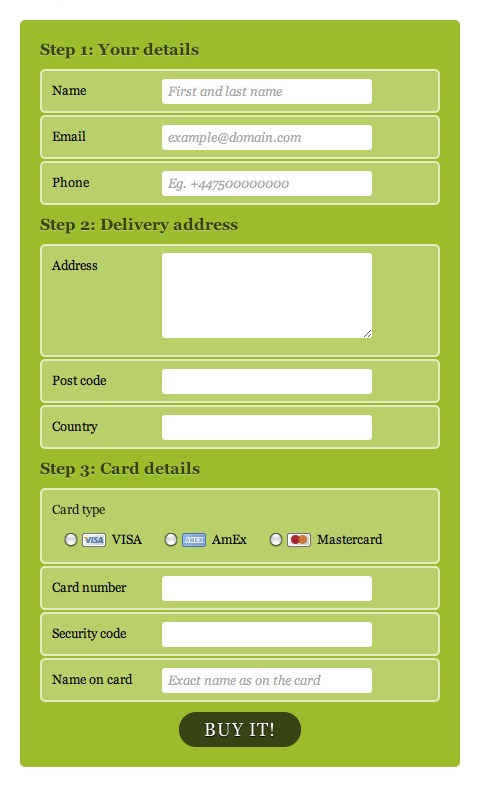
I want to somehow make those boxes and use buttons in it but I am unable to do so please help me doing it.
I tried using opacity but it clear button input and was not what I was excepting!

CodePudding user response:
Bootstrap is a CSS framework you can use to easily code forms and other layout
https://getbootstrap.com/docs/4.0/components/forms/
there are other wireframes too such as Bulma but I find Bootstrap the easiest to work with
CodePudding user response:
I feel those white boxes have a transparent background color and a transparent border color. So, the CSS for those boxes will go something along these lines:
background-color:rgba(255,255,255,0.2);
border:2px solid rgba(255,255,255,0.6);
CodePudding user response:
I am not sure I understand your question, do you want buttons within the white input boxes? It isn't possible to have a button within an input.
To create those white input boxes, you need to use <input type="text"> for small text inputs and to create the larger inputs like Address you want to use CSS to size the input box bigger.
Of course to style those input boxes white and with curved edges you'll need to add a tag-helper within the input tag. Said CSS class will need to have color:white; and border-radius:5%; for example to add the styling.
To create that default text in the input boxes you can use the tag-helper value="Enter your adress here..." in your <input> tag.
To get each input label and input box within those green boxes you should use flexbox. This is an easy framework, read more here https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Those green boxes can each be a <div> tag with the label and input tags within it, and all the green boxes together should be encompassed in a <div> tag. The individual <div> tags for each green box can share a class that styles them using flexbox properties like flex-direction:row; to get the label and input next to each other horizontally. Lastly, the <div> tag encompassing all of those smaller ones can be styled with the flexbox property flex-direction:column; to get the green boxes to show vertically.
To add flexbox add the CSS property display:flex; to your overall <div> tag encompassing all green boxes/<div>s and also the individual <div> tags representing the individual green boxes.
Hope this helps.
