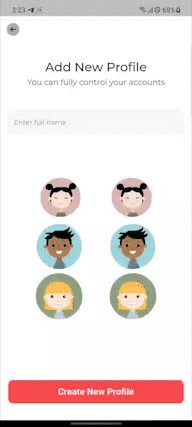
I have a list of images that I want to distribute into two columns of an avatar circle, with one column taking half of the images and the other column taking the rest of the images.
I put a simple example of code how can I apply that to it? Also how to handle the length of the list?
I don't want to duplicate the images, just divide them while keeping the same UI shape
import 'package:flutter/material.dart';
class AddUserPage extends StatefulWidget {
const AddUserPage({Key? key}) : super(key: key);
@override
State<AddUserPage> createState() => _AddUserPageState();
}
class _AddUserPageState extends State<AddUserPage> {
final List<String> profiles = [
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-05_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-04_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-01_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-02_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-03_orig.png'
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Padding(
padding: const EdgeInsets.all(20),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
SizedBox(
height: 250,
child: ListWheelScrollView.useDelegate(
squeeze: 1.4,
itemExtent: 150,
diameterRatio: 9,
onSelectedItemChanged: (value) {},
physics: const FixedExtentScrollPhysics(),
childDelegate: ListWheelChildBuilderDelegate(
childCount: profiles.length,
builder: (context, index) => Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
CircleAvatar(
radius: 50,
backgroundImage: AssetImage(profiles[index]),
),
CircleAvatar(
radius: 50,
backgroundImage: AssetImage(profiles[index]),
),
],
),
),
),
),
],
),
),
);
}
}
CodePudding user response:
You need to provide childCount half of list length,
childCount: profiles.length ~/ 2 profiles.length % 2,
While presenting right item, you need to check if it exists on list,
CircleAvatar(
key: ValueKey(profiles[index]),
radius: 50,
backgroundImage: NetworkImage(profiles[2*index]),
),
if (2 * index 1 < profiles.length)
CircleAvatar(
key: ValueKey(profiles[index 1]),
radius: 50,
backgroundImage:
NetworkImage(profiles[2 * index 1]),
),
And those are network image.
class AddUserPage extends StatefulWidget {
const AddUserPage({Key? key}) : super(key: key);
@override
State<AddUserPage> createState() => _AddUserPageState();
}
class _AddUserPageState extends State<AddUserPage> {
final List<String> profiles = [
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-05_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-04_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-01_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-02_orig.png',
'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-03_orig.png',
// 'http://www.the-able-company.com/uploads/3/2/0/9/32099781/5kids-05_orig.png',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Padding(
padding: const EdgeInsets.all(20),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
SizedBox(
height: 250,
child: ListWheelScrollView.useDelegate(
squeeze: 1.4,
itemExtent: 150,
diameterRatio: 9,
onSelectedItemChanged: (value) {},
physics: const FixedExtentScrollPhysics(),
childDelegate: ListWheelChildBuilderDelegate(
childCount: profiles.length ~/ 2 profiles.length % 2,
builder: (context, index) => Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
CircleAvatar(
radius: 50,
backgroundImage: NetworkImage(profiles[2 * index]),
),
if (2 * index 1 < profiles.length)
CircleAvatar(
radius: 50,
backgroundImage:
NetworkImage(profiles[2 * index 1]),
),
],
),
),
),
),
],
),
),
);
}
}