firstly I'm sorry if this is a relativly basic question or a question that has been asked before, but I'm struggeling to find a good way of wording my question.
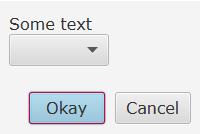
I'm currently working with JavaFX and a .css file to set the style globablly for certain elements. Currently I'm struggeling with working out how to change the colour of the blue highlight on the "Okay" button, as shown in the image below.
The highlighted blue colour only appears on the "ok/confirm" buttons of dialog windows. I should also clarify that the red outline in this image is done by me.
I tried numerous solutions, but none of them worked the way I wanted. The closest I got was with the following code:
.button:default:hover:pressed,
.button:focused {
-fx-background-color: rgb(238, 232, 232);
}
This did did however create a flat coloured button (and also when clicked it still changes to the blue-ish colour), while I would like to stay close to the default look.
I would like this highlight to be of a different colour, but I want to maintain de "default look" of the button, i.e. the same dropshadow, gradient style etc. How would I do this using css?
CodePudding user response:
In the default stylesheet, modena.css, the color for a default button is defined using the "looked-up-color" -fx-default-button. (It is used as -fx-base for default buttons.) You can simply globally redefine that color:
.root {
-fx-default-button: rgb(238, 232, 232);
}