I have a vue app with a Spring Boot 3.0.1 backend and I want to use CSRF. The Vue Frontend and the Spring Boot Backend are served by different systems. I intend to use a nginx reverse proxy to ease the CORS topic, but this problem can be seen with or without nginx involved.
First thing my vue app does is requesting a csrf token, stores it globally intending to use that during the users session.
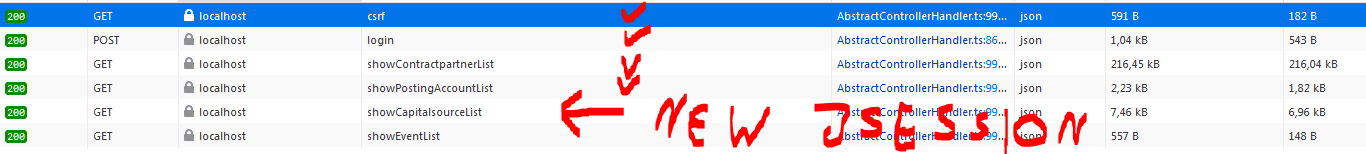
When the user logs in, several pinia stores are initialized. But unfortunally during those Requests the JSESSIONID Cookie sent with every request is ignored by the backend at one point and a new JSESSIONID is issued. While working with the application and issuing further GET Requests, the JSESSIONID keeps changing and changing
That renders the "globally" stored CSRF Token for the initial JSESSIONID invalid of course...
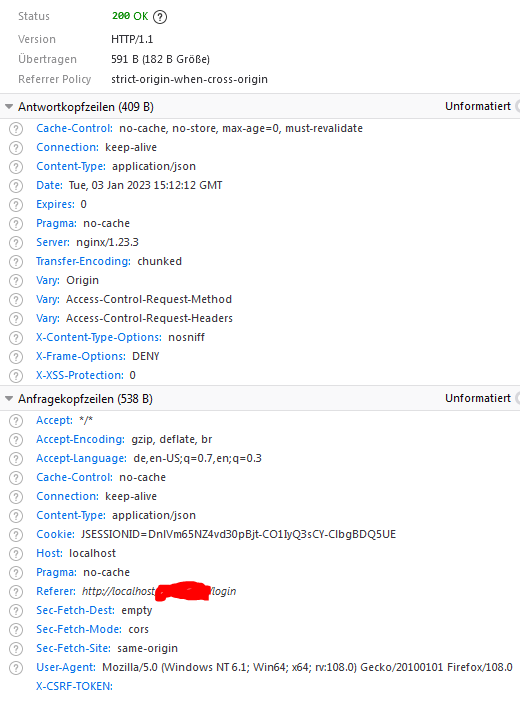
"csrf" request Headers:
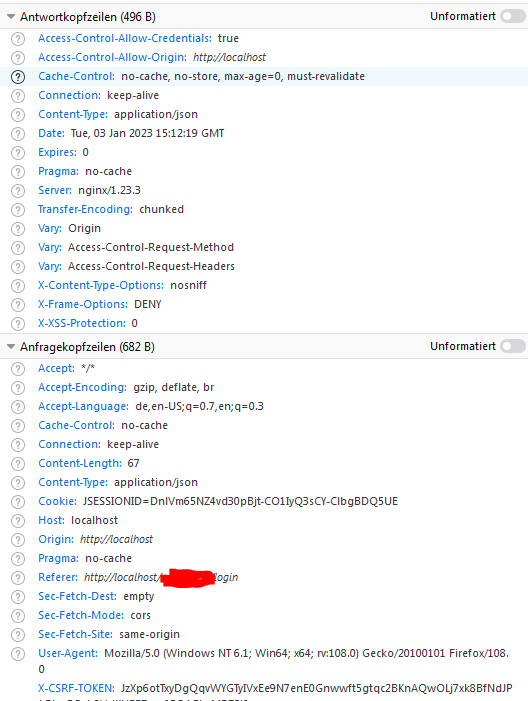
"login" Headers:
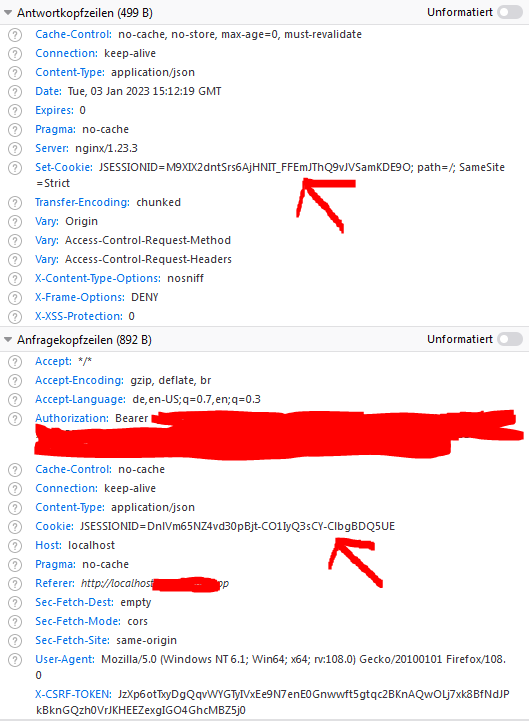
And then out of the sudden, the 5th request gets a new JSESSIONID despite the fact I am sending a JSESSIONID Cookie with the request (by the server - why?
Questions
Why my session keeps changing? Shouldnt my JSESSIONID stay the same all the time?
What is intended when doing CSRF? Request a new token before making any (none-GET?) request? (my fetch uses 'credentials: "same-origin"')
CodePudding user response:
I had .sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS) in my SecurityConfig which was causing the trouble.... removing it solved the CSRF usage as far as I can tell.