my desired output to work in chrome based brewers and not just Firefox? thank you in advance to all responses. Trying to learn frontend webdev and still don't know much but i did a lot of research to get my static page to this point and don't know where to look to fix this browser specific issue I'm running into.
Cheers.
CodePudding user response:
There are many ways to do this, in your case the simplest way:
In your cards you have display:flex, so all you need to do is put a div around your image like so:
<main >
<section >
<section >
<article>
<h2>Grow Together</h2>
<p>
Generate meaningful discussions with your audience and build a strong, loyal community.Think of the insightful conversations you miss out on with a feedback form.
</p>
</article>
<div >
<img src="https://huddle-page-eight.vercel.app/images/illustration-grow-together.svg" alt="Customers using app">
</div>
</section>
<section >
<div >
<img src="https://huddle-page-eight.vercel.app/images/illustration-flowing-conversation.svg" alt="Conversation by a tree">
</div>
<article>
<h2>Flowing Conversations</h2>
<p>
wouldn't paginate a conversation in real life, so why do it online? Our threads have just-in-time loading for a more natural flow.
</p>
</article>
</section>
</section>
</main>