So basically what i want to do is to display the data i get from my DB in a ListView, but I'm only able to show one attribute of my Object Device.
This my Class for device
class Devices {
final int iD;
final String location;
final String type;
Devices({required this.iD, required this.location, required this.type});
factory Devices.fromJson(Map<String, dynamic> json) {
return Devices(
iD: json['id'] as int,
location: json['Ort'] as String,
type: json['Typ'] as String);
}
}
The json i get from my PHP script looks like this
{"id":1,"Ort":"Wohnzimmer","Typ":"Sensor"}
Code to show my Class
class DeviceList extends StatelessWidget {
List<Devices> dList;
DeviceList({super.key, required this.dList});
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: dList.length,
itemBuilder: (context, index) {
// return Text(dList[index].location,
// style: const TextStyle(color: Colors.white, fontSize: 40));
return (ListTile(title: Text(dList[index].iD.toString())));
},
);
}
}
I want to show all attributes of my Class at the same and not only the iD of it, but i have no clue how to do it.
CodePudding user response:
It depends on how you want to display the other attributes
if you want to use ListTile you probably want to make the use of the leading and trailing
return ListTile(
leading: Text(
dList[index].iD.toString(),
),
title: Text(
dList[index].location,
),
trailing: Text(
dList[index].type,
),
);
or use a Row inside the title, it's up to you
CodePudding user response:
in ListTile widget you can display your data like this
ListView.builder(
itemCount: dList.length,
itemBuilder: (context, index) {
return Card(
elevation: 4,
child: ListTile(
leading: CircleAvatar(
child: Text("${dList[index].iD}"),
),
title: Text(dList[index].type),
subtitle: Text(dList[index].location),
),
);
},
),
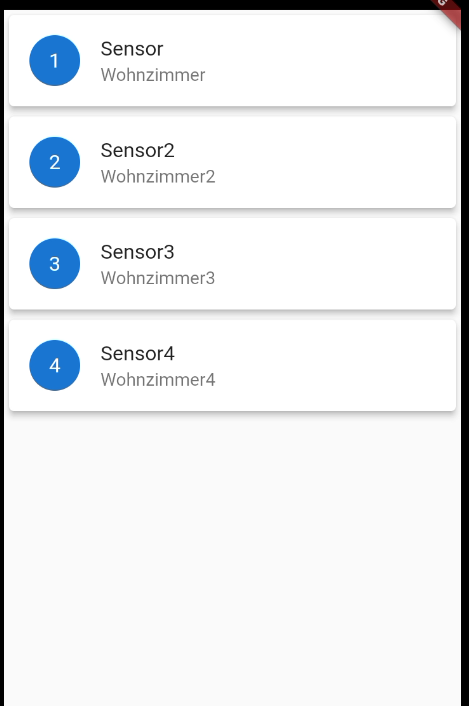
which will look like this
there are a lot of other ways to display that data.