
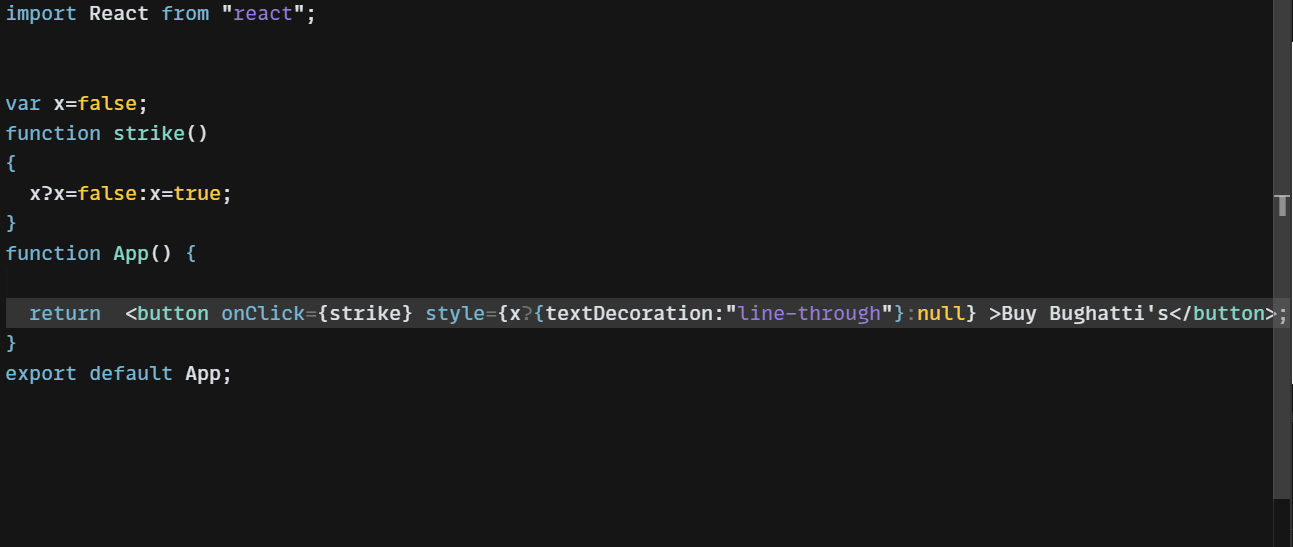
The line-through function not working
CodePudding user response:
it seems the issue is that you are creating a regular variable instead of a react useState object. Try this code instead:
import React from "react";
import {useState} from "react";
const [x, setX] = useState(false);
function App () {
return <button onClick={()=> {setX(x => !x)}} style={[your style as is]}>Buy Bughattis</button>
}
export default App;
also, whether or not this solves your problem, you should go read the link I shared in my comment on your post and fix this post up to follow the community guidelines, or delete this post.
