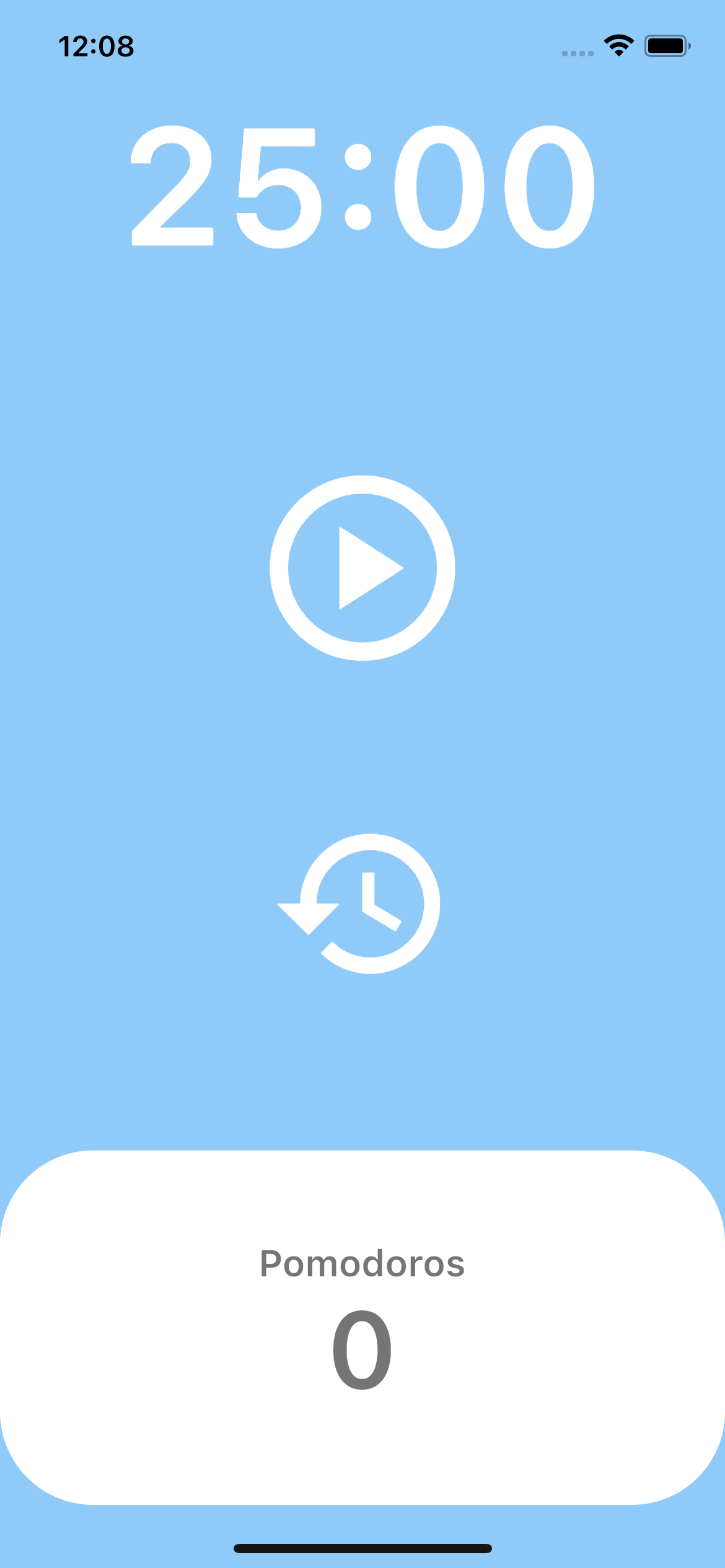
I'm making a pomodoro app in flutter right now and I'm almost finished except I can't position and modify the size of the Container that shows the pomodoros text and the number of pomodoros.
`
import 'dart:async';
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
static const twentyFiveMinutes = 1500;
int totalSeconds = twentyFiveMinutes;
bool isRunning = false;
int totalPomodoros = 0;
late Timer timer;
// late is a modifier that means that you don't have to initialize the property immediately but you have a promise (a contract) that you will initialize the property before you use it
// it basically means you'll initializer later
void onTick(Timer timer) {
if (totalSeconds == 0) {
setState(() {
totalPomodoros = totalPomodoros 1;
isRunning = false;
totalSeconds = twentyFiveMinutes;
});
timer.cancel();
} else {
setState(() {
totalSeconds = totalSeconds - 1;
});
}
}
void onStartPressed() {
timer = Timer.periodic(
const Duration(seconds: 1),
onTick,
);
setState(() {
isRunning = true;
}); //onTick() will gonna call the function immidiately
}
void onPausePressed() {
timer.cancel();
setState(() {
isRunning = false;
});
}
void onResetPressed() {
timer.cancel();
setState(() {
isRunning = false;
totalSeconds = twentyFiveMinutes; //totalSeconds;
});
}
String format(int seconds) {
var duration = Duration(seconds: seconds);
print(duration.toString());
print(duration.toString().split("."));
print(duration.toString().split(".").first);
print(duration.toString().split(".").first.substring(2, 7));
return duration.toString().split(".").first.substring(
2,
7,
); //Splits the string at matches of [pattern] and returns a list of substrings.
