Hi I have an HTML file and a Stylesheet file for the aesthetics, im keeping this HTML in google app scripts. so when i deploy the app, the backgrounds are not getting styled
my code.gs is like this
function doGet(request) {
return HtmlService.createTemplateFromFile('Index')
.evaluate();
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename)
.getContent();
}
My html script goes like this
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= include('Stylesheet'); ?>
</head>
<body>
<h2>Login Page</h2><br>
<div >
<form id="login" method="get" action="login.php">
<label><b>User Name
</b>
</label>
<input type="text" name="Uname" id="Uname" placeholder="Username">
<br><br>
<label><b>Password
</b>
</label>
<input type="Password" name="Pass" id="Pass" placeholder="Password">
<br><br>
<input type="button" name="log" id="log" value="Log In Here">
<br><br>
<input type="checkbox" id="check">
<span>Remember me</span>
<br><br>
Forgot <a href="#">Password</a>
</form>
</div>
</body>
</html>
and css goes like this
<style>
body
{
margin: 0;
padding: 0;
background-color:#6abadeba;
font-family: 'Arial';
}
.login{
width: 382px;
overflow: hidden;
margin: auto;
margin: 20 0 0 450px;
padding: 80px;
background: #23463f;
border-radius: 15px ;
}
h2{
text-align: center;
color: #277582;
padding: 20px;
}
label{
color: #08ffd1;
font-size: 17px;
}
#Uname{
width: 300px;
height: 30px;
border: none;
border-radius: 3px;
padding-left: 8px;
}
#Pass{
width: 300px;
height: 30px;
border: none;
border-radius: 3px;
padding-left: 8px;
}
#log{
width: 300px;
height: 30px;
border: none;
border-radius: 17px;
padding-left: 7px;
color: blue;
}
span{
color: white;
font-size: 17px;
}
a{
float: right;
background-color: grey;
}
<style>
what could be going wrong?
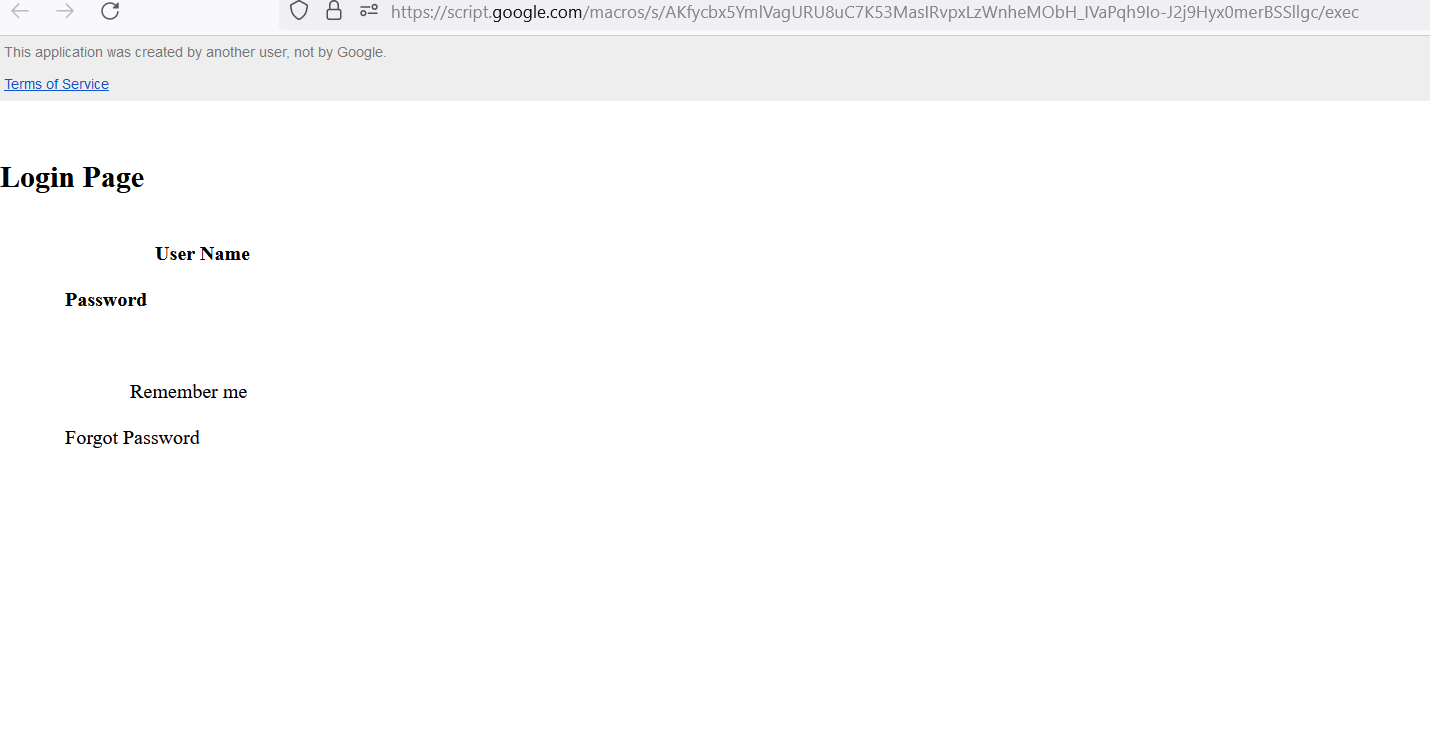
when i deploy, browser shows this

I did debug checking if style sheet is included or not i was following this guide https://developers.google.com/apps-script/guides/html/best-practices#page.html
CodePudding user response:
In your situation of when i deploy, browser shows this, in this case, I could notice the reason for this issue by directly checking your Google Apps Script project.
The reason for your current issue is due to that U 00A0 (no-break space) is used as the space. When this is used, I confirmed the same situation.
In this case, please modify U 00A0 to U 0020. By this, I confirmed that your CSS worked correctly. In order to do this, for example, how about copying and pasting the HTML and CSS from your question to your Google Apps Script project? By the way, when you copy and paste them, please modify the last <style> of your CSS to </style>. Please be careful about this.
Replacing U 00A0 to U 0020 using a script:
About replacing U 00A0 to U 0020, for example, when you might be worried about the same situation, how about replacing them using Google Apps Script when the HTML and CSS are loaded? When this is reflected in a sample script, please modify your Google Apps Script as follows. In this case, doGet and include are modified.
function doGet() {
const str = HtmlService.createTemplateFromFile('Index').evaluate().getContent().replace(/\u00A0/gi, "\u0020");
return HtmlService.createHtmlOutput(str);
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent().replace(/\u00A0/gi, "\u0020");
}
Note:
When you modified the Google Apps Script of Web Apps, please modify the deployment as a new version. By this, the modified script is reflected in Web Apps. Please be careful about this.
You can see the detail of this in my report "Redeploying Web Apps without Changing URL of Web Apps for new IDE (Author: me)".
