I would like to align a text to the right completely but at the same time that the text is to the left. For example:
.u-right-horizontal {
text-align: right;
text-align-last: left;
text-justify: left;
}<div>HTML here please!</div>But I have only been able to align them to the right And what I have is:
Here my CSS property:
.u-right-horizontal {
text-align: right;
text-align-last: left;
text-justify: left;
}
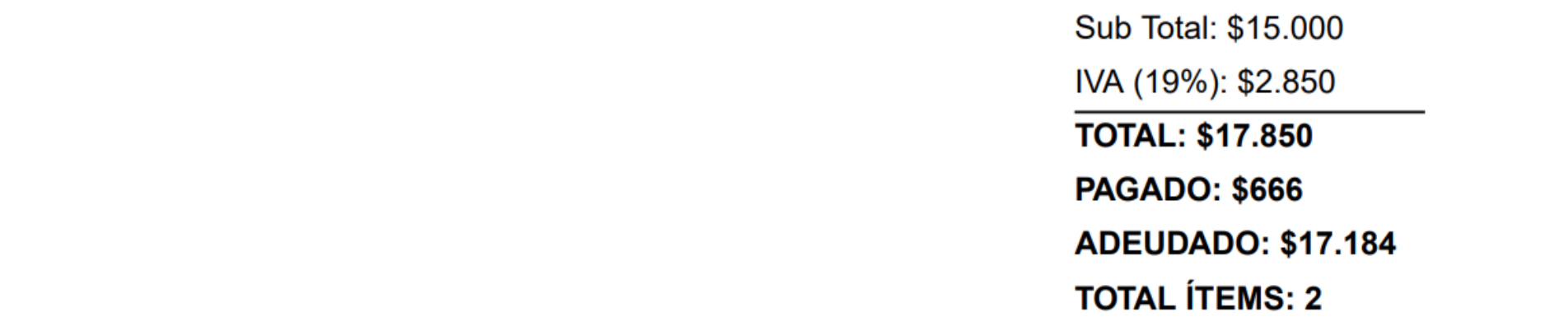
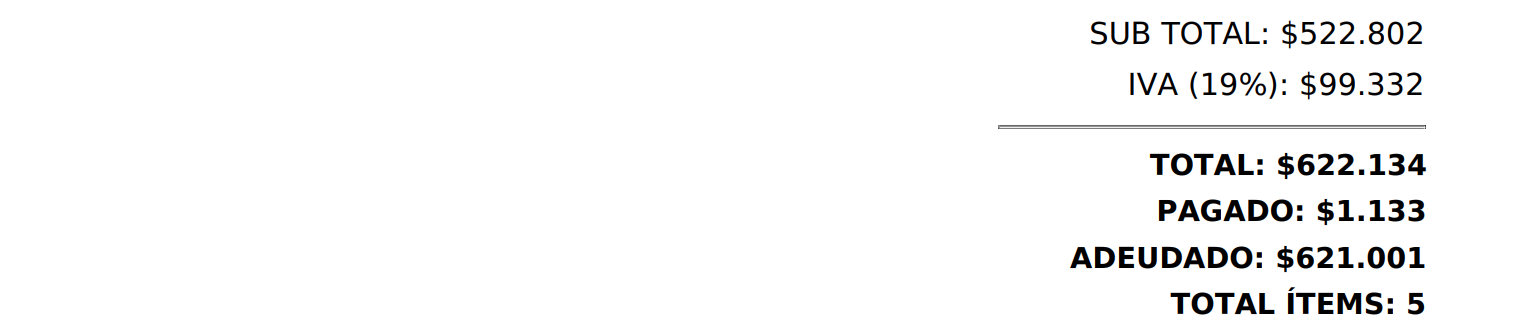
I would like to have the text as in the first attached photo. But I've only gotten as far as the second attached photo with the css property.
If you could help me I would be grateful!
CodePudding user response:
You have to push only the wrapped container div to the right. For that you can use for example margin-left: auto;.
working example
.w {
background: gray;
}
.sum {
background: green;
width: 30%;
margin-left: auto;
margin-right: 0;
}<div >
<div >
<p>lorem: 123</p>
<p>lorem: 456</p>
<p>lorem: 678</p>
<p>sum</p>
</div>
</div>