I have been getting this error today. I am using VUEX for the first time, and I am trying to use a Getter to find an element in an array. I assume that the problem must be in the second parameter (title) that I am passing in the first code snippet, or in the way that I call the getErrorByMbId function.
What I am doing in the store registering the Getter:
[GETTERS.GET_ERROR_BY_MB_ID]: state => title => {
return state.submitErrors.find(e => e.meta.name === title)?.content
.titleOfError;
}
Introducing the getter in the component with mapGetters:
getErrorByMbId: PRODUCT_GETTERS.GET_ERROR_BY_MB_ID
Then I call the getter here in a computed. The title parameter accepts a string, that's why I am passing 'Number'. Number should be the title of the error.
return this.getErrorByMbId('Number');
If I donnot use Vuex, and just have a function in the computed, my code works fine. But I want to use Vuex isntead. Example:
numError() {
return this.errors.find(
e => e.meta.name === 'Number'
)?.content.titleOfError;
}
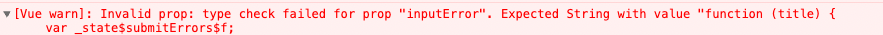
These are the errors in the console:
How it appears to the UI as an error message. Looks like it stringifies the function:
CodePudding user response:
Update: Accidentally registered the mapGetters in methods instead of computed, that's why it did not work.
CodePudding user response:
Your function parameters seem to be the wrong way around. In your first snippet you are returning a function that takes a parameter state and returns a function that takes a parameter title, when you want to return a state selector (that is, a function that takes state as a parameter).
Try this, just switching the names of the parameters:
[GETTERS.GET_ERROR_BY_MB_ID]: title => state => {
return state.submitErrors.find(e => e.meta.name === title)?.content
.titleOfError;
}