



In UserController class in @ RequestMapping definition (" user "), a path
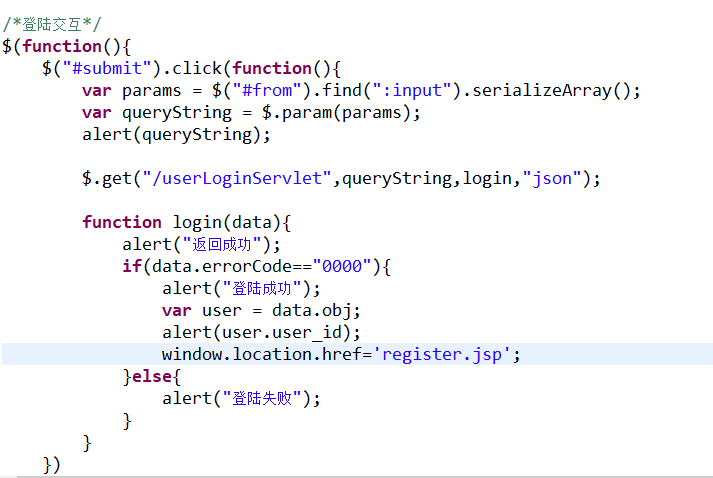
Then in the login page using ajax request/userLoginServlet after successful return data
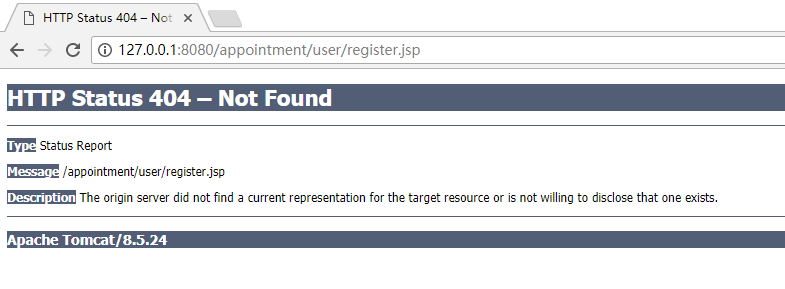
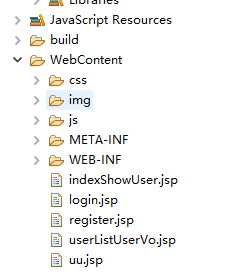
Ajax inside the window. The location. Href='https://bbs.csdn.net/topics/register.jsp'; To this page
Why @ RequestMapping (" user ") the user defined in the url in the address bar in the user,
Here is a great god window. The location. Href=https://bbs.csdn.net/topics/what fill out
Or in @ RequestMapping (" user ") inside the parentheses need what configuration?
Or in other places to add configuration
Request a great god solve this problem in the younger brother thank you very much
CodePudding user response:
Write the full path:All the requestmapping requestmapping and methods of the class on writing
CodePudding user response:
The need to understand the difference between absolute path and relative paths, a word of two language cannot tell,CodePudding user response:
Window. The location. Href=https://bbs.csdn.net/topics/here directly to use absolute paths, I remember like with ${pageContext. Request. ContextPath}/this.CodePudding user response:
It is ok to address prefix/