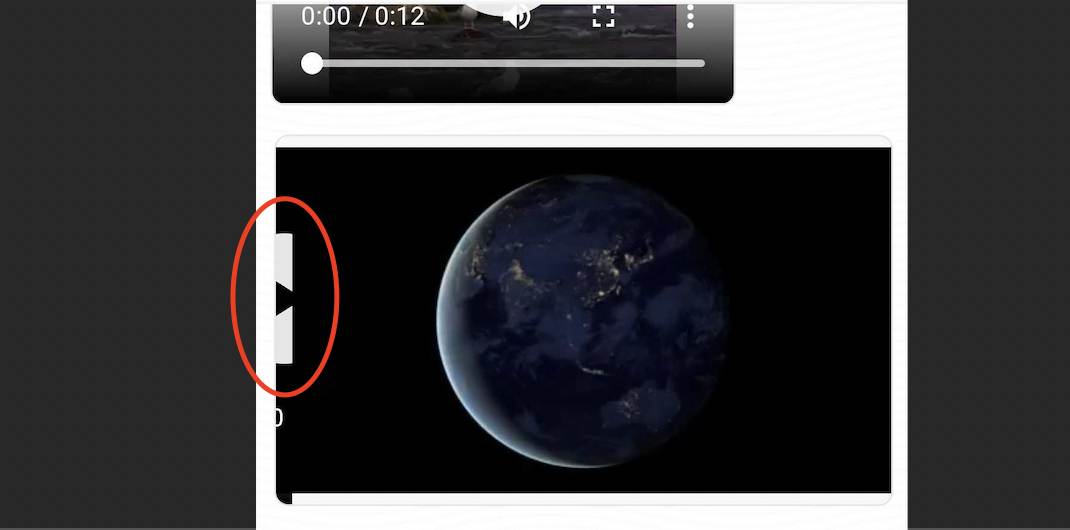
Iam using a simple HTML video tag as below. it is appearing fine in desktop and in responsive webview in desktop. But same when I check in real android mobile., I see play icon is appearinf to the left portion. No idea why. can you help me?
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>CodePudding user response:
It sounds like the issue is related to the video's aspect ratio and how it is being scaled on the mobile device. The play icon appearing on the left side of the video suggests that the video is not being scaled correctly to fit the dimensions of the video player.
One possible solution is to add the attribute "object-fit: fill" to the video tag in your HTML. This attribute tells the browser to scale the video to fill the entire video player, regardless of its aspect ratio.
Another solution is to use CSS to set the width and height of the video player, and to set the position of the video to be centered inside the player. You can use the following CSS code to center the video within the player:
video {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
You can also try to wrap the video tag inside a container and set a fixed width and height to the container and then set the video to be 100% width and height of the container.
<div >
<video src="your-video-source.mp4" controls>
</video>
</div>
video-container {
width: 640px;
height: 480px;
position: relative;
}
video {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
It's also important to check if the video file format is supported by the mobile device and that the video is encoded properly. Some mobile devices might not support certain video file formats.
It's also possible that the issue is caused by a browser-specific bug or limitation, and it may be necessary to test the video on different mobile browsers or devices.
I hope this helps and you can adjust the video display correctly.