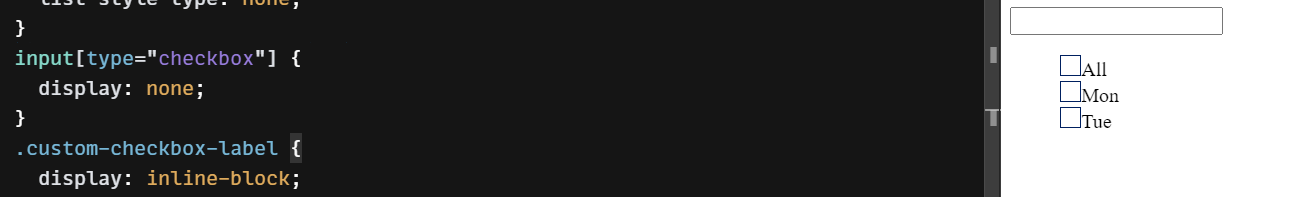
Unable to Check/Un-check custom checkbox.
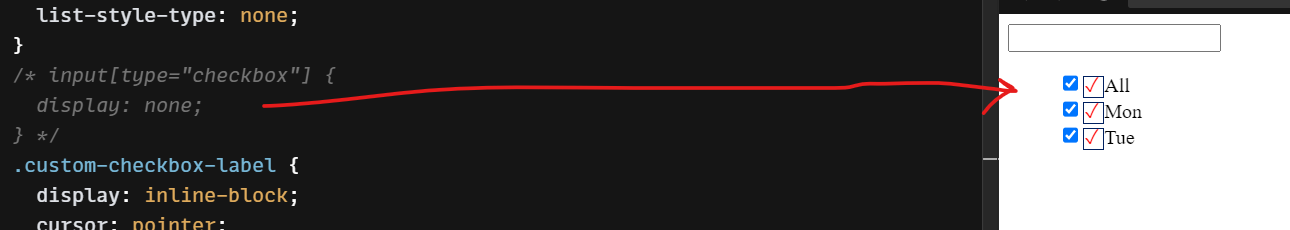
This is the expected output where the blue checkbox is not displayed. However having problem to check or uncheck the custom checkboxes. Your help is appreciated. Thank you.
CodePudding user response:
Like you already did with the input type checkbox for the onChange event, you should include the click event handler also for the labels performing the same action:
onClick={handleSelectAll}on the first labelonClick={() => onClickDOP(day)}on the other labels
suggestionsListComponent = (
<ul>
<li>
<Checkbox checked={selectAll} onChange={handleSelectAll} />
<label
className="custom-checkbox-label"
onClick={handleSelectAll}> <--------
All
</label>
</li>
{filteredSuggestions.map((day: any, index: any) => {
return (
<li key={day.id}>
<input
type="checkbox"
className=""
name={day?.name}
value={day?.name}
checked={day.active}
onChange={() => onClickDOP(day)}
/>
<label
className="custom-checkbox-label"
onClick={() => onClickDOP(day)} <--------
>
{day?.name}
</label>
</li>
);
})}
</ul>
);