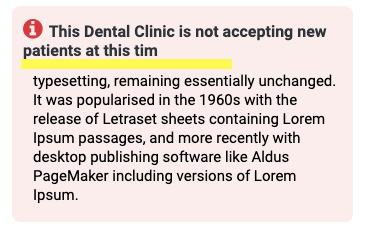
I have the icon and title next together. When the title is too long, the second line starts under the icon instead of the title. I need help when the title is long and must be under the first letter, not an icon.
<div className="notAcceptingPatients col-med-6"\>
<h6 className="font-weight-bold text-dark "\>
<i
style={{
color: '#D14444',
fontSize: 23,
marginRight: 6,
}}
\>\</i\>
This Dental Clinic is not accepting new patients at
this time \</h6\>
<p className="notAcceptingPatients ml-2"\>
<p\>
the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.\</p\>
</p\>
</div\>
CSS
.notAcceptingPatients {
padding: 11px ;
background: rgba(219, 88, 88, 0.1);
border-radius: 8px;
p {
margin: 2px;
font-size: 15px;
color: $black;
background: none;
line-height: 19px;
font-weight: 400;
padding: 1px 0px;
}
}
CodePudding user response:
For the header, you would want to have it styled with flex positioning. Something like this should work for you:
<h6 style={{ display: 'flex' alignItems: 'center' }}>
<i style={{ color: '#D14444', fontSize: 23, marginRight: 6, }} ></i>
This Dental Clinic is not accepting new patients at this time
</h6>