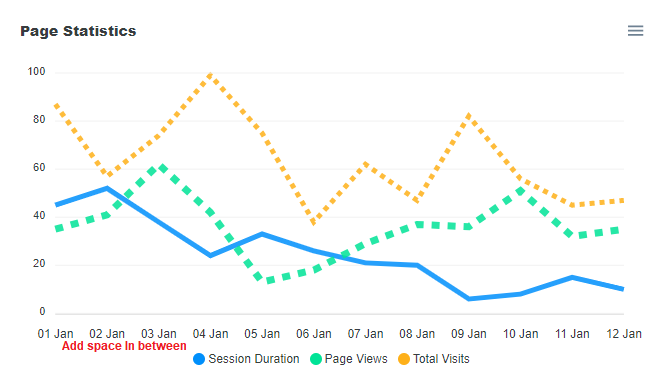
I am having this Apex chart in my react app  ,
,
What I want to do is add more space between the x-axis label which is the month labels and the series name below it (Session Duration, Page Views, Total Visits). How can I achieve that
This is my code below
............................................................................................................................
class ApexChart extends React.Component {
constructor(props) {
super(props);
this.state = {
series: [{
name: "Session Duration",
data: [45, 52, 38, 24, 33, 26, 21, 20, 6, 8, 15, 10]
},
{
name: "Page Views",
data: [35, 41, 62, 42, 13, 18, 29, 37, 36, 51, 32, 35]
},
{
name: 'Total Visits',
data: [87, 57, 74, 99, 75, 38, 62, 47, 82, 56, 45, 47]
}
],
options: {
chart: {
height: 350,
type: 'line',
zoom: {
enabled: false
},
},
dataLabels: {
enabled: false
},
stroke: {
width: [5, 7, 5],
curve: 'straight',
dashArray: [0, 8, 5]
},
title: {
text: 'Page Statistics',
align: 'left'
},
legend: {
tooltipHoverFormatter: function(val, opts) {
return val ' - ' opts.w.globals.series[opts.seriesIndex][opts.dataPointIndex] ''
}
},
markers: {
size: 0,
hover: {
sizeOffset: 6
}
},
xaxis: {
categories: ['01 Jan', '02 Jan', '03 Jan', '04 Jan', '05 Jan', '06 Jan', '07 Jan', '08 Jan', '09 Jan',
'10 Jan', '11 Jan', '12 Jan'
],
},
tooltip: {
y: [
{
title: {
formatter: function (val) {
return val " (mins)"
}
}
},
{
title: {
formatter: function (val) {
return val " per session"
}
}
},
{
title: {
formatter: function (val) {
return val;
}
}
}
]
},
grid: {
borderColor: '#f1f1f1',
}
},
};
}
render() {
return (
<div id="chart">
<ReactApexChart options={this.state.options} series={this.state.series} type="line" height={350} />
</div>
);
}
}
CodePudding user response:
Based on some fiddling around with the Appchart demo, found 2 options that seem to provide result here. Both use the legend key inside options, which you have in your code
You can add specific height to the legend container
legend: { height: 100 }
This will allow you to add margin to each legend.
legend: { itemMargin: { horizontal: 20 } }
Hopefully someone with more experience with AppChart can provide a better solution but till then you can look into these.
