I'm fairly new to react development, and I was experimenting a bit with tailwindcss. I'm trying to build a small example of a navbar for mobile, but the transition from the right isn't smooth.
I've looked forums, and other answers here, yet none of them work in my case.
This is the navbar component:
import {useState} from "react";
import {GiHamburgerMenu} from "react-icons/gi";
export const SideMenuBar = () => {
const [sidebar, setSidebar] = useState(false)
const showSideBar = () => setSidebar(!sidebar)
return (
<div className={'side_bar_menu'}>
<GiHamburgerMenu onClick={showSideBar}/>
{
sidebar ? <div className={'side_menu_data_items'}/> : null
}
</div>
)
}
The css configuration on tailwind:
theme: {
extend: {
fontSize: {
'mobile-title': '2.60rem'
},
colors: {
'dark-blue': '#0A0F2E',
'dark-blue-2': '#181c64',
'grey-blue': '#3c0e66',
'light-blue-purple': '#344ff0',
'dark-shade-blue-500': '#221C5D'
},
spacing: {
'720': '45rem',
'336': '21rem'
},
zIndex: {
'1': '1'
},
transitionProperty: {
'width': 'width'
}
},
},
Finally, the css classes that I'm using on the navbar component.
.side_menu_data_items {
@apply bg-dark-blue-2 left-0 top-0 w-screen absolute -z-1 h-screen transition-width ease-in-out duration-500
}
Any idea on what I'm doing wrong or a hint is greatly appreciated.
CodePudding user response:
Refer this example:
Toggle mobile navbar using hamburger menu
Code:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div >
<div >
<div >
Desktop Navbar
</div>
</div>
<div >
The main content of the file and it has it's content all over the page
and i want to build a navbar on top of this
</div>
<div
>
<div >
Mobile Navbar
</div>
</div>
<div
>
<span ></span>
<span ></span>
<span ></span>
</div>
</div>
<script type="text/javascript">
document
.querySelector(".hamburger_menu")
.addEventListener("click", () => {
console.log("Hello");
document.querySelector(".mobile_navbar").classList.toggle("hidden");
});
document.querySelector(".main_content").addEventListener("click", () => {
console.log("Touch me");
console.log(
document
.querySelector(".mobile_navbar")
.classList.contains("hidden") == false &&
document.querySelector(".mobile_navbar").classList.toggle("hidden")
);
});
</script>
</body>
</html>
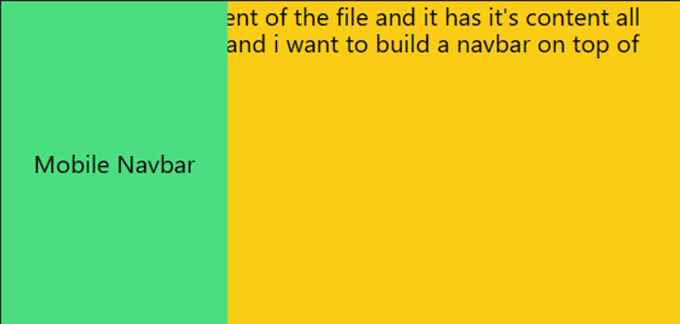
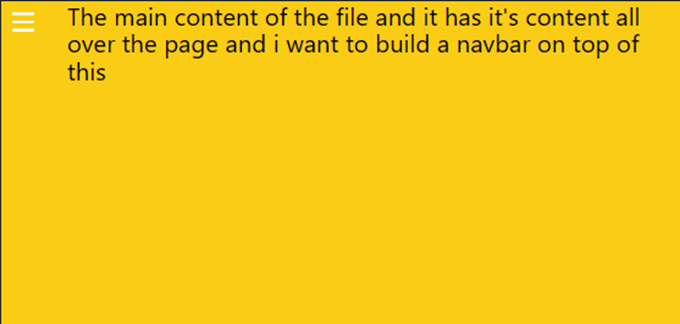
Output in small device with hamburger menu

When clicked on hamburger menu