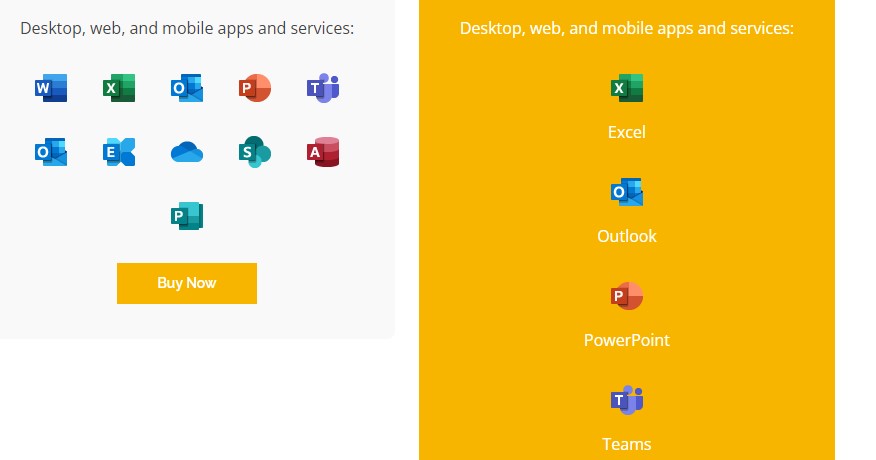
I have a pricing comparison section of a Bootstrap 5 website, one column displays the images perfectly (without captions), however whenever I add a paragraph tag for the caption, the images stack on top of one another instead of staying inline in a row.
Here is the code for images without captions:
<div data-aos="zoom-in" data-aos-delay="150">
<div >
<h3>Basic</h3>
<h4><sup>£</sup>4.50<span> / month</span></h4>
<ul>
<li><i ></i>Web and mobile versions of Office apps only</li>
<li><i ></i>Chat, call, meet up to 300 attendees</li>
<li><i ></i>1 TB of cloud storage per user</li>
<li><i ></i>Business-class email</li>
<li><i ></i>Standard security</li>
<li><i ></i>Anytime phone and web support</li>
</ul>
<p>Web and mobile apps and services:</p>
<img src="assets/img/Word_64x64.png" alt="" >
<img src="assets/img/Excel_64x64.png" alt="" >
<img src="assets/img/Outlook_64x64.png" alt="" >
<img src="assets/img/PowerPoint_64x64.png" alt="" >
<img src="assets/img/Microsoft_Teams_64x64.png" alt="" >
<img src="assets/img/Outlook_64x64.png" alt="" >
<img src="assets/img/Exchange_64x64.png" alt="" >
<img src="assets/img/OneDrive_64x64.png" alt="" >
<img src="assets/img/SharePoint_64x64.png" alt="" >
<div >
<a href="#" >Buy Now</a>
</div>
</div>
</div>
Here is the code for images with captions:
<div data-aos="zoom-in" data-aos-delay="150">
<div >
<h3>Premium</h3>
<h4><sup>£</sup>16.60<span> / month</span></h4>
<b><p>Everything in Business Standard, plus:</p></b>
<ul>
<li><i ></i>Advanced security
<li><i ></i>Access and data control
<li><i ></i>Cyberthreat protection</li>
<li><i ></i>Mobile device management</li>
</ul>
<p>Desktop, web, and mobile apps and services:</p>
<img src="assets/img/Excel_64x64.png" alt="" ><p>Excel</p>
<img src="assets/img/Outlook_64x64.png" alt="" ><p>Outlook</p>
<img src="assets/img/PowerPoint_64x64.png" alt="" ><p>PowerPoint</p>
<img src="assets/img/Microsoft_Teams_64x64.png" alt="" ><p>Teams</p>
<img src="assets/img/Outlook_64x64.png" alt="" ><p>Outlook</p>
<img src="assets/img/Exchange_64x64.png" alt="" ><p>Exchange</p>
<img src="assets/img/OneDrive_64x64.png" alt="" ><p>OneDrive</p>
<img src="assets/img/SharePoint_64x64.png" alt="" ><p>SharePoint</p>
<img src="assets/img/Access_64x64.png" alt="" ><p>Access</p>
<img src="assets/img/Publisher_64x64.png" alt="" ><p>Publisher</p>
<div >
<a href="#" >Buy Now</a>
</div>
</div>
</div>
What do I need to change to keep the icons inline?
CodePudding user response:
Try wrapping your <img> and the <p> inside a <div>. Since <p> is a block-level element, meaning that any element after <p> will automatically be added to a new line.
Here's my example
<div>
<img/>
<span>your text here</span>
</div>
Also note that I'm changing <p> with <span>
CodePudding user response:
Try to use the flex property of bootstrap
<div >
<img/>
<p>your text here</p>
</div>
for more details check out the bootstrap doc[https://getbootstrap.com/docs/5.0/utilities/flex/]
and You can wrap all the image div with flex-wrap
<div >
...
</div>