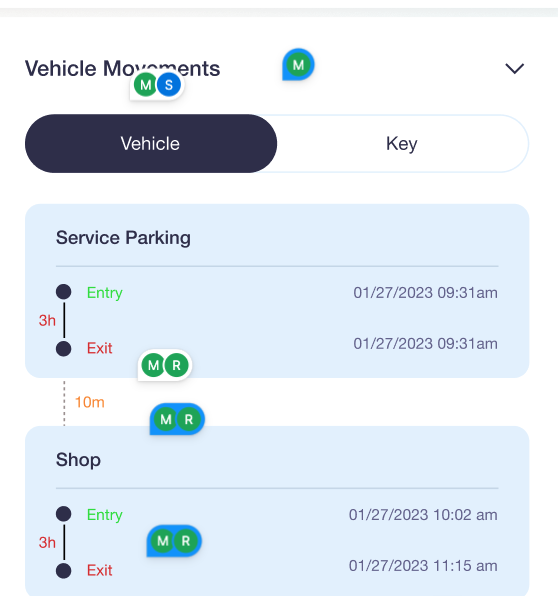
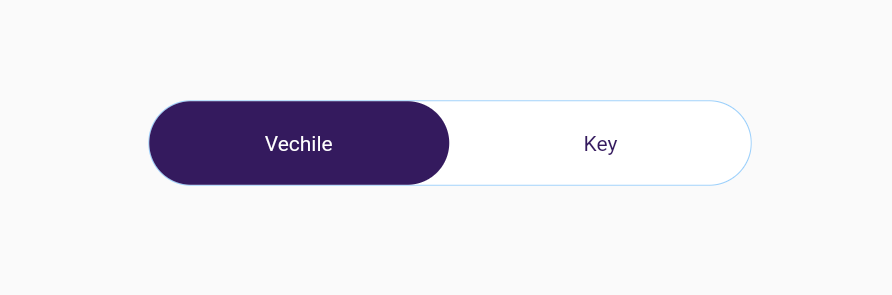
I want to create below tab like rounded buttons named Vehicle & Key in flutter which is selectable and de-selectable. I can use Tab but its part of scaffold. Is there any other way to achieve as below?

CodePudding user response:
You can use the toggle_switch 2.0.1 (
CodePudding user response:
You can create two widgets simultaneously and then provide them a flag for visibility :
Column(
children: [
Row(
children: [
ElevatedButton(
onPressed: (() => flag=true),
child: Text("Vehicle"),),
ElevatedButton(
onPressed: (() => flag=false),
child: Text("Vehicle"),),
]),
flag ? Child1 : Child2,
],
),
This can help you create two buttons which onPressing will change your flag which in turn will change the content you are providing on the screen.