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).backgroundColor,
body: Column(
children: [
Flexible(
flex: 1,
child: Container(
child: Text(
format(totalSeconds),
style: TextStyle(
color: Theme.of(context).cardColor,
fontSize: 89,
fontWeight: FontWeight.w600,
),
),
),
),
Flexible(
flex: 3,
child: Center(
child: IconButton(
iconSize: 120,
color: Theme.of(context).cardColor,
onPressed: isRunning ? onPausePressed : onStartPressed,
icon: Icon(
isRunning
? Icons.pause_circle_outline_outlined
: Icons.play_circle_outlined,
),
),
),
),
//child ==> Creates a widget that controls how a child of a [Row], [Column], or [Flex] flexes. Thus, must use child, not children
//Column ==> Creates a vertical array of children. Thus, must use children, not child
Flexible(
flex: 3,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
IconButton(
iconSize: 100,
color: Theme.of(context).cardColor,
onPressed: isRunning ? onResetPressed : onResetPressed,
icon: const Icon(
Icons.restore_outlined,
),
),
],
),
),
Flexible(
flex: 1,
child: Row(
children: [
Expanded(
child: Container(
//alignment: AlignmentDirectional.bottomEnd,
decoration: BoxDecoration(
color: Theme.of(context).cardColor,
borderRadius: BorderRadius.circular(50)),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Pomodoros',
style: TextStyle(
fontSize: 20,
color: Theme.of(context).textTheme.headline1!.color,
fontWeight: FontWeight.w600,
),
),
Text(
'$totalPomodoros',
style: TextStyle(
fontSize: 58,
color: Theme.of(context).textTheme.headline1!.color,
fontWeight: FontWeight.w600,
),
),
],
),
),
),
],
),
),
], // Flexible alows you to create UIs that don't really have hard coded values like 200 pixels tall or 100 pixels wide
// alows you to create UIs that are more flexible, more elastic, more based on proportions
// can specify the ratio so that there is the least difference between the IOS and the Android platform
),
);
}
}
CodePudding user response:
I solve your issue like this: Some comments also added for set Container width and set position of text also you can change below code for your ui
body: Column(
children: [
Flexible(
child: Container(
child: Text(
format(totalSeconds),
style: TextStyle(
color: Theme.of(context).cardColor,
fontSize: 89,
fontWeight: FontWeight.w600,
),
),
),
),
Spacer(),
Flexible(
child: Center(
child: IconButton(
iconSize: 120,
color: Theme.of(context).cardColor,
onPressed: isRunning ? onPausePressed : onStartPressed,
icon: Icon(
isRunning
? Icons.pause_circle_outline_outlined
: Icons.play_circle_outlined,
),
),
),
),
Spacer(),
//child ==> Creates a widget that controls how a child of a [Row], [Column], or [Flex] flexes. Thus, must use child, not children
//Column ==> Creates a vertical array of children. Thus, must use children, not child
Flexible(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
IconButton(
iconSize: 100,
color: Theme.of(context).cardColor,
onPressed: isRunning ? onResetPressed : onResetPressed,
icon: const Icon(
Icons.restore_outlined,
),
),
],
),
),
Spacer(),
Flexible(
flex: 2,
child: Row(
children: [
Expanded(
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).cardColor,
borderRadius: BorderRadius.circular(50)),
child: Column(
//You can change position from here
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
'Pomodoros',
style: TextStyle(
fontSize: 20,
color: Theme.of(context).textTheme.headline1!.color,
fontWeight: FontWeight.w600,
),
),
Text(
'$totalPomodoros',
style: TextStyle(
fontSize: 58,
color: Theme.of(context).textTheme.headline1!.color,
fontWeight: FontWeight.w600,
),
),
],
),
),
),
],
),
),
], // Flexible alows you to create UIs that don't really have hard coded values like 200 pixels tall or 100 pixels wide
// alows you to create UIs that are more flexible, more elastic, more based on proportions
// can specify the ratio so that there is the least difference between the IOS and the Android platform
),
I hope it's help you.. Happy Coding :}