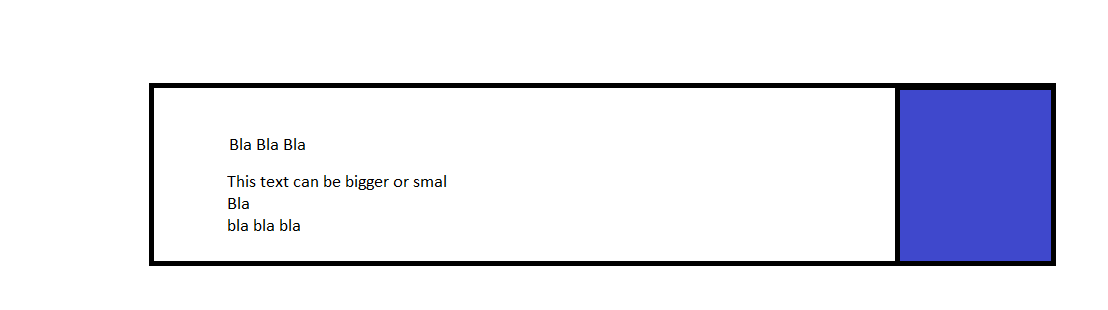
I'm apologise to do this question again but I was reading similar ones and try to solve my problen and Iwasn't able to fix it. I need my column(blue one) inside row expands vertically to and have the max heigth. Here is my code
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Card(
color: Colors.amber,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: ListTile(
contentPadding: const EdgeInsets.symmetric(horizontal: 40),
title: AutoSizeText('text',
maxLines: 1,
style: Theme.of(context).textTheme.bodyText1),
subtitle: AutoSizeText(
'subText',
maxLines: 1,
style: Theme.of(context).textTheme.subtitle1!.copyWith(
color: Theme.of(context).colorScheme.onSurfaceVariant,
fontWeight: FontWeight.w500),
),
)),
Column(
children: [
Container(
padding: EdgeInsets.zero,
margin: EdgeInsets.zero,
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: Colors.blue,
),
child: FaIcon(
FontAwesomeIcons.locationDot,
),
),
],
),
],
),
),
],
),
CodePudding user response:
remove following line from the column widget
mainAxisSize: MainAxisSize.min
CodePudding user response:
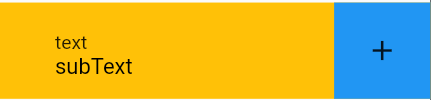
Try below code and replace my widget code to your
Container(
height: 70,
color: Colors.amber,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: ListTile(
contentPadding: const EdgeInsets.symmetric(horizontal: 40),
title: Text('text',
maxLines: 1,
style: Theme.of(context).textTheme.bodyText1),
subtitle: Text(
'subText',
maxLines: 1,
style: Theme.of(context).textTheme.subtitle1!.copyWith(
color: Theme.of(context).colorScheme.onSurfaceVariant,
fontWeight: FontWeight.w500),
),
),
),
Column(
children: [
Container(
height: 70,
width: 70,
padding: EdgeInsets.zero,
margin: EdgeInsets.zero,
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: Colors.blue,
),
child: Icon(
Icons.add,
),
),
],
),
],
),
),