So it is the first time fo me to work with logic app or any technology that have the same idea. I need to use email trigger when eamil is received then extract data to send it to jira ticket as table.
example of the html table from email body:
<table>
<tr><td> Number: </td> <td> 12 </td> </tr>
<tr><td> Priority: </td> <td> High </td> </tr>
<tr><td> Status: </td> <td> Open </td> </tr>
<tr><td> Time: </td> <td> 14:26:39 </td> </tr>
</table>
please consider that I am new to this and I am trying to use array filters, select, compose but still I can't reach anywhere.
I found some solutions but it works with them because the table titles are on the top while form me it is on the side (inline with the values) example:
There table:
| Number | Priority | Status |
|---|---|---|
| 12 | High | Open |
Note: I can't change the table format!
I tried to replace the </tr> with |
and </td> with ^ to split them but I got stuck there.
CodePudding user response:
I think the easiest way is to use XML and and XPath query to get your desired outcome.
***Disclaimer: *You need to do the work to style the table, I am merely providing the ability to pivot your source table.
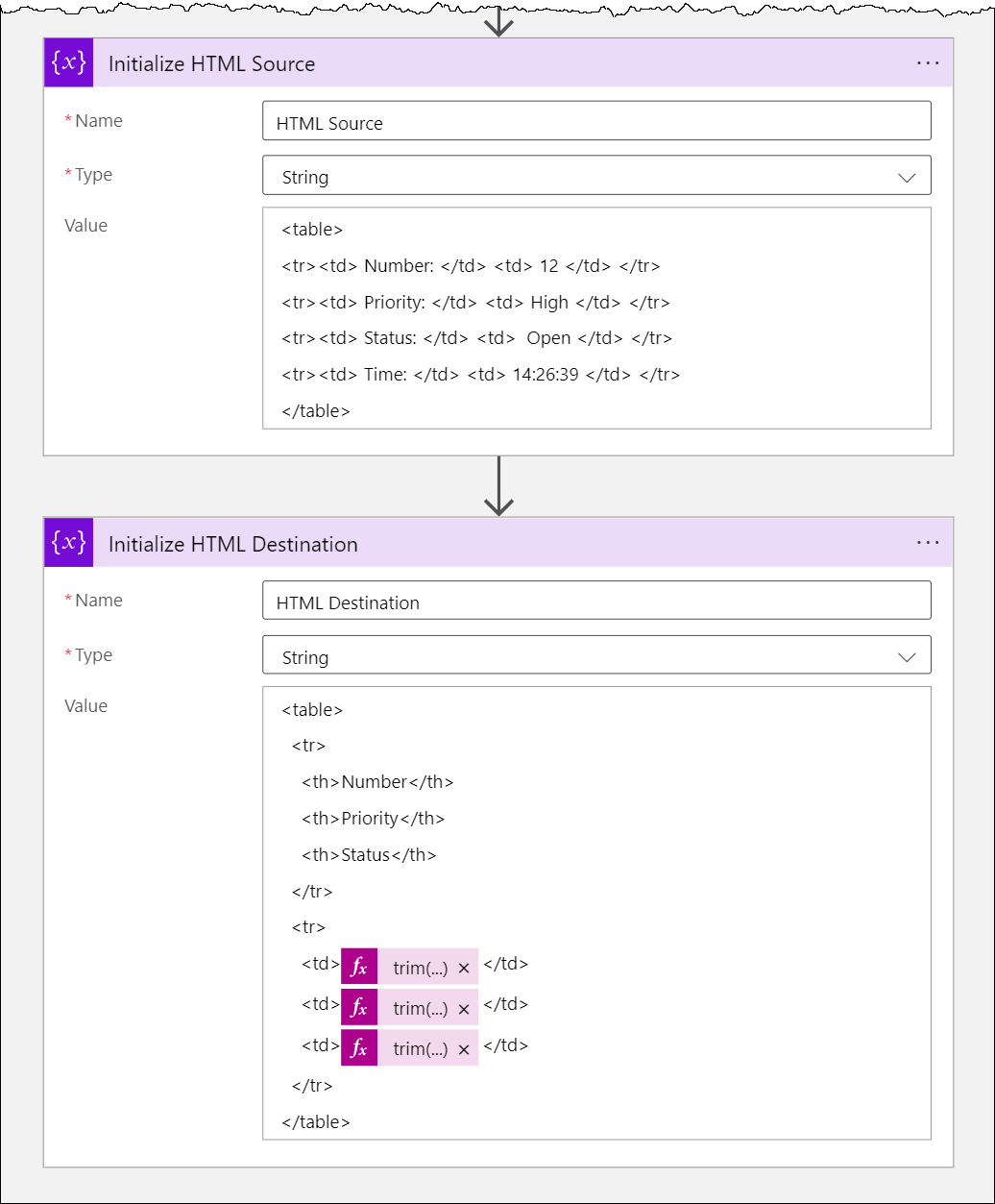
This is the flow I tested with.
The first step is merely the HTML you provided in your question.
The second step is the pivoting of the HTML. This is the text contained within the body of the variable initialisation ...
<table>
<tr>
<th>Number</th>
<th>Priority</th>
<th>Status</th>
</tr>
<tr>
<td>@{trim(xpath(xml(variables('HTML Source')), '//td[contains(text(),"Number")]//following-sibling::td/text()')[0])}</td>
<td>@{trim(xpath(xml(variables('HTML Source')), '//td[contains(text(),"Priority")]//following-sibling::td/text()')[0])}</td>
<td>@{trim(xpath(xml(variables('HTML Source')), '//td[contains(text(),"Status")]//following-sibling::td/text()')[0])}</td>
</tr>
</table>
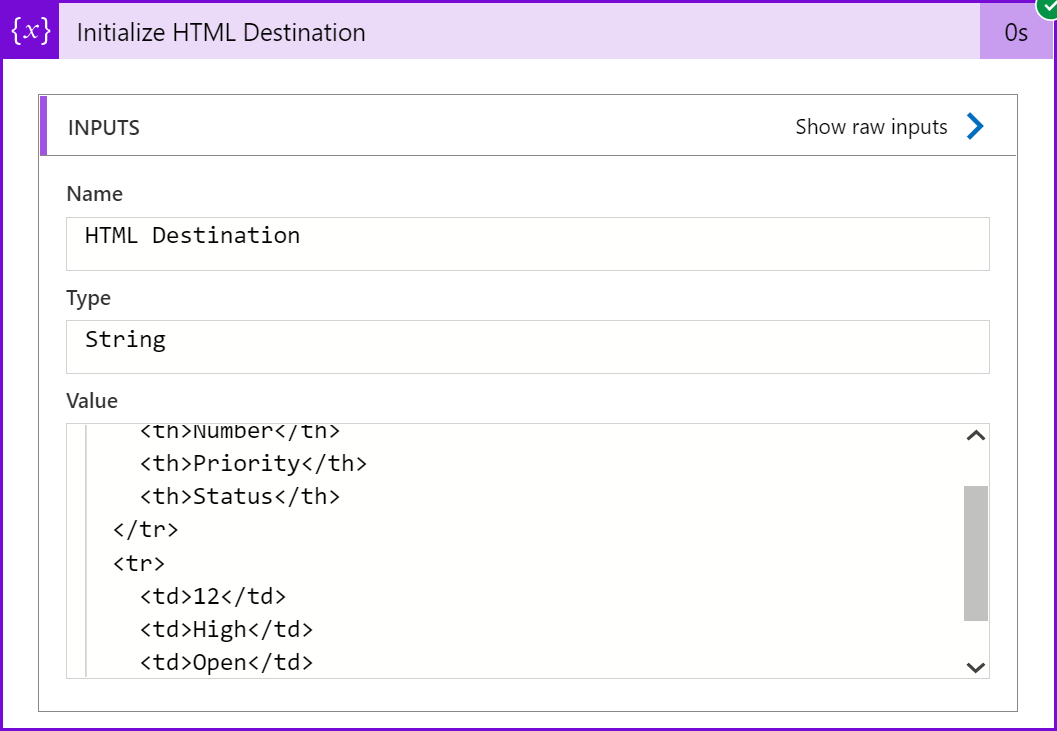
That results in this output ...
<table>
<tr>
<th>Number</th>
<th>Priority</th>
<th>Status</th>
</tr>
<tr>
<td>12</td>
<td>High</td>
<td>Open</td>
</tr>
</table>