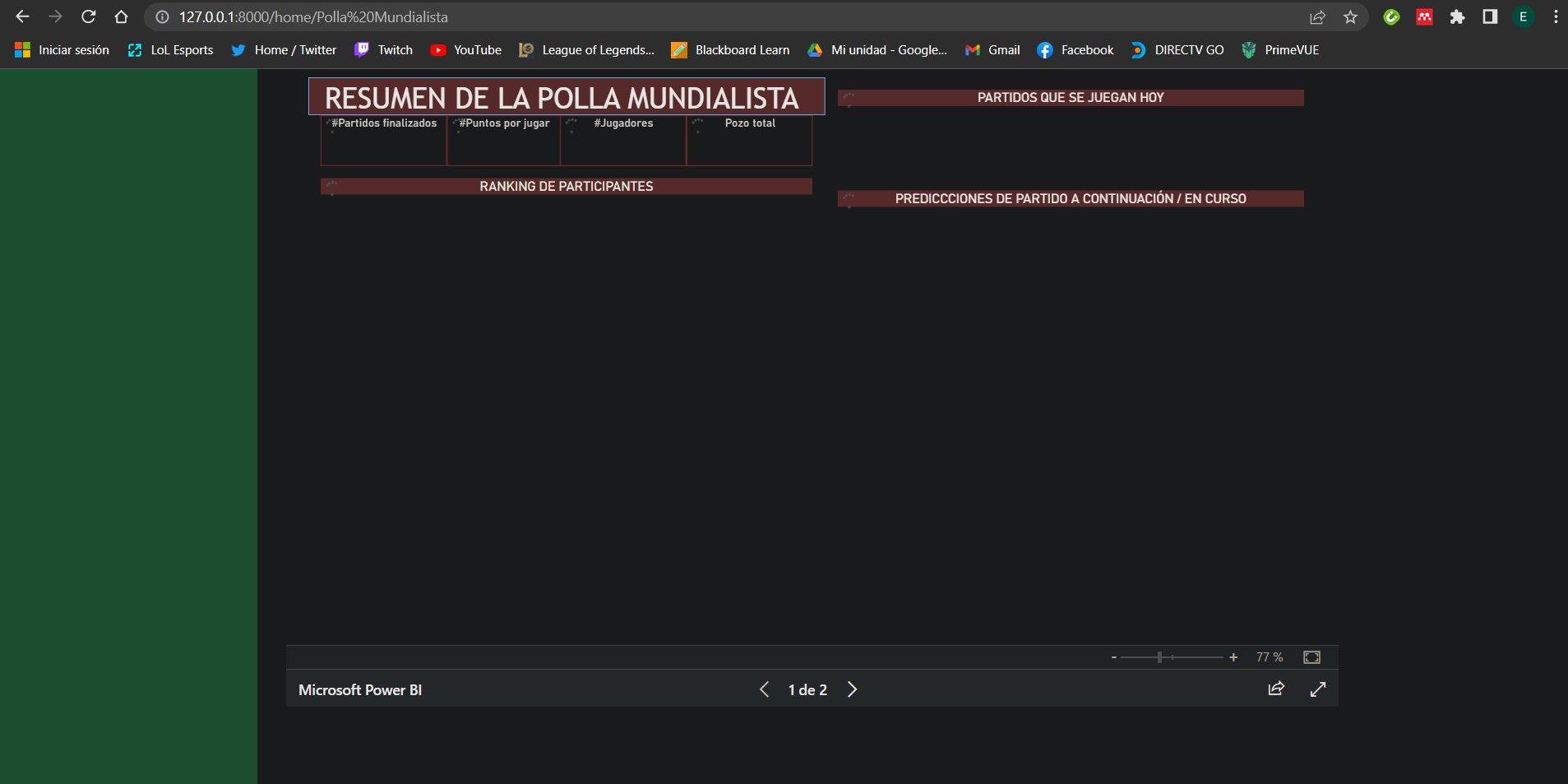
I got two views. First one list some reports per user in a sidebar Second one shows the report in Power BI using embedded code
The thing how can I use both views in one template. THe problem is if I put the path of the first view I can't see the report slected (second view), and vice versa.
Here I'll show images
views.py
#List reeports per user in the sidebar
def insertar(request):
usuario = Usuario.objects.get(username=request.session['username'])
reportes = Reporte.objects.filter(id_usuario=usuario.id_usuario)
return render(request, 'base.html', {'reportes': reportes})
#Shows the report selected using Powe BI
def reportes(request, titulo):
usuario = Usuario.objects.get(username=request.session['username'])
reporte = Reporte.objects.get(titulo=titulo, id_usuario=usuario.id_usuario)
return render(request, 'reporte.html', {'reporte': reporte})
urls.py
urlpatterns = [
path('home', views.insertar, name='index'),
re_path(r'^home/.*$', views.insertar, name='index'),
path('home/<titulo>', views.reportes, name='reporte'),
]
base.html
<body>
<div >
{% include "sidebar.html" %}
</div>
<div >
{% block content %}
{% endblock %}
</div>
</body>
reporte.html
{% extends "base.html" %}
{% block title %} Listado de Reportes {% endblock %}
{% block content %}
<iframe title="{{reporte.titulo}}" width="1024" height="612"
src="{{reporte.link}}"
frameborder="0" allowFullScreen="true">
</iframe>
{% endblock %}
sidebar.html
{% for i in reportes %}
<a href="/home/{{i.titulo}}" >{{ i.titulo }}</a>
{% endfor %}
CodePudding user response:
You need to have single url entry and its currsponding view function. in view function you should render a page and pass context dictionary with both report information.
def reportes(request, titulo):
usuario = Usuario.objects.get(username=request.session['username'])
reporte = Reporte.objects.get(titulo=titulo, id_usuario=usuario.id_usuario)
reportes = Reporte.objects.filter(id_usuario=usuario.id_usuario)
return render(request, 'reporte.html', {'reporte': reporte,'reportes':reportes })
And in base html you should have two blocks one for left verticle plane and second for next vertivle plane.
<body>
<div >
{% include "sidebar.html" %}
</div>
<div >
{% block content_1 %}
{% endblock %}
{% block content_2 %}
{% endblock %}
</div>
</body>
Now extend this base html page and write your code in respective blocks.
{% extends "base.html" %}
{% block title %} Listado de Reportes {% endblock %}
{% block content_1 %}
<iframe title="{{reporte.titulo}}" width="1024" height="612"
src="{{reporte.link}}"
frameborder="0" allowFullScreen="true">
</iframe>
{% endblock %}
{% block content_2 %}
<iframe title="{{reporte.titulo}}" width="1024" height="612"
src="{{reporte.link}}"
frameborder="0" allowFullScreen="true">
</iframe>
{% endblock %}