I have an ExpansionList.radio with title String and body Widget.
The Widget is a listView.separated that has four different items.
Now I want the body of the ExpansionList.radio to show the four different items in ListView.separated.
But it is showing just the first item.
How do I show the four different items?
This is my code:
List<MyItems> _getMyItems(int index) {
return [
MyItems(
title: "First Plans",
body: MyOwnListView(
itemCount: _firstCodeTitles.length,
myCodeTitle: _firstCodeTitles[index],
),
),
MyItems(
title: "Second Plans",
body: MyOwnListView(
itemCount: _secondCodeTitles.length,
myCodeTitle: _secondCodeTitles[index],
),
),
];
}
final _firstCodeTitles = [
"Open Account",
"Activate USSD",
"Deactivate USSD",
"Activate Payment",
];
final _secondCodeTitles = [
"Customer Care 1",
"Customer Care 2",
"Customer Care 3",
"Customer Care 4",
];
class MyMainScreen extends StatefulWidget {
const MyMainScreen({
super.key,
});
@override
State<MyMainScreen> createState() => _MyMainScreenState();
}
class _MyMainScreenState extends State<MyMainScreen> {
int index = 0;
@override
Widget build(BuildContext context) {
final List<MyItems> items = _getMyItems(index);
return Scaffold(
appBar: AppBar(),
body: ListView(
children: [
Column(
children: [
ExpansionPanelList.radio(
elevation: 6,
expandedHeaderPadding: const EdgeInsets.all(8.0),
dividerColor: Colors.teal,
children: items.map<ExpansionPanelRadio>((MyItems myItems) {
return ExpansionPanelRadio(
value: myItems.title,
canTapOnHeader: true,
backgroundColor: const Color(0xffeeeeff),
headerBuilder: (context, isExpanded) {
return ListTile(
title: Text(myItems.title),
);
},
body: SizedBox(
height: MediaQuery.of(context).size.width,
child: myItems.body,
),
);
}).toList(),
),
],
),
],
),
);
}
}
class MyItems {
MyItems({
required this.title,
required this.body,
this.isExpanded = false,
});
String title;
Widget body;
bool isExpanded;
}
class MyOwnListView extends StatelessWidget {
const MyOwnListView({
super.key,
required this.itemCount,
required this.myCodeTitle,
});
final int itemCount;
final String myCodeTitle;
@override
Widget build(BuildContext context) {
return ListView.separated(
itemCount: itemCount,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(myCodeTitle),
),
);
},
separatorBuilder: (context, index) => const Divider(),
);
}
}
CodePudding user response:
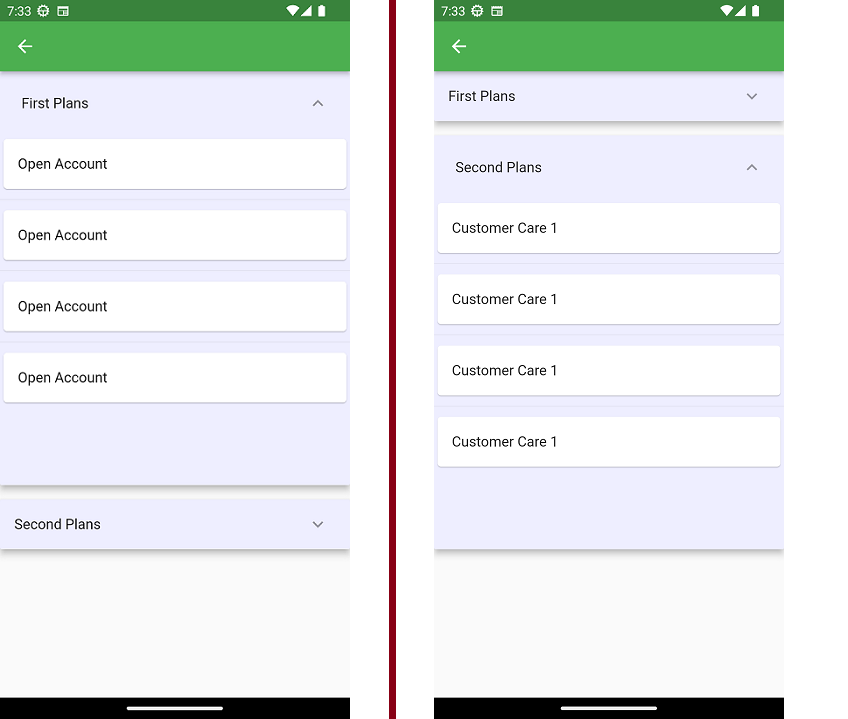
You need to pass the whole list to MyOwnListView, the builder will go through the list.
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
title: 'Shopping App',
home: MyMainScreen(),
));
}
List<MyItems> _getMyItems(int index) {
return [
MyItems(
title: "First Plans",
body: MyOwnListView(
itemCount: _firstCodeTitles.length,
myCodeTitles: _firstCodeTitles,
),
),
MyItems(
title: "Second Plans",
body: MyOwnListView(
itemCount: _secondCodeTitles.length,
myCodeTitles: _secondCodeTitles,
),
),
];
}
final _firstCodeTitles = [
"Open Account",
"Activate USSD",
"Deactivate USSD",
"Activate Payment",
];
final _secondCodeTitles = [
"Customer Care 1",
"Customer Care 2",
"Customer Care 3",
"Customer Care 4",
];
class MyMainScreen extends StatefulWidget {
const MyMainScreen({
super.key,
});
@override
State<MyMainScreen> createState() => _MyMainScreenState();
}
class _MyMainScreenState extends State<MyMainScreen> {
int index = 0;
@override
Widget build(BuildContext context) {
final List<MyItems> items = _getMyItems(index);
return Scaffold(
appBar: AppBar(),
body: ListView(
children: [
Column(
children: [
ExpansionPanelList.radio(
elevation: 6,
expandedHeaderPadding: const EdgeInsets.all(8.0),
dividerColor: Colors.teal,
children: items.map<ExpansionPanelRadio>((MyItems myItems) {
return ExpansionPanelRadio(
value: myItems.title,
canTapOnHeader: true,
backgroundColor: const Color(0xffeeeeff),
headerBuilder: (context, isExpanded) {
return ListTile(
title: Text(myItems.title),
);
},
body: SizedBox(
height: MediaQuery.of(context).size.width,
child: myItems.body,
),
);
}).toList(),
),
],
),
],
),
);
}
}
class MyItems {
MyItems({
required this.title,
required this.body,
this.isExpanded = false,
});
String title;
Widget body;
bool isExpanded;
}
class MyOwnListView extends StatelessWidget {
const MyOwnListView({
super.key,
required this.itemCount,
required this.myCodeTitles,
});
final int itemCount;
final List myCodeTitles;
@override
Widget build(BuildContext context) {
return ListView.separated(
itemCount: itemCount,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(myCodeTitles[index]),
),
);
},
separatorBuilder: (context, index) => const Divider(),
);
}
}