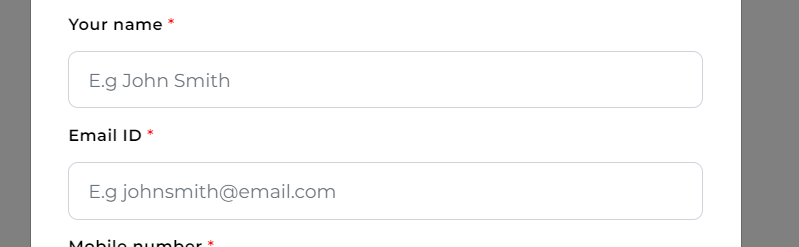
I have a placeholder and I want to give padding to it. So far it's working in chrome but not in Firefox.
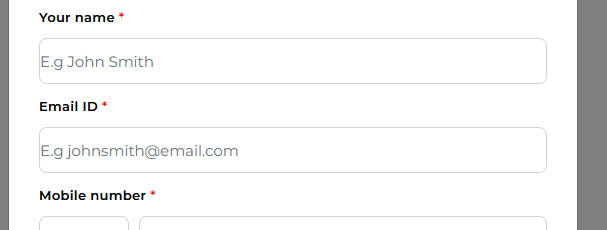
In Firefox
there is no padding applied
This is my css
.form-control::placeholder {
font-size: 15px;
padding-left: 15px;
}
and for firefox
.form-control::-moz-placeholder{
font-size: 15px;
padding-left: 15px;
}
CodePudding user response:
You can give the input padding as well to achieve the same effect. It is also going to have padding for when the user inputs text into the text box and not sit against the left border.
.form-control {
font-size: 15px;
padding-left: 15px;
}