When I am trying to run karma jasmine unit test cases in my angular 14 application, I am getting below error.
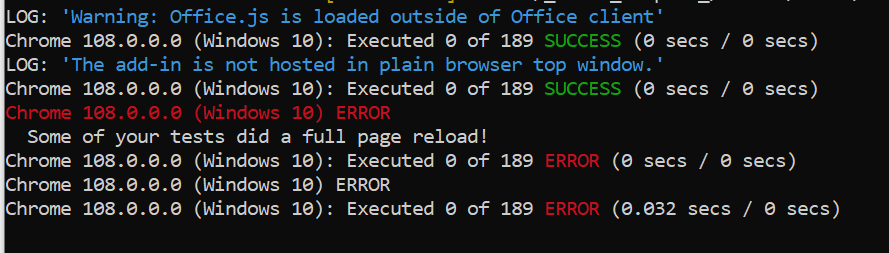
Error Message: "Some of your tests did a full page reload!"
karma.confg.js:
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage'),
require('@angular-devkit/build-angular/plugins/karma')
],
files: [
'https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js'
],
client: {
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
jasmineHtmlReporter: {
suppressAll: true // removes the duplicated traces
}
});
};
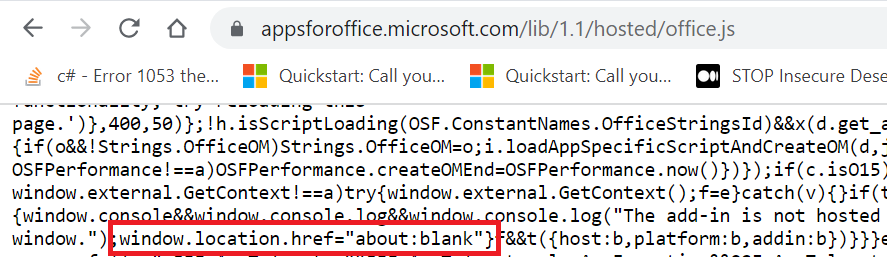
I have noticed window.location.href code in office.js CDN file. How to resolve this issue?
CodePudding user response:
When unit testing, all dependencies should be mocked, otherwise it's not really a unit test. Remember, the aim is generally to test as small a slice of code as possible.
In your current case, Office is playing havoc with your tests because you are importing the real dependency. Create a mock which contains the necessary methods and remove the Office dependency (along with any others) and it should clear the problem right up.
You may wish to look into the Façade pattern, as it can help separate your code from dependencies, making testing much easier.