I'm trying to create a multiplication table using PHP but in my code the number 1 is skipped i don't know why. Can you please guys help me to solve this problem. Thanks a lot.
<?php
$codeHTML = '<html>
<head>
<meta charset="utf-8">
<title>Programmation pour le Web</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>';
$codeHTML .= '<body><h1> Table de multiplication </h1>
<table border = "2" width = "100">';
// Creation de la table
for($i = 1; $i < 6; $i ){
$codeHTML .= '<tr>';
for($j = 1; $j < 6; $j ){
$p = $i*$j;
$codeHTML .= "<td> $p </td>";
}
$codeHTML .= '</tr>';
}
$codeHTML .= '</table>
</body>
</html>';
echo $codeHTML;
?>
And i want an output to be like :
x 1 2 3 4 5
1 1 2 3 4 5
2 2 4 6 8 10
3 3 6 9 12 15
4 4 8 12 16 20
5 5 10 15 20 25
CodePudding user response:
When you provide expected outpus is much easier to help you, here is what you want:
<?php
$codeHTML = '<html>
<head>
<meta charset="utf-8">
<title>Programmation pour le Web</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>';
$codeHTML .= '<body><h1> Table de multiplication </h1>
<table border = "2" width = "100">';
$codeHTML .= "<tr> <td>x</td>";
for($i = 1; $i <= 6; $i ) {
$codeHTML .= "<td>$i</td>";
}
$codeHTML .= '</tr>';
for($i = 1; $i <= 6; $i ){
$codeHTML .= '<tr>';
$codeHTML .= "<td>$i</td>";
for($j = 1; $j <= 6; $j ){
$p = $i*$j;
$codeHTML .= "<td> $p </td>";
}
$codeHTML .= '</tr>';
}
$codeHTML .= '</table>
</body>
</html>';
echo $codeHTML;
?>
Output is:
x 1 2 3 4 5 6
1 1 2 3 4 5 6
2 2 4 6 8 10 12
3 3 6 9 12 15 18
4 4 8 12 16 20 24
5 5 10 15 20 25 30
6 6 12 18 24 30 36
CodePudding user response:
Is this something you want ?
<?php
$codeHTML = '<html>
<head>
<meta charset="utf-8">
<title>Programmation pour le Web</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>';
$codeHTML .= '<body><h1> Table de multiplication </h1>
<table border = "2" width = "100">';
for ( $i = 0; $i < 6; $i ) {
$codeHTML .= '<tr>';
for ( $j = 0; $j < 6; $j ) {
$p = $i * $j;
if ( 0 == $i && 0 == $j ) {
$p = 'x';
} elseif ( $j == 0 ) {
$p = $i;
} elseif ( $i == 0 ) {
$p = $j;
}
$codeHTML .= "<td> $p </td>";
}
$codeHTML .= '</tr>';
}
$codeHTML .= '</table>
</body></html>';
echo $codeHTML;
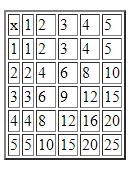
This will output:
CodePudding user response:
You can modify your existing code to print the first column and first row of the table as the headers of the table and the multiplication will be done accordingly. Here is an example of how you can do that:
$codeHTML = '<html>
<head>
<meta charset="utf-8">
<title>Programmation pour le Web</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1> Table de multiplication </h1>
<table border = "2" width = "100">';
//Add the first row of table headers
$codeHTML .= '<tr> <td> x </td>';
for($i = 1; $i < 7; $i ){
$codeHTML .= "<td> $i </td>";
}
$codeHTML .= '</tr>';
//Add the rest of the table
for($i = 1; $i < 7; $i ){
$codeHTML .= '<tr>';
$codeHTML .= "<td> $i </td>";
for($j = 1; $j < 7; $j ){
$p = $i*$j;
$codeHTML .= "<td> $p </td>";
}
$codeHTML .= '</tr>';
}
$codeHTML .= '</table>
</body>
</html>';
echo $codeHTML;
This will print the table headers in the first row and first column with the letters "x" and the numbers from 1 to 6 respectively. The rest of the table will contain the results of the multiplication of these numbers.
As you can see, I added an extra row at the top of the table and added an extra element in the first cell of the table and I changed the upper limit of the outer and inner loops to 7 instead of 6, this will make the table have the correct size, and I also added the tag, which is the container for the table.