I am trying to draw a line between two elements in html/js using svg and path elements and it works but I need a way to draw arcs that are rotated so it is smother. This is my first post here so sorry if it is not easy to understand
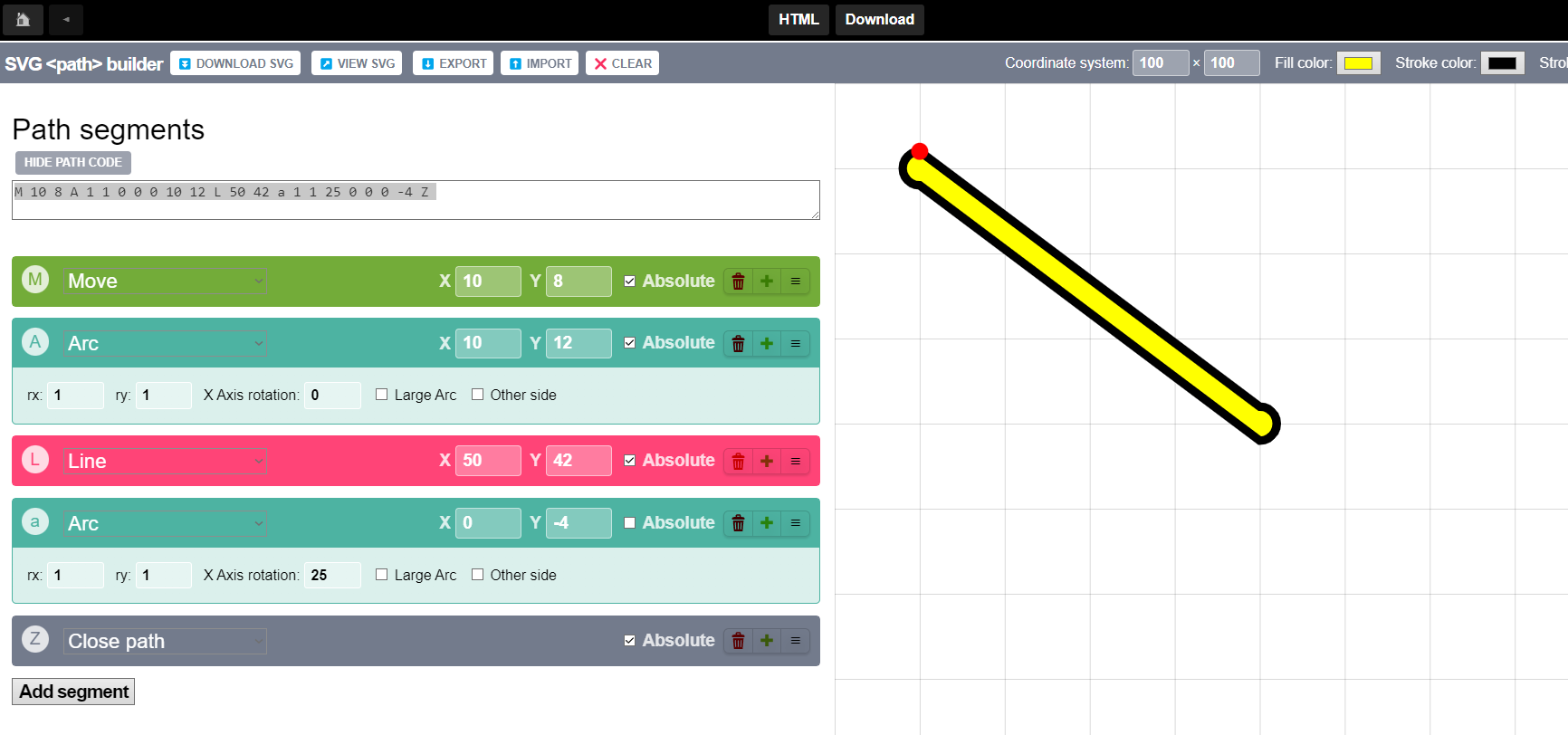
I tryed to draw a arc that is rotated to be smooth with a line. image  My code is
`
function add_connection(start, end) {
My code is
`
function add_connection(start, end) {
// Goto start - 2 on the y axis
// Draw Arc
// Goto end 2 on the y axis
// Draw Arc
// Finish
const move_start = "M {SX} {SY}" // SY - 2
const draw_arc = " A 1 1 0 0 0 {SX} {SY} " // SY 2
const draw_line = "L {EX} {EY}" // EY 2
// draw_arc
const node = document.createElement("svg")
// Define Variables
var path_html = ""
const start_x = start.left (start.width/2)
const start_y = start.top (start.height/2)
const end_x = end.left (end.width/2)
const end_y = end.top (end.height/2)
// HTML Start
path_html = "<path d='"
// Path Data
path_html = move_start.replace("{SY}", start_y-2).replace("{SX}", start_x)
path_html = draw_arc.replace("{SY}", start_y 2).replace("{SX}", start_x)
path_html = draw_line.replace("{EY}", end_y 2).replace("{EX}", end_x)
path_html = draw_arc.replace("{SY}", start_y 2).replace("{SX}", start_x)
// HTML End
path_html = " Z'>"
// Add Node
node.innerHTML = path_html
document.getElementById("paths").appendChild(node)
console.log("Created Connection")`
start and end are bounding boxes
CodePudding user response:
Using two line elements you can create the same effect by setting the stroke-linecap and two different stroke widths.
const svg01 = document.getElementById('svg01');
add_connection({left:5,top:5},{left:95,top:25});
function add_connection(start, end) {
let g = document.createElementNS('http://www.w3.org/2000/svg', 'g');
let line1 = document.createElementNS('http://www.w3.org/2000/svg', 'line');
let line2 = document.createElementNS('http://www.w3.org/2000/svg', 'line');
line1.setAttribute('stroke', 'black');
line2.setAttribute('stroke', 'yellow');
line1.setAttribute('stroke-width', '5');
line2.setAttribute('stroke-width', '3');
line1.setAttribute('stroke-linecap', 'round');
line2.setAttribute('stroke-linecap', 'round');
line1.setAttribute('x1', start.left);
line1.setAttribute('y1', start.top);
line1.setAttribute('x2', end.left);
line1.setAttribute('y2', end.top);
line2.setAttribute('x1', start.left);
line2.setAttribute('y1', start.top);
line2.setAttribute('x2', end.left);
line2.setAttribute('y2', end.top);
g.appendChild(line1);
g.appendChild(line2);
svg01.appendChild(g);
}<svg id="svg01" viewBox="0 0 100 30" xmlns="http://www.w3.org/2000/svg">
</svg>