I have a listview with a delegate as separate qml file. Everything works fine except for the formatting in the respective line.
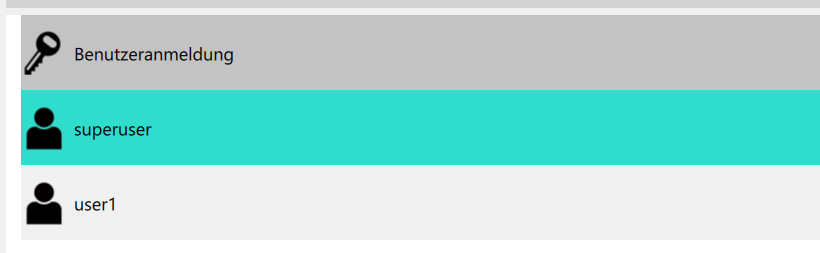
This is what I get actually
UserListDelegate.qml
Item {
id: root
height: configuration.getSize(Sizes.ListItemHeight)
width: parent.width
property int p_index
property string p_name
property string p_icon
property bool p_selectable
property bool p_isSelected: root.ListView.view.currentIndex == p_index
property string p_color: configuration.getColor(p_selectable ? (p_isSelected ? Colors.ListItemSelected : Colors.ListItemDefault) : Colors.ListItemDisabled)
Rectangle { anchors.fill: parent; Layout.fillWidth: true; Layout.fillHeight: true; color: p_color
RowLayout { anchors.verticalCenter: parent.verticalCenter;
Image { anchors.leftMargin: 50; sourceSize.height: root.height * 0.6; source: "image://iconprovider/" p_icon }
Label { anchors.leftMargin: 50; text: p_name }
}
MouseArea{ anchors.fill: parent; onClicked: { root.ListView.view.currentIndex = p_index; } }
}
}
The icons should have a small border on the left. I try x: 50, anchors.leftMargin: 50 but all without a change. Between the three lines there should also be some space. How would I have to proceed?
CodePudding user response:
You should get an error when using anchors in a layout. Use the attached property Layout.leftMargin.
About the space between the items I assume you are using the ListView from your previous question, you should use spacing. The space between your header and the ListView needs to be done manual with an Item that has height set as the header isn't managed by the ListView.
Note: ListView has a header property which you can use.
CodePudding user response:
The easiest way to add additional 50px margins in your RowLayout is via additional Item { Layout.preferredWidth: 50 }, e.g.
RowLayout {
Item { Layout.preferredWidth: 50 }
Image { sourceSize.height: root.height * 0.6; source: "image://iconprovider/" p_icon }
Item { Layout.preferredWidth: 50 }
Label { text: p_name }
}