I have the situation where I need to change the text label based on various conditions, but I cannot figure out how to iterate through labels that are created within the Storyboard without having to write it all out such as below. In the below example, I am first checking if the array item exists, and if so, changing the label text and color. If not, I'd like just a default setting of blank text and the UIColor black. The labels were added to an XIB cell.
if let item1 = currentObjective.items[safe: 0] {
cell.item1Label.text = item1.title
cell.item1Label?.textColor = returnColor(item: item1)
} else {
cell.item1Label.text = ""
cell.item1Label?.textColor = UIColor.black
}
if let item2 = currentObjective.items[safe: 1] {
cell.item2Label.text = item2.title
cell.item2Label?.textColor = returnColor(item: item2)
} else {
cell.item2Label.text = ""
cell.item2Label?.textColor = UIColor.black
}
if let item3 = currentObjective.items[safe: 2] {
cell.item3Label.text = item3.title
cell.item3Label?.textColor = returnColor(item: item3)
} else {
cell.item3Label.text = ""
cell.item3Label?.textColor = UIColor.black
}
Edit: I have been asked to show the structure of the storyboard. Please see below. These are labels placed on a XIB file one by one via drag and drop.
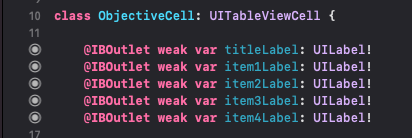
These are all added to the swift file via IBOutlet:

CodePudding user response:
Assuming the title label is a sibling of the item labels, you can enumerate the array of all the item labels,
let itemLabels = [
cell.item1Label!,
cell.item2Label!,
cell.item3Label!,
cell.item4Label!,
]
for (i, label) in itemLabels.enumerated() {
if let item = currentObjective.items[safe: i] {
label.text = item.title
label.textColor = returnColor(item: item)
} else {
label.text = ""
label.textColor = UIColor.black
}
}
Alternatively, you can also put the four labels as subviews of another view (perhaps a UIStackView) in the storyboard, so that the hierarchy becomes:
ObjectiveCell
UIStackView
item1Label
item2Label
item3Label
item4Label
titleLabel
Then, add an outlet for the stack view. This way, you can use cell.stackView.arrangedSubviews, instead of writing out the itemLabels array.
If you want to go one step further, don't use a fixed number of item labels! Add them dynamically to the stack view instead, based on currentObjective.items.
// remove all the existing items first (I'm guessing you're doing this in cellForRowAt or something like that)
cell.stackView.arrangedSubviews.forEach { $0.removeFromSuperview() }
for item in currentObjective.items {
let label = UILabel()
label.text = item.title
label.textColor = returnColor(item: item)
cell.stackView.addArrangedSubview(label)
}