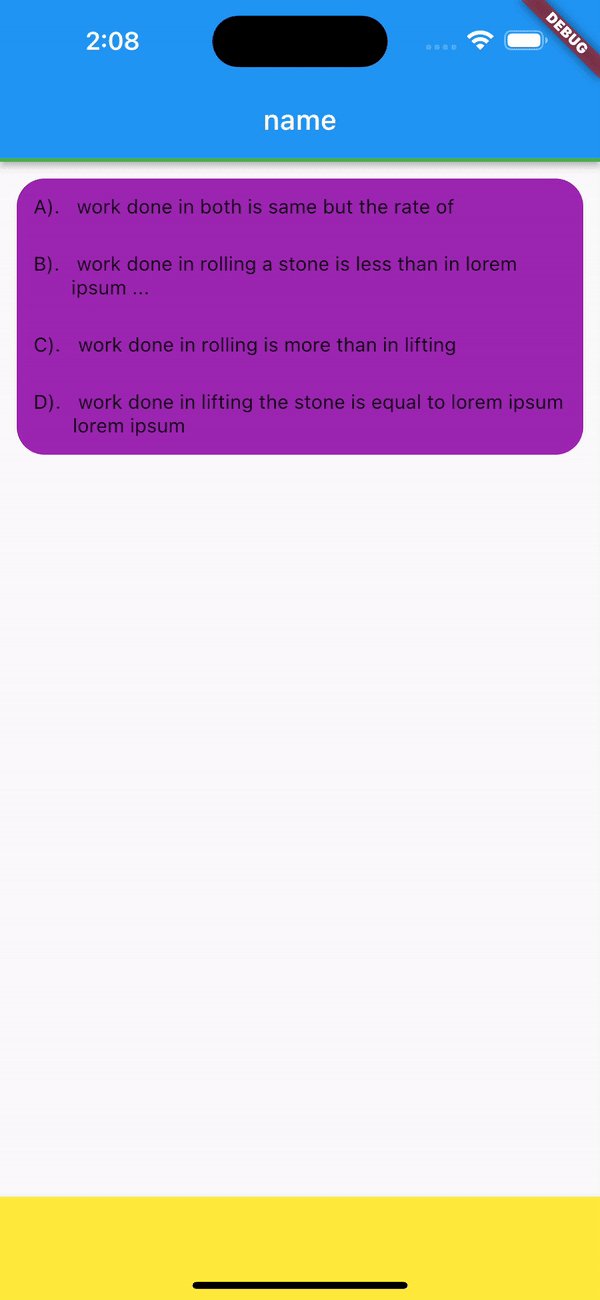
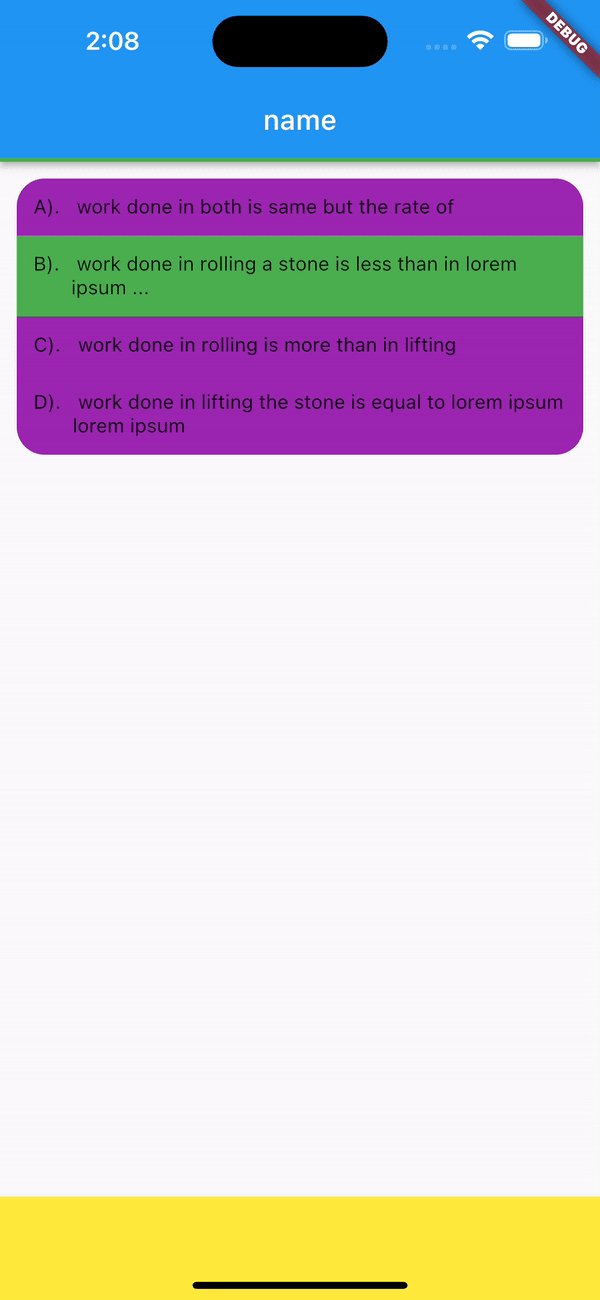
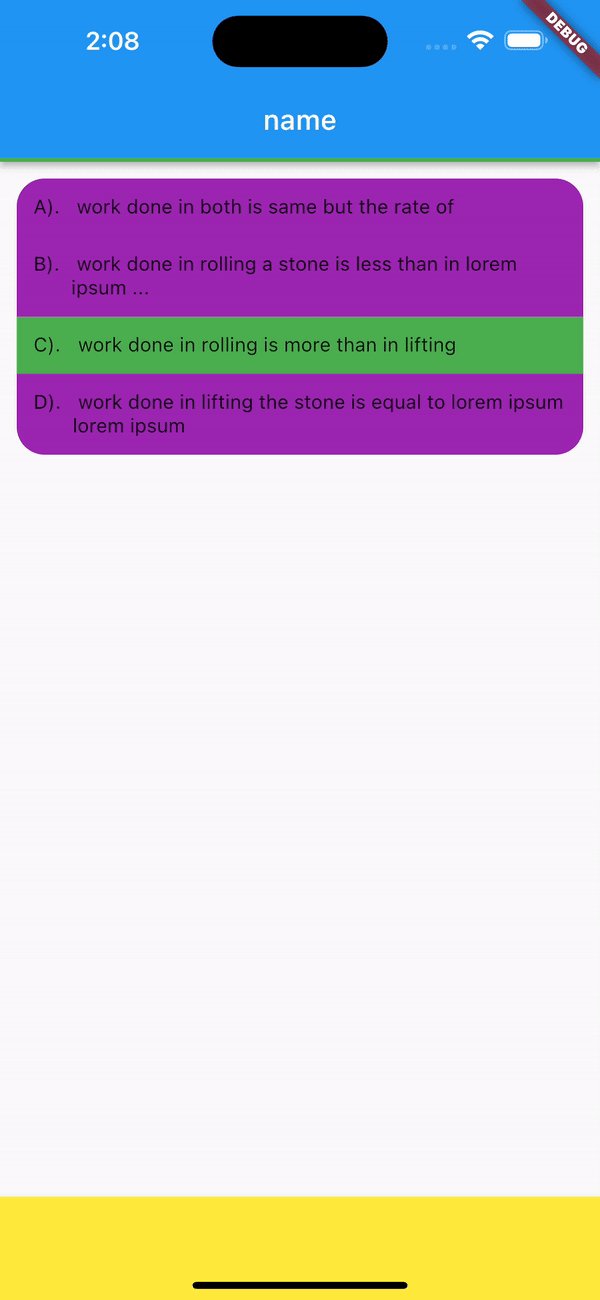
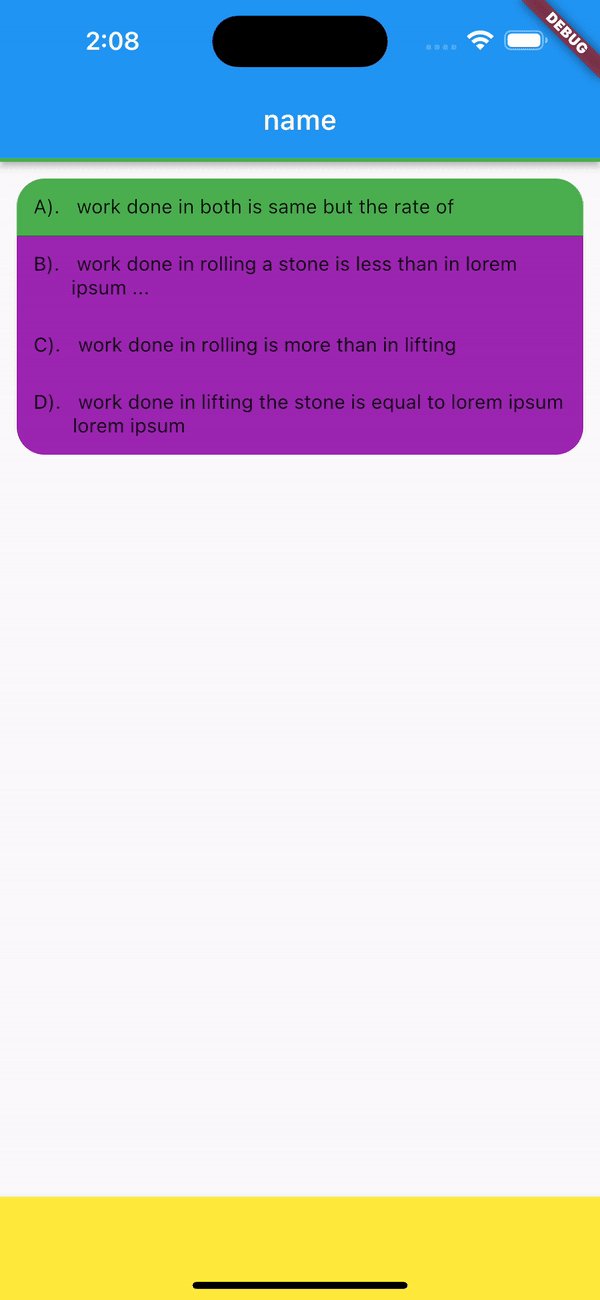
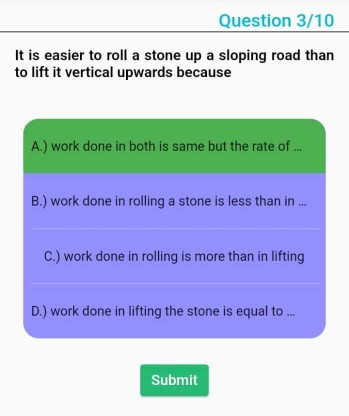
Hi I'm trying to implement Toggle Switch in MCQ Quiz App. But the text overflow is ellipsis. I have tried customTextStyles but no change in UI. I just want the overflow to be visible not ellipsis. Can Someone help me with this... ???
ToggleSwitch(
initialLabelIndex: 0,
animate: true,
isVertical: true,
minWidth: MediaQuery.of(context).size.width,
animationDuration: 400,
activeBgColor: [Colors.green],
inactiveBgColor: hexToColor("#928FFF"),
minHeight: 70,
totalSwitches: 4,
borderWidth: 30,
cornerRadius: 20,
customTextStyles: const [
TextStyle(
overflow: TextOverflow.visible, fontSize: 17, inherit: false)
],
labels: [
"A.) ${answers[0]}",
"B.) ${answers[1]}",
"C.) ${answers[2]}",
"D.) ${answers[3]}"
],
onToggle: (index) {
print('switched to: ${index}');
},
),
CodePudding user response:
You can't show multiple lines in Toggle switch widget, check out this