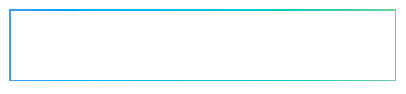
I have a 46px element, with 1px padding, and an element inside it occupying all the space.
.cool-border {
width: 256px;
height: 46px;
padding: 1px;
background: linear-gradient( 90deg, #419cfd, #00a9fe, #00b4f7, #00bde9, #00c5d6, #00cac1, #38ceac, #6ed199);
box-sizing: border-box;
}
.big-white-area {
height: 100%;
width: 100%;
background-color: white;
box-sizing: border-box;
}<div >
<div >
</div>
</div>As you can see, the bottom padding seems to be slightly thinner.
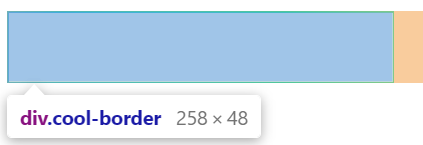
However DevTools says .cool-border (the outer div) is exactly 46px.
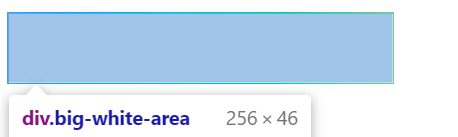
DevTools says .cool-border (the outer div) is exactly 44px.
How can I make the padding consistent?
CodePudding user response:
It's apparently due to rounding "issues". The device pixel ratios converts 'CSS pixels' (pixels authored in your CSS) to 'device pixels' (real pixels on your device). In the DevTools console:
window.devicePixelRatio
1.5
Since device pixel ratios can be in fractions browsers have to deal with "half" pixels and round them. Your device pixel ratio is 1.5 so the 2 pixels of your border are multiplied to 3 pixels and spread out over your border. That also explains why a device pixel ratio of 2 does not have this issue.
I'm not an expert in this but it seems the algorithm for border-image is calculated in a different way as the rounding "issue" does not occur here.
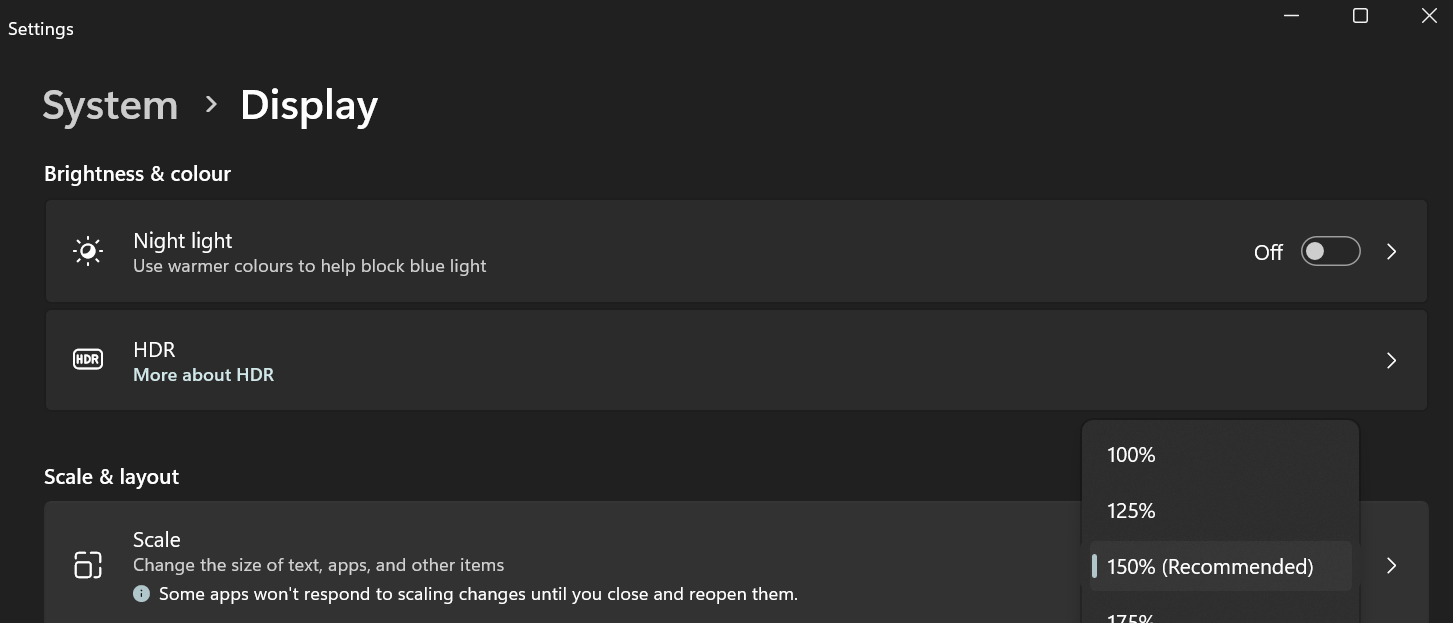
The issue will go away if the 'Scale' (DPR) can be changed to 100%, but obviously changing DPR is not always possible: