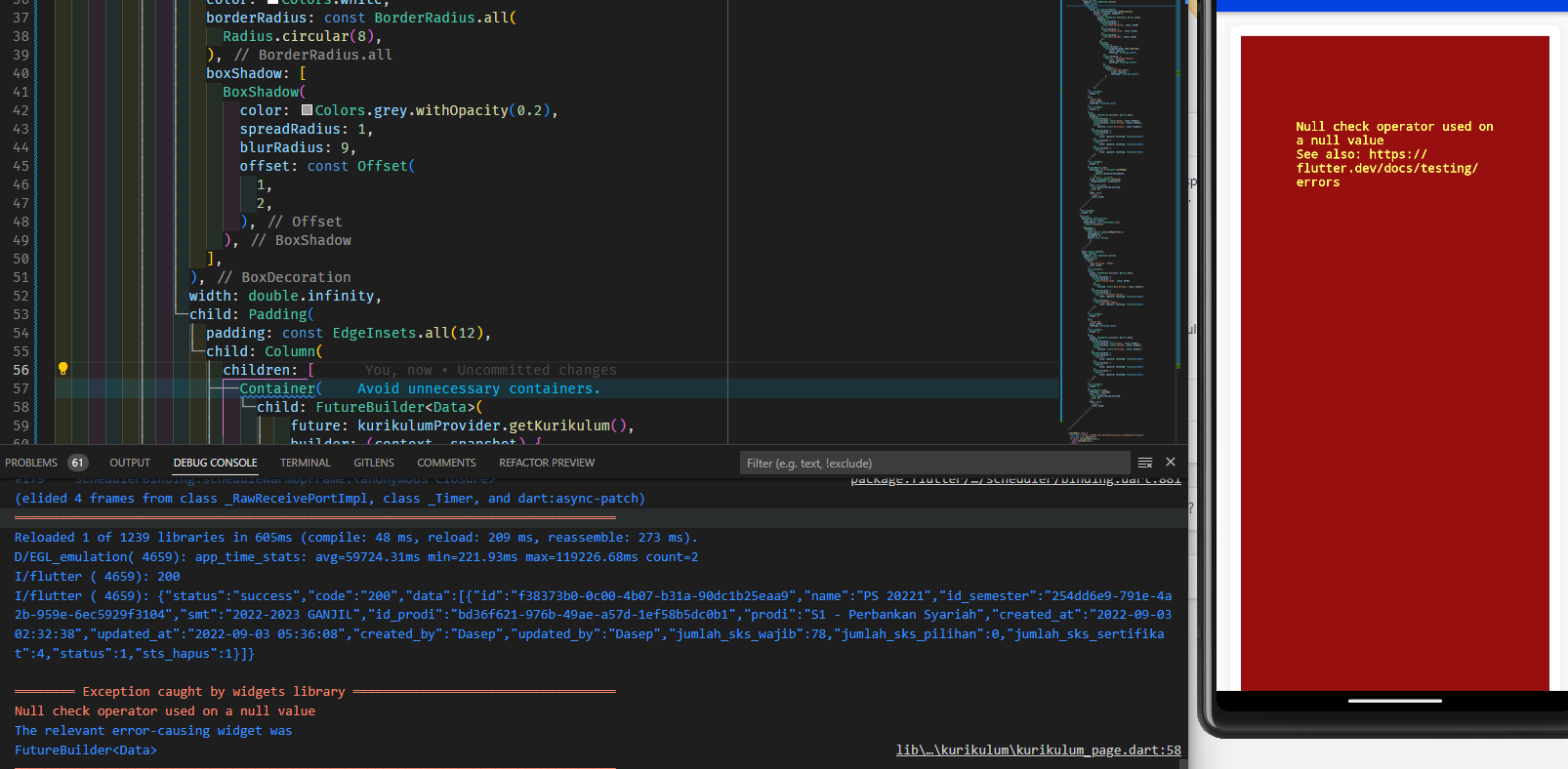
I have a problem here, I'm trying to call the API and the response in the console shows the json response, but the screen shows an error like below, Previously I managed to do it but when I tried to call it with a different API the result was not what I wanted. Is there anyone here who can help me solve this problem.
Here I attach the code the models I have
class KurikulumModel {
String? status;
String? code;
List<Data>? data;
KurikulumModel({status, code, data});
KurikulumModel.fromJson(Map<String, dynamic> json) {
status = json['status'];
code = json['code'];
if (json['data'] != null) {
data = <Data>[];
json['data'].forEach((v) {
data!.add(Data.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = <String, dynamic>{};
data['status'] = status;
data['code'] = code;
if (data != null) {
data['data'] = this.data!.map((v) => v.toJson()).toList();
}
return data;
}
}
class Data {
String? id;
String? name;
String? idSemester;
String? smt;
String? idProdi;
String? prodi;
String? createdAt;
String? updatedAt;
String? createdBy;
String? updatedBy;
int? jumlahSksWajib;
int? jumlahSksPilihan;
int? jumlahSksSertifikat;
int? status;
int? stsHapus;
Data(
{id,
name,
idSemester,
smt,
idProdi,
prodi,
createdAt,
updatedAt,
createdBy,
updatedBy,
jumlahSksWajib,
jumlahSksPilihan,
jumlahSksSertifikat,
status,
stsHapus});
Data.fromJson(Map<String, dynamic> json) {
id = json['id'];
name = json['name'];
idSemester = json['id_semester'];
smt = json['smt'];
idProdi = json['id_prodi'];
prodi = json['prodi'];
createdAt = json['created_at'];
updatedAt = json['updated_at'];
createdBy = json['created_by'];
updatedBy = json['updated_by'];
jumlahSksWajib = json['jumlah_sks_wajib'];
jumlahSksPilihan = json['jumlah_sks_pilihan'];
jumlahSksSertifikat = json['jumlah_sks_sertifikat'];
status = json['status'];
stsHapus = json['sts_hapus'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = <String, dynamic>{};
data['id'] = id;
data['name'] = name;
data['id_semester'] = idSemester;
data['smt'] = smt;
data['id_prodi'] = idProdi;
data['prodi'] = prodi;
data['created_at'] = createdAt;
data['updated_at'] = updatedAt;
data['created_by'] = createdBy;
data['updated_by'] = updatedBy;
data['jumlah_sks_wajib'] = jumlahSksWajib;
data['jumlah_sks_pilihan'] = jumlahSksPilihan;
data['jumlah_sks_sertifikat'] = jumlahSksSertifikat;
data['status'] = status;
data['sts_hapus'] = stsHapus;
return data;
}
}
then i call
class KurikulumProvider extends ChangeNotifier {
Future<Data> getKurikulum() async {
String url = Constant.baseURL;
String token = await UtilSharedPreferences.getToken();
final response = await http.get(
Uri.parse(
'$url/auth/mhs_siakad/kurikulum',
),
headers: {
'Authorization': 'Bearer $token',
},
);
print(response.statusCode);
print(response.body);
if (response.statusCode == 200) {
return Data.fromJson(jsonDecode(response.body));
} else {
throw Exception('Token Expired!');
}
}
}
and this is when i want to call it in API
...
FutureBuilder<Data>(
future: kurikulumProvider.getKurikulum(),
builder: (context, snapshot) {
return Table(
border: TableBorder.all(color: Colors.grey),
children: [
TableRow(children: [
Column(children: [
Text('Nama Kurikulum', style: bold6)
]),
Column(children: [
Text('Program Studi', style: bold6)
]),
Column(children: [
Text('Masa Berlaku', style: bold6)
]),
]),
TableRow(
children: [
Column(children: [
Text(snapshot.data!.name.toString(),
style: regular6,
textAlign: TextAlign.center)
]), ...
CodePudding user response:
the future is not completed yet but u already return the table modle. you can listen to the snapshot is it already has data or not yet.
try changes your code like this
FutureBuilder<T>(
future: future,
builder: (
BuildContext context,
AsyncSnapshot<String> snapshot,
) {
if (snapshot.connectionState == ConnectionState.waiting) {
//return something
} else if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
//return error
} else if (snapshot.hasData) {
//return your table
} else {
//return empty data
}
} else {
//connection error return
}
},
),
i suggest to use any state management to handle this. provider/bloc to handle of the data.