In Angular 15, There is no environment files so we are using proxy.config file for setting api path for local development but that will not work in production build.
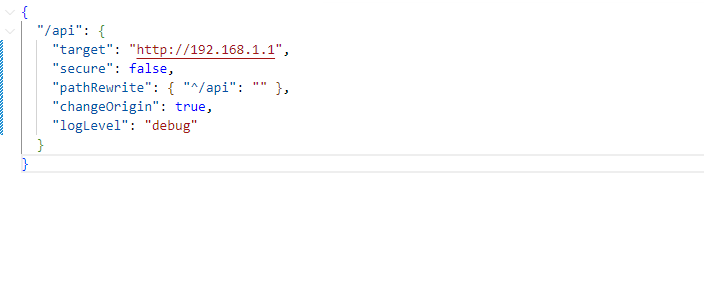
Below is the proxy.config.json file.

is anyone has suggestion for production build work with dynamic api path setting?
CodePudding user response:
Environment files have been removed for convenience purposes : when a new user comes to the framework, this is less boilerplate code to deal with.
The same applies to karma conf, test config, etc.
That does not mean you can't add them back.
But just in case, a new feature is this one :
import { isDevMode } from '@angular/core';
This states if you're in dev mode or prod mode. You can work with that if all you need is a different URL.
CodePudding user response:
you can set the API path for your production build by using the --base-href flag when you run the
ng build
command. This flag specifies the base URL that will be used for the application, and it will be prepended to all the URLs used in the application. You can also set the baseHref property in the angular.json file under the build options for your project. For example:
"build": {
"options": {
"baseHref": "https://api.example.com"
}
}