I'm new to backend. I want to make a server serves up a React app, without using Vite (or CRA). On front-end I'm using React, on back-end I'm using nodemon express.
I'm confused about how JSX got understood on the browser.
This is my index.html:
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
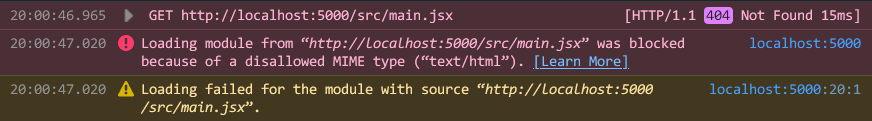
When I spin up my dev server I get this error:
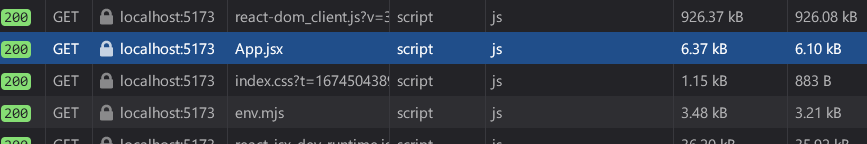
How come when I'm using Vite, the .jsx files are understood by the browser? I understand Vite uses esbuild or something underneath, but I don't see any dist or build folder, and the requests seems to be directed at the .jsx files directly, not a compiled file:
I think I'm in over my head here. How do people make a fullstack React app?
CodePudding user response:
Even though the request looks like it's fetching the JSX source, it is not. What happens is the browser asks for App.jsx, and the vite server responds with a compiled version of App.jsx. You can see this in action by clicking on the request and previewing the response. Notice all the JSX is compiled down.
You won't see a build folder in dev because the compilation happens in memory in the vite server. It doesn't serve them from disk, it does it on the fly.
So it's kind of like a middleware. JSX isn't really running in the browser, it just references the precompiled version that sits in vites memory using the original filename.
Why are you wanting to not use vite? Are you trying to build for production? In this workflow, everything is different. You execute a vite build and serve the built files statically from disk. You don't want to be doing on-the-fly compilation in production anyway.
If you are wanting to add a developer mode to your server, I would recommend configuring Vite in middleware mode and bundle it with your existing server.
Alternatively, you could develop your UI through the vite server and configure vite to proxy through API requests to your "real" backend.