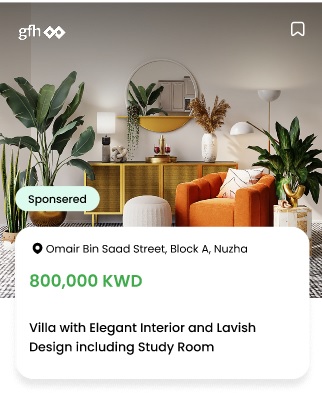
Being a beginner in learning a Flutter, I still find it difficult to implement a lot of designs and learn them online, but this design after a long search, I did not find any example similar. I wish I could find help in making this design
CodePudding user response:
Please try this :
class MyApp11 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Demo(),
);
}
}
class Demo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
alignment: Alignment.center,
children: <Widget>[
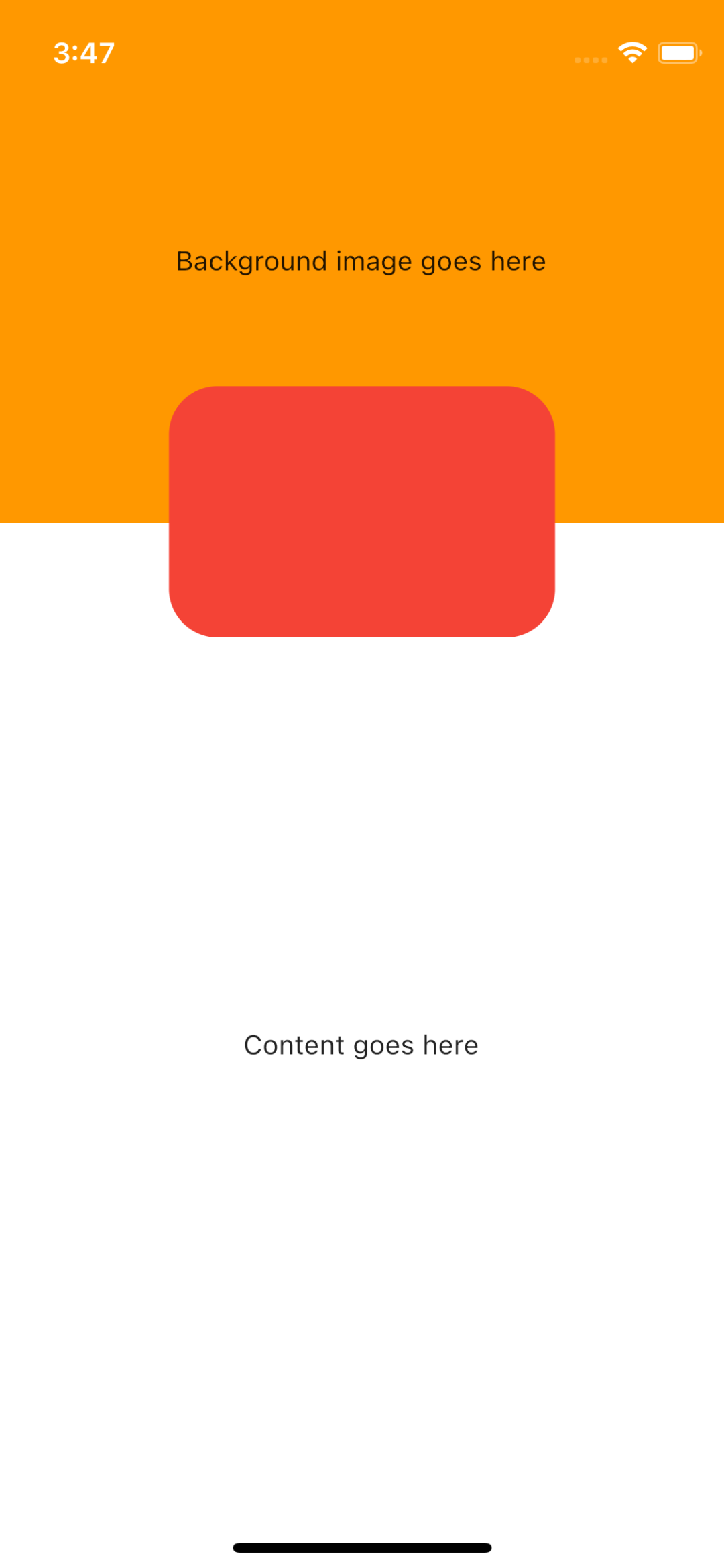
// background image and bottom contents
Column(
children: <Widget>[
Container(
height: MediaQuery.of(context).size.height / 3,
color: Colors.orange,
child: const Center(
child: Text('Background image goes here'),
),
),
Expanded(
child: Container(
color: Colors.white,
child: const Center(
child: Text('Content goes here'),
),
),
)
],
),
// Profile image
Positioned(
top: 200.0, // (background container size) - (circle height / 2)
child: Container(
height: 130.0,
width: 200.0,
decoration: BoxDecoration(
color: Colors.red, borderRadius: BorderRadius.circular(25)),
),
)
],
),
);
}
}
CodePudding user response:
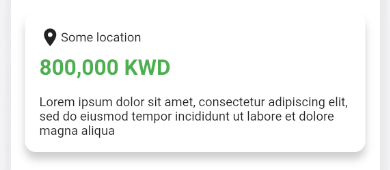
If you want the card that show on page you can use this code:
Container(
margin: EdgeInsets.symmetric(horizontal: 16),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(12),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 0,
blurRadius: 7,
offset: Offset(0, 8),
),
],
),
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Icon(Icons.location_on),
Text('Some location'),
],
),
Padding(
padding: const EdgeInsets.only(top: 8.0, bottom: 16),
child: Text(
'800,000 KWD',
style: TextStyle(
color: Colors.green,
fontWeight: FontWeight.bold,
fontSize: 24),
),
),
Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua'),
],
),
),
),