I am using material UI stepper, I want to go to certain step when I click on icons of stepper. Lets say if I have total of 5 steps and if I am on fourth step and when I click on icon of step 1, I can go back to step one. Same should be for step two and three, if I click on stepper icons I should be able to go back to those steps respectively.
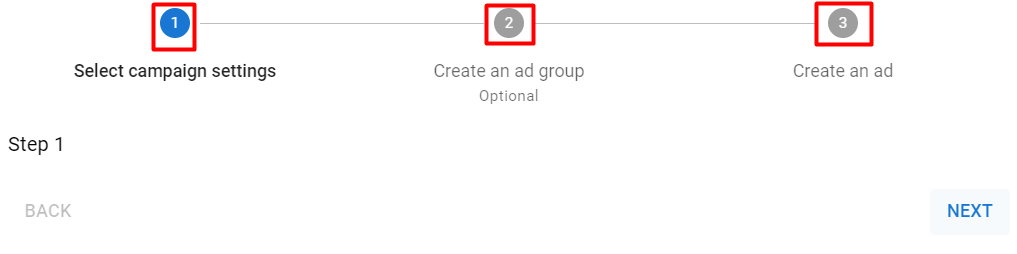
These are what I am calling stepper icons (marked with red boxes): 
Help would be appreciated.
Here is codesandbox: https://codesandbox.io/s/currying-fire-wvyqzs?file=/demo.tsx
CodePudding user response:
Provide onClick callback to <Step/> which sets active step.
<Step onClick={() => setActiveStep(i)} />
